Day5:进入新手村前先让我复习一下QQ-CSS-flexbox-用在外层容器的属性
上一篇讲到的是基本概念的部分,Flexbox可以把它当成一个容器(Container)以及内容物(item)所组成的一个整体,这篇文章会提到的部分就是属於容器可以使用的语法属性。
flex-direction
这个属性是用来控制主轴方向,预设值为由左到右
flex-direction: row
这个属性为预设值,排列由左到右

flex-direction: row-reverse
此属性的排列为由右到左

flex-direction: column
这个属性是由上往下排列,但是如果里面的内容物(item)没有设定宽度,那内容物会撑满整个容器大小

flex-direction: column-reverse
这个属性则是跟上一个相反

flex-wrap
这个属性是用来设定当内容物的尺寸超过容器大小的时候是否会换行的功能,也很常配合@media做RWD响应式设计,RWD的部分我们在之後会提到。
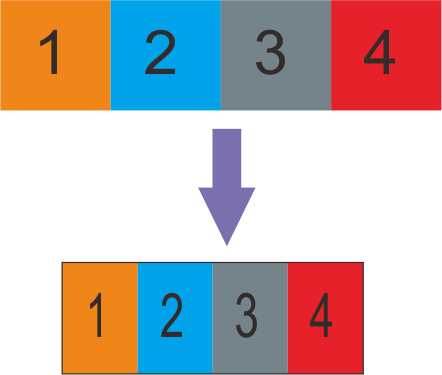
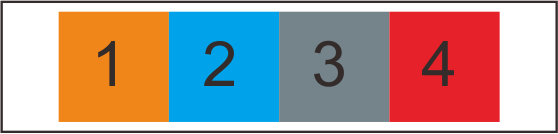
flex-wrap: nowrap
这个功能为预设值,当内容物相加起来的尺寸超过了外面容器的大小时,内容物的尺寸会依比例去缩减在容器的范围以内。

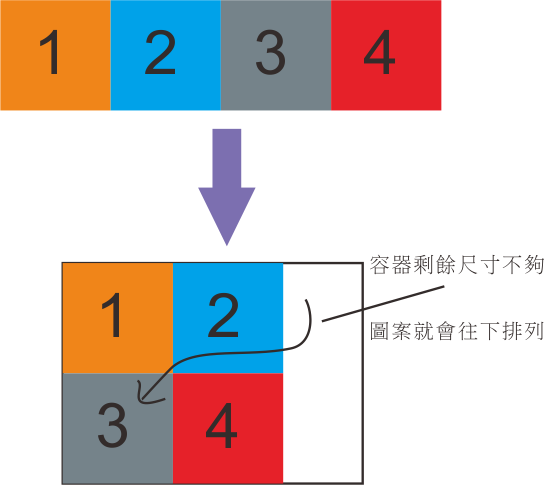
flex-wrap: wrap
这个功能则是内容物相加尺寸超过容器大小的时候,会往下排列,内容物的尺寸不会受到改变。

flex-flow
我们也可以将上面的direction跟wrap简化,这个语法就是用来简化设定这两种功能的
以下是他的预设值
flex-flow:row nowrap
只要把direction属性下在第一个,wrap属性设定在第二个即可。
justify-content
这个属性是根据主轴做水平对齐,也就是依照flex-direction所设定的方向,如果flex-direction设定值使用column,此时就会变成垂直对齐,他有以下几种对齐的方法:
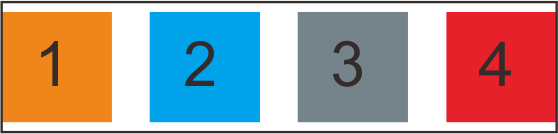
justify-content: flex-start
这个设定为预设值,也就是预设由左到右。

justify-content: flex-end
item整体会移到Container的右边,但是里面的item顺序一样由左到右

justify-content: center
item整体在Container内置中对齐

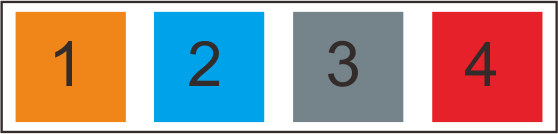
justify-content: space-between
item与item之间平均隔开

justify-content: space-around
这个功能会将容器与内容物做平均,也就是说第一个内容物与最後的内容物都会离容器一个距离,而这个距离会是内容物与内容物之间间距的2分之1

