Day8灯灯灯灯登入
延续昨日
今天来研究一下登入!
首先要先有一个登入画面
在views新增一个档案 档案名称叫做login.vue

再来直接复制about页面的全部东西

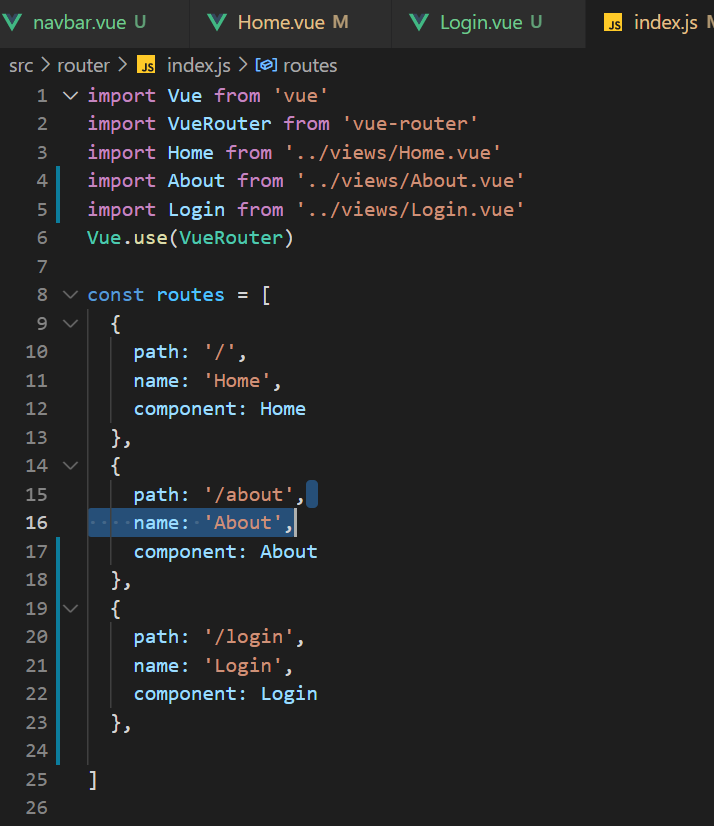
再来去router里面的 index import 并新增path

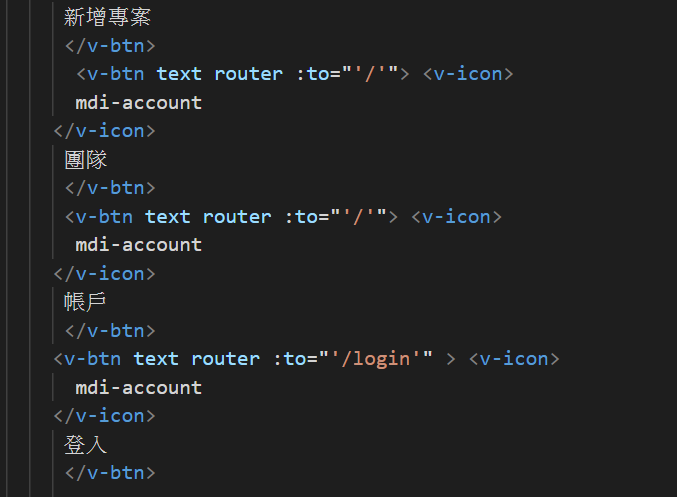
再来就是去navbar里面将这个path给用上去
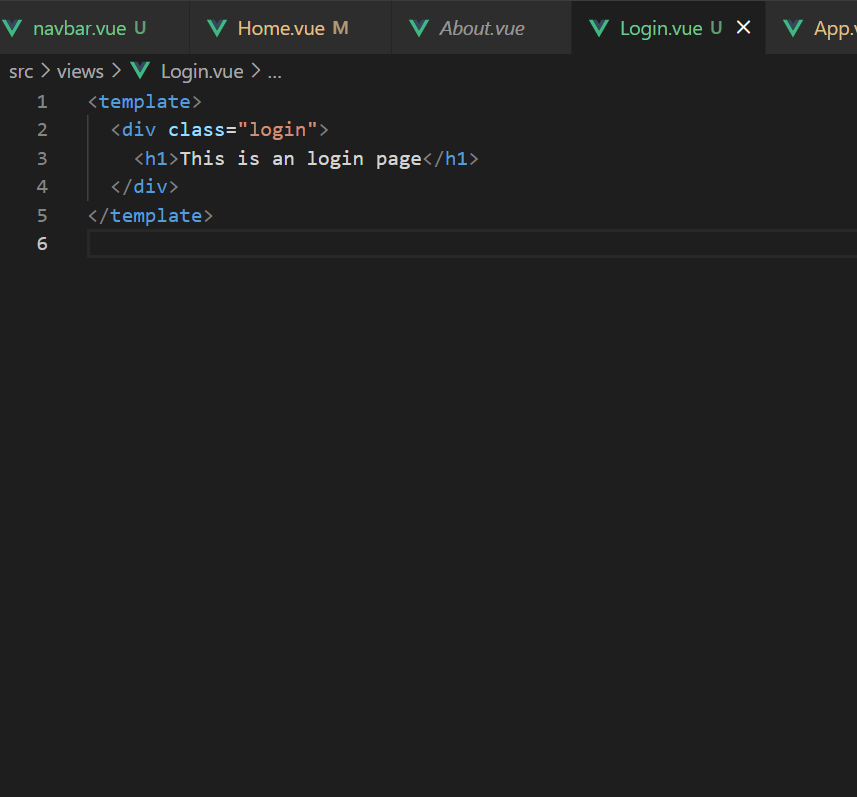
嘟嘟噜这就是我们的login page

