Day 6 : HTML - 网页排版超强神器part_2,CSS grid到底是什麽?
上篇介绍了CSS Flex,这篇想来聊聊CSS grid到底是什麽东西
这里想先给大家一个观念:
Flex和grid它们并不是死对头,它们是「好战友」
它们的出现是相辅相成的,而不是为了互相取代对方
很多人会以为它们是死对头,用了一个就不能用另一个
并不是喔!它们是可以一起使用的,全看当下需要什麽样的排版形式
好,既然有了基本概念,那就来开始介绍grid吧!
Flex是一维的,排版方式是「由上到下」
而grid是二维的网格系统,可以「指定」内元件排版在网格内的「任何地方」
grid的常用语法可以分成以下两种:
template (设定container内欲分配的网格空间)
-
grid-template-columns/grid-template-rows/grid-template -
grid-template-area
column/row (设定内元件的位置)
-
grid-column-start/grid-column-end/grid-column -
grid-row-start/grid-row-end/grid-row -
grid-area -
grid-column-gap/grid-row-gap/grid-gap
用讲得太抽象了,我们来看范例吧!
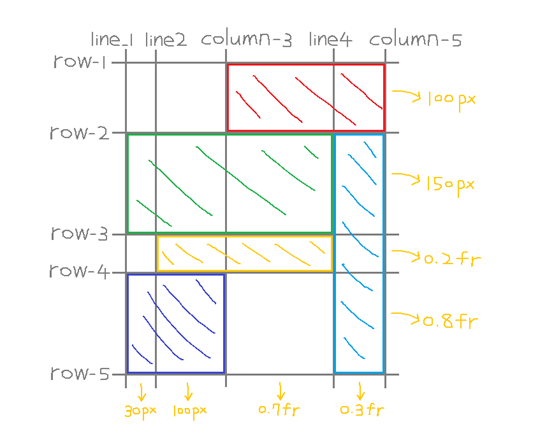
这里我有画一张范例图,上面有我们应该设定的值和线的名称

那我们现在就把这张图变成程序码呈现出来吧!
首先,我们先看一下HTML和CSS的代码
HTML:
<div class="grid_container">
<div class="box_red"></div>
<div class="box_green"></div>
<div class="box_yellow"></div>
<div class="box_blue"></div>
<div class="box_deepBlue"></div>
</div>
CSS:
.grid_container {
border:solid 7px darkgray;
width:330px;
height:420px;
display:grid;
}
.box_red {
background-color:red;
}
.box_green {
background-color:green;
}
.box_yellow {
background-color:yellow;
}
.box_blue {
background-color:blue;
}
.box_deepBlue {
background-color:deepskyblue;
}
template
现在我们要先把container的网格空间分配好,用的是grid-template-columns和grid-template-rows
.grid_container {
grid-template-columns:[line_1] 30px [line2] 100px [column-3] 0.7fr [line4] 0.3fr [column-5];
grid-template-rows:[row-1] 100px [row-2] 150px [row-3] 0.2fr [row-4] 0.8fr [row-5];
}
这边要和范例图对照着看,[]内是线的名称,而线与线之间是我们应分配的空间值
fr代表剩余空间「欲分配的比例」,Ex:有一剩余空间为100px,0.7fr和0.3fr代表将100px分成两行,其行空间分别为70px和30px
grid-template是grid-template-rows和grid-template-columns的缩写
写的顺序为grid-template : grid-template-rows / grid-template-columns
所以你也可以写成:
.grid_container {
grid-template:[row-1] 100px [row-2] 150px [row-3] 0.2fr [row-4] 0.8fr [row-5] / [line_1] 30px [line2] 100px [column-3] 0.7fr [line4] 0.3fr [column-5];
}
但我们非常不建议用grid-template缩写,因为这样可读性会变很差
所以建议还是用grid-template-columns和grid-template-rows去分配空间
Grid-template-area会放在後面和grid-area一起介绍,请各位稍待片刻!
Column/row
既然我们已经把container的网格空间分配好,那就可以开始分配内元件的位置了!
