Progressive Web App Checklist: 优化检核清单项目说明 (7)
Starts fast, stays fast
Web App 的效能会直接影响使用者体验,也会影响到用户会不会持续使用这个站台,当优化站台时可以多着重在使用者的效能体验上。
- 载入时间越长,跳出率越高
- 可以参考 RAIL user-centric performance model
- PageSpeed Insights
- Chrome User Experience Report
跨浏览器支援
用户理论上在安装前要可以用任何浏览器浏览 Web App,PWA 其实本质上还是网页,代表着需要处理跨浏览器相容的问题,Jeremy Keith 提出了 Resilient Web Design 的概念,指出:
- 即使遇到错误,App 能够反应并照常运作
- 不论任何装置,核心功能都能以最低需求的方式运行,在支援度高的装置则增强用户体验
- HTML 提供基础功能,CSS 和 JS 属於加强体验
以一个表单来说
- HTML 的 form 加上 submit 是基本写法
- 加入表单栏位验证、透过 ajax 送出是进阶写法
虽然没读完,不过还是推荐有空的大大们有机会可以拜读 Jeremy Keith 的 Resilient Web Design,去了解怎麽有方法论的去实作跨浏览器的支援。
支援不同大小萤幕
让用户可以透过任何解析度、各种大小萤幕来浏览网页。
近几年装置的大小比例越来越多元,即便在同个装置也会有不同的解析度,因此确保网站内容要在每个状态下都可以正常显示是很重要的。
Responsive Design
行动装置上由於显示空间上的受限,所以会特别需要去注意一些功能的设计,目前网路上有很多关於 responsive design 的介绍,也有很多前端工具像是 Bootstrap 预设就提供了这样的设计。
Content-first Design
另外一种角度是从内容的角度出发去设计整个 App,透过内容去影响排版的响应。
提供页面离线浏览
当用户处於离线状态,让 PWA 仍然能够有基本的功能,举例来说 Chrome 在前几年时就推出了离线小恐龙游戏,对 PWA 来说,就是能够提供基础的功能。
当用户安装过後,多少会预期能够离线使用,所以在网站设计时,PWA 要能够做到安装後打开时并不会是一片白。
若是浏览到未被快取的页面:
- 要适当提供相关提示
- 提供 skeleton 的设计画面
实作上,当 service worker 这个网路相关代理小秘书有做好相关设定,原则上就可以快取相关的资源到本机端进行後续利用,像是图片、影片资源等等。
离线储存
当决定好哪些功能要支援离线使用时,就会需要将资源储存在本机端,浏览器提供:
- IndexedDB
- NoSQL storage system
开发者需要注意的是何时进行资料的捞取及更新,像是处理用户从离线状态恢复有网路时的情境转换。
支援安装到手机
既然是叫 Web App 那就要让 App 能够被安装,不管是使用上、实际上都能够更接近 Native App。
- 启动到执行流程跟其他 App 相同
- 能不透过浏览器视窗执行
- 独立出现在工作管理员
选修优化项目
除了上面几项必修以外,还有几项选修可以参考优化
- 提供无障碍的设计
- 做好 SEO 让 PWA 更容易被取用
- 滑鼠、键盘、触控都要能够操作,甚至是特殊情境像是手机浏览器的下拉更新不应该影响操作
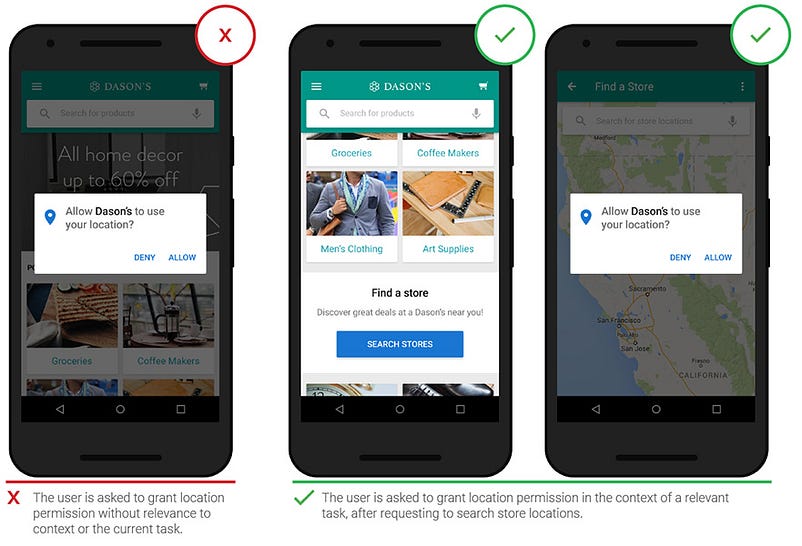
- 要权限前询问的方式可优化 (图片来源: thinkwithgoogle)

(Day10) 物件基础介绍
前言 物件 在 JS 是十分重要的,并且关於物件有几个满重要的特性: 物件传参考 物件深层/浅层 复...
Day24-介接 API(二)Google Calendar(II)Events——Read、Update、Delete
大家好~ 昨天成功在日历上新增 Event 了, 今天来对日历的 Event 做其他操作吧~ Rea...
Day 16 Jenkins & Kubernetes
Devops with Jenkins, Kubernetes 部属 Jenkins 建立 name...
Flutter基础介绍与实作-Day13 Onboarding、Login、Sign Up范例实作(1)
今天我们就利用我们之前所学的来做一个和旅游相关的Onboarding介面,事不宜迟赶快开始吧! 我想...
虾皮串接实作笔记-Authorize Shop:商店授权
前言 目标:串接虾皮订单、标签资讯,目前串接虾皮 OpenAPI 2.0 版本,串接手册 串接步骤:...