然後我觉得我要去修改一下nav bar的设定用v-for在修改上比较不会找的这麽头痛
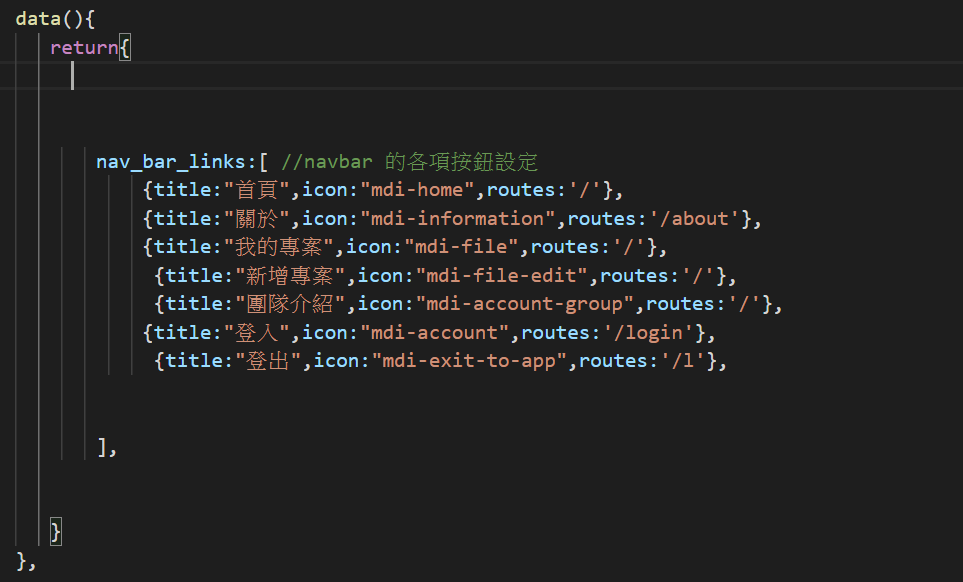
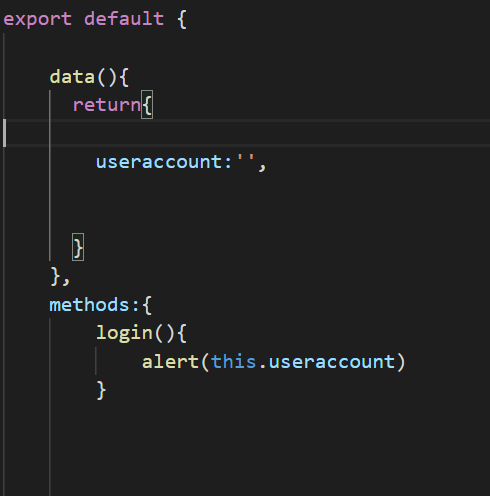
Data 长这样