用的是grid-column-start和grid-column-end,还有grid-row-start和grid-row-end
首先,我们先看回范例图,box_red的column是从column-3到column-5,而row是从row-1到row-2
可写成
.box_red {
grid-column-start:3;
grid-column-end:5;
grid-row-start:1;
grid-row-end:2;
}
box_green的column是从line_1到line4,而row是从row-2到row-3
可写成
.box_green {
grid-column-start:1;
grid-column-end:4;
grid-row-start:2;
grid-row-end:3;
}
依此类推,box_yellow、box_bule、box_deepBule可写成
.box_yellow {
grid-column-start:2;
grid-column-end:4;
grid-row-start:3;
grid-row-end:4;
}
.box_blue {
grid-column-start:1;
grid-column-end:3;
grid-row-start:4;
grid-row-end:5;
}
.box_deepBlue {
grid-column-start:4;
grid-column-end:5;
grid-row-start:2;
grid-row-end:5;
}
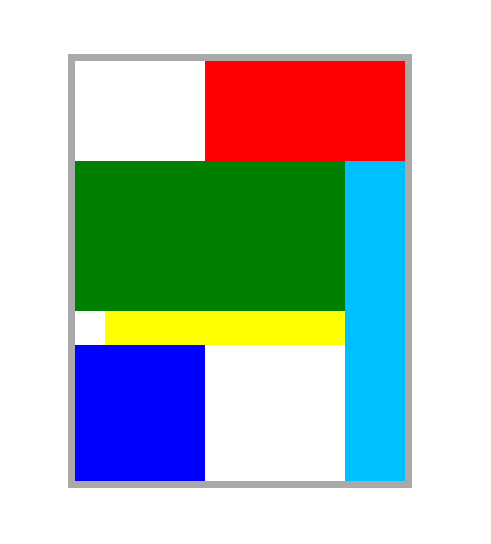
结果如下图所示:

grid-column是grid-column-start和grid-column-end的缩写
而gird-row是gird-row-start和grid-row-end的缩写
写的顺序为:grid-column:grid-column-start / grid-column-end、grid-row:grid-row-start / grid-row-end
所以我们也可以将上述程序码改写成:
.box_red {
grid-column:3/5;
grid-row:1/2;
}
.box_green {
grid-column:1/4;
grid-row:2/3;
}
.box_yellow {
grid-column:2/4;
grid-row:3/4;
}
.box_blue {
grid-column:1/3;
grid-row:4/5;
}
.box_deepBlue {
grid-column:4/5;
grid-row:2/5;
}
也可以将线的数字改成「线的名字」,其得到的结果是一样的
.box_red {
grid-column:column-3 / column-5;
grid-row:row-1 / row-2;
}
.box_green {
grid-column:line_1 / line4;
grid-row:row-2 / row-3;
}
.box_yellow {
grid-column:line2 / line4;
grid-row:row-3 / row-4;
}
.box_blue {
grid-column:line_1 / column-3;
grid-row:row-4 / row-5;
}
.box_deepBlue {
grid-column:line4 / column-5;
grid-row:row-2 / row-5;
}
那我们现在来讲讲grid-template-area和grid-area是什麽东西
我们现在container的网格布局是4*4,所以总共被分成16格
我们可以用grid-template-area去分别赐予它们名字,并且把内元件位置分配好
如果那格网格你想空着,可以用.表示
.grid_container {