align-items align-content
这个属性是根据flex-direction的设定值所对照交错方向的对齐设定,以下图示都是使用flex-direction: row 预设值作为参照。
*单一排内容物时使用的是align-items,但是有多行的元素时就要使用align-content
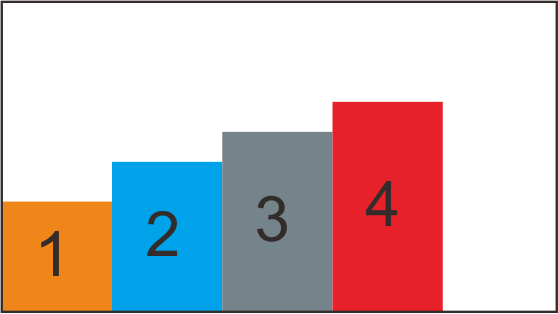
align-items: flex-start
预设值,由起点作对齐

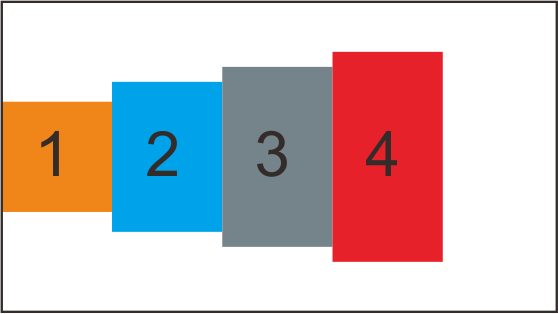
align-items: flex-end
由终点做对齐

align-items: center
将item置中

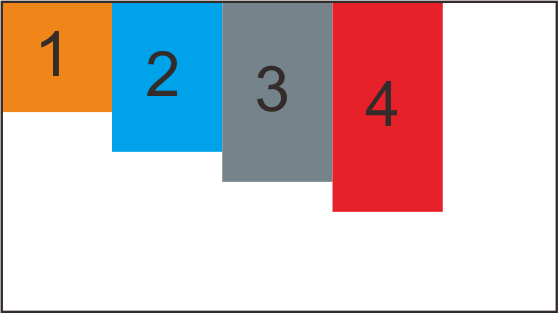
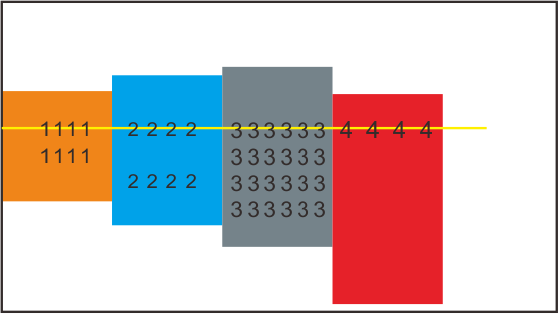
align-items: baseline
以item内的第一排文字做对齐(图面黄线示意)

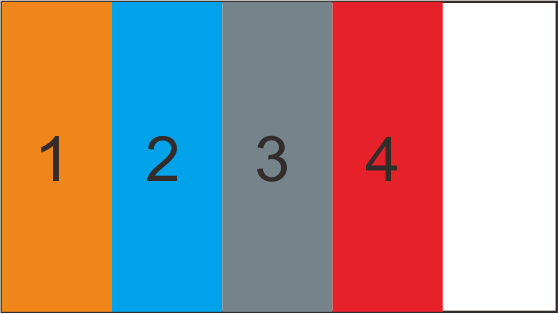
align-items: stretch;
撑满整个container(与主轴交错方向)

下一篇章节会介绍flexbox使用在内容物item上的属性
[第28天]理财达人Mx. Ada-SMA 指标
前言 本文说明使用TA-Lib函式库计算SMA指标。 SMA指标 简单移动平均线(SMA:simpl...
【Day 9】预训练任务大改:Splinter在QA任务上的成功尝试
BERT系列的预训练模型一个个出,RoBERTa、XLNet、DeBERTa等等一个比一个更能打,刷...
用 Python 畅玩 Line bot - 05:MessageEvent
除了文字讯息以外, Line 还有很多种讯息型态可以传送,例如图片,音档,贴图......。 我们可...
[Day 9] Course 3_Prepare Data - 资料型态
《30天带你上完 Google Data Analytics Certificate 课程》系列将...
【网路概论】L6-1 网路层协议
网路层协议 基本过程 终端设备藉由网路传输到另一个终端 经过以下四个基本过程 终端编址(addres...