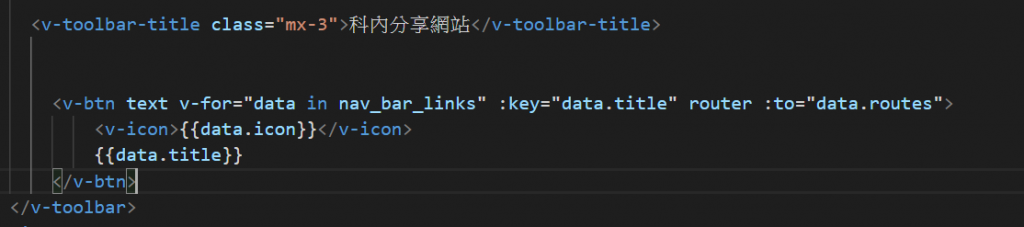
程序码如下
这样舒服多了 原本冗长的程序码变成2~3行搞定!
原本的router:to也可使用这种方式连结 特别舒服
再来就是登入画面了!

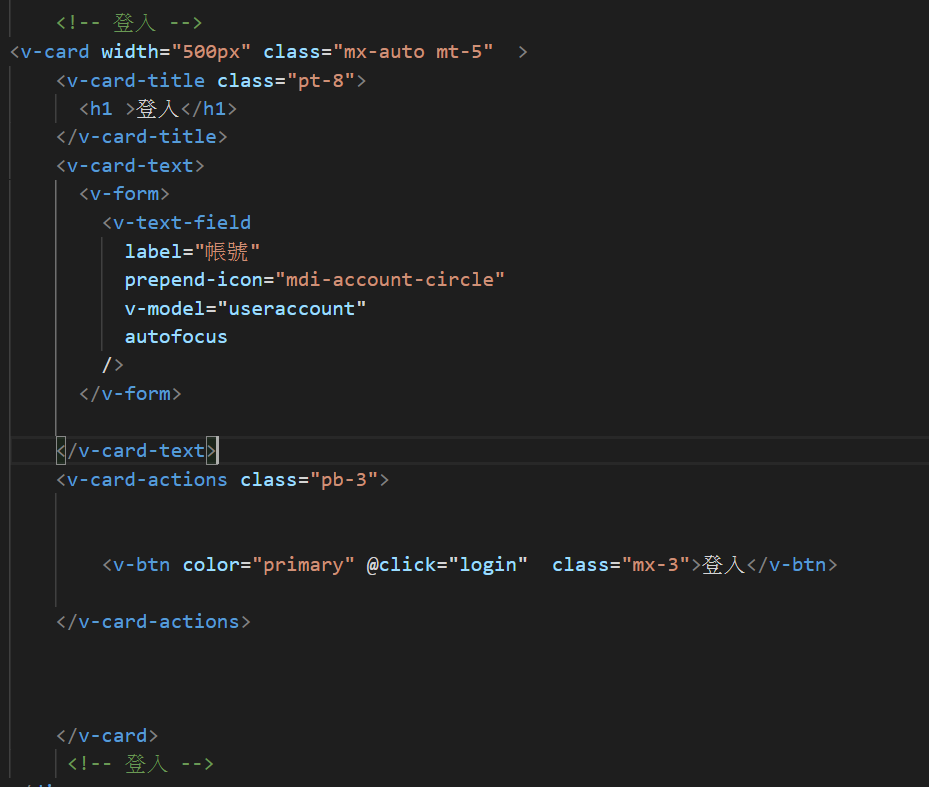
简单的一个form 在帐号栏位设定一个v-model=”useraccount”
Label就是显示在栏位里面的字
Predn-icon则是显示在栏位旁的icon
Autofocus 就是一进入到页面会直接focus在栏位
在v-btn @click=”login”(@click接的是一个function 按下去就会触发)
并且在retrun data里面给几个值让v-model有东西接