grid-template-areas:". . _red _red"
"_green _green _green _deepbule"
". _yellow _yellow _deepbule"
"_bule _bule . _deepbule";
}
再分别在box里设置grid-area
.box_red {
grid-area:_red;
}
.box_green {
grid-area:_green;
}
.box_yellow {
grid-area:_yellow;
}
.box_blue {
grid-area:_bule;
}
.box_deepBlue {
grid-area:_deepbule;
}
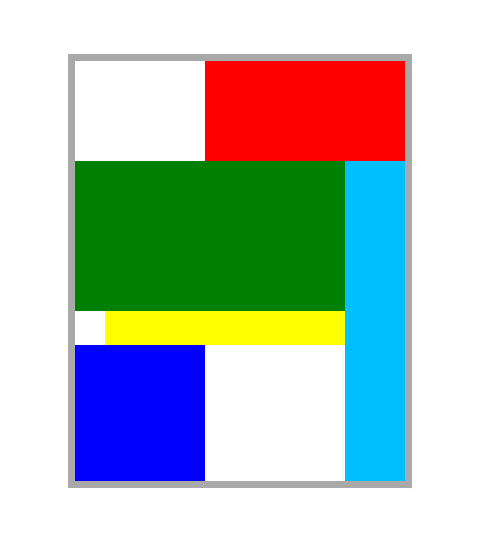
得到结果会和刚刚一样

而grid-area也可以是grid-row和grid-column的缩写
写的顺序为grid-area:grid-row-start / grid-column-start / grid-row-end / grid-column-end
所以前面的box程序码也可以写成:
.box_red {
grid-area:1/3/2/5;
}
.box_green {
grid-area:2/1/3/4;
}
.box_yellow {
grid-area:3/2/4/4;
}
.box_blue {
grid-area:4/1/5/3;
}
.box_deepBlue {
grid-area:2/4/5/5;
}
如果想调整网格的间距,可用grid-column-gap和grid-row-gap增加线的宽度
.grid_container {
grid-column-gap:30px;
grid-row-gap:15px;
}
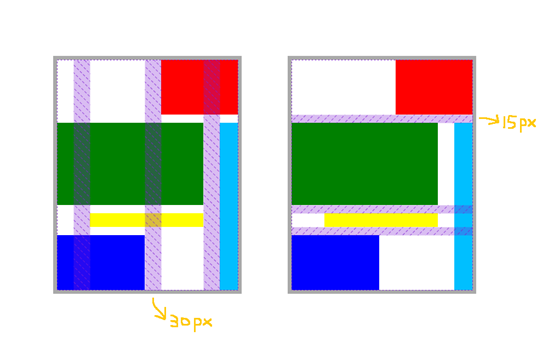
结果如下图所示:

grid-gap是grid-row-gap和grid-column-gap的缩写
写的顺序为grid-gap:grid-row-gap 「空格」 grid-column-gap
所以我们也可以将上述程序码改写成:
.grid_container {
grid-gap:15px 30px;
}
以上就是grid的常用语法介绍
有人会问,既然grid和Flex是相辅相成的,那能不能用和Flex相关的属性去控制grid呢?
答案是可以的!但怕各位混淆,所以我决定放在下篇(Day 7)和大家介绍
这篇主要是希望大家能把grid的网格布局搞清楚
先画好网格、搞清楚如何控制内元件位置,才能开始进行排版R!
希望大家看完後能对grid更加了解
另外,这里想和各位分享一个grid的小游戏 (真的不是业配啦哈哈)
https://cssgridgarden.com/#zh-tw
是个种胡萝卜和清杂草的小游戏,可以让你快速理解grid的操作
想多了解grid的网格布局的人可以去玩看看唷!
参考资料:
https://blog.techbridge.cc/2017/02/03/css-grid-intro/
>>: D-25-回圈 loop ? foreach ? while
Reactive programming
在上一篇中我们完成了 StickyNote 的 UI 跟 Model 的部分,後面的章节将有很大的一...
DAY27: Web 之路怎麽走
...
Day 13 - Flex 排版
各位看官应该都知道,Flex 是 Bootstrap 预设的排版方式,威尔猪自己也超爱用 Flex...
Day 8 ( 中级 ) 猫咪跑步 ( 超长背景 )
猫咪跑步 ( 超长背景 ) 教学原文参考:猫咪跑步 ( 超长背景 ) 这篇文章会介绍,如何在 Scr...
App 开发经营管理(ㄧ)
APP 营运思考 了解开发 APP 目的,不要为了做 App 而做 确认开发需求 商业目标 开发成本...