Day5 - 变数的基础概念
只要是设定说 如果今天有一些变数是需要一起去做更换的 你会需要一个这样的设定变数去做更改
否则会有很多太不确定的因素在里面。

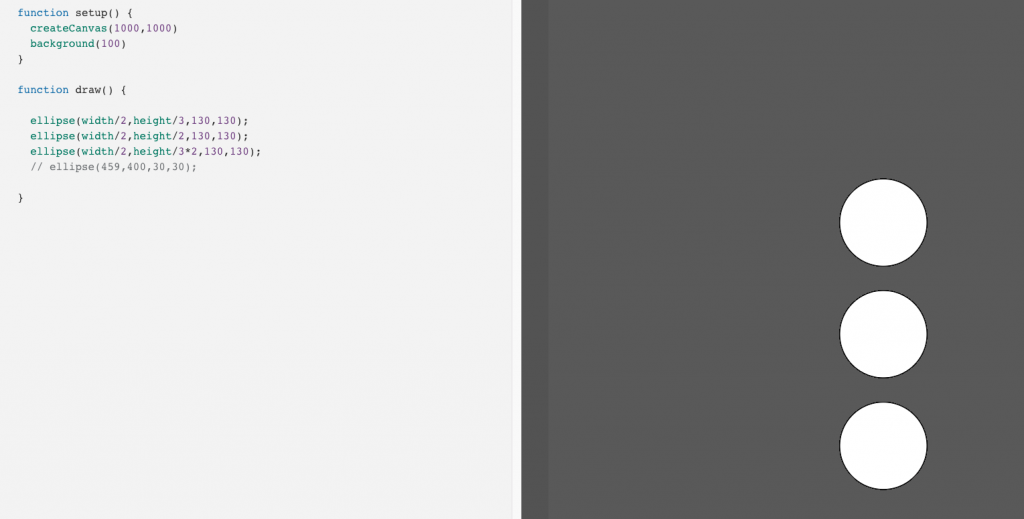