并设立一个methods function名称叫做login
Function做的事情是alert (this.useraccount)
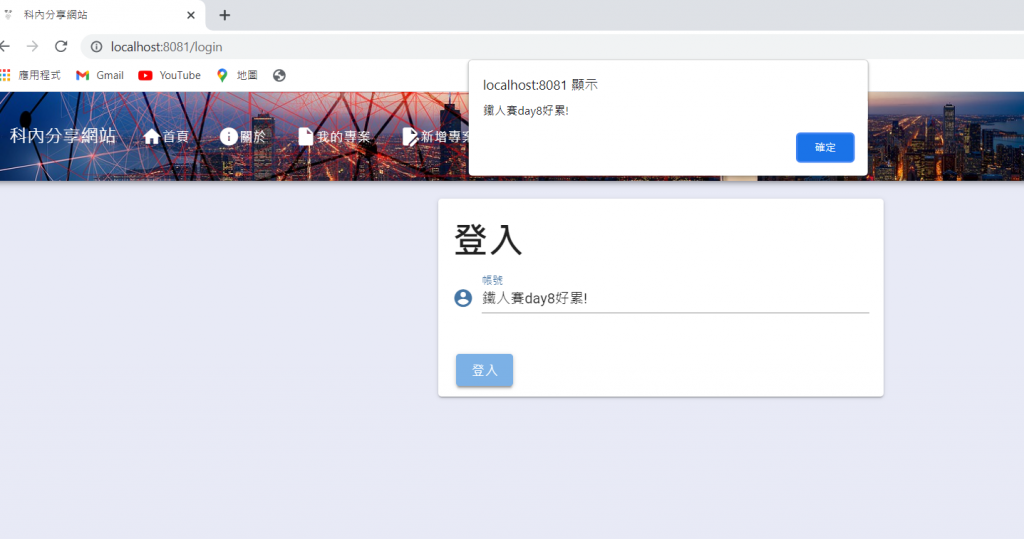
接下来让我们来测试看看有没有成功接到值吧!

好的成功接到值了!!
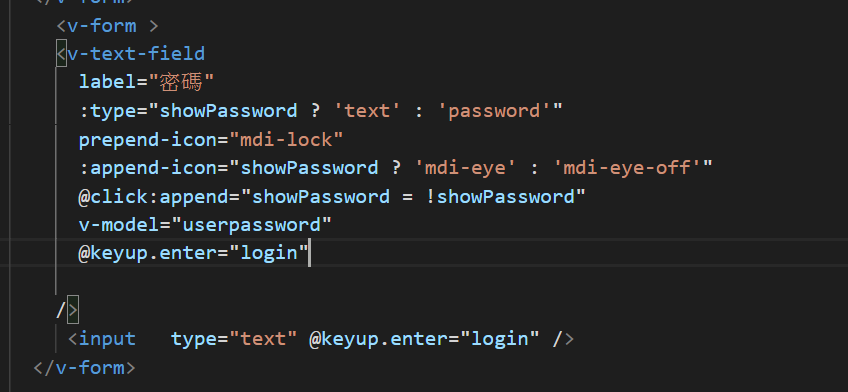
再来就是把密码栏位给补齐

密码栏位做的事情跟帐号栏位差不多
但是多了一点东西 像是show password 这个用法我是直接去vuetify的官网找到的所以就直接拿来用拉XD
再来keyup.enter 就是按下enter键能够触发login的function
不过使用後发现一定要点选密码栏位按下enter才能触发 之後再想看看有没有别的方法
然後我发现我要登入之前应该要先注册==
今天也差不多了!明天就从注册开始
我们明天见
>>: Day5:进入新手村前先让我复习一下QQ-CSS-flexbox-用在外层容器的属性
Day7 认识Components与 Props
Components基本定义 Components是react组成的最基本元素,每一个Compont...
不只懂 Vue 语法:Vue 3 如何使用 Proxy 实现响应式(Reactivity)?
问题回答 Vue 3 会为 data 建立一个 Proxy 物件,并在里面建立 getter 和 s...
Day 09 回覆emoji讯息
Line上可用的emojis有两种一种是Unicode emojis,另一种是LINE emojis...
【D4】汇入交易资料
前言 这是需要调整资料库连线资讯,修改成符合MySQL的格式。 本次也会参考《【Day10】Azur...
D1 - start
各位夥伴这个热血的30天挑战又来了 不免俗的第一天开赛就是来分享一下这心路历程XDD 8月本来想说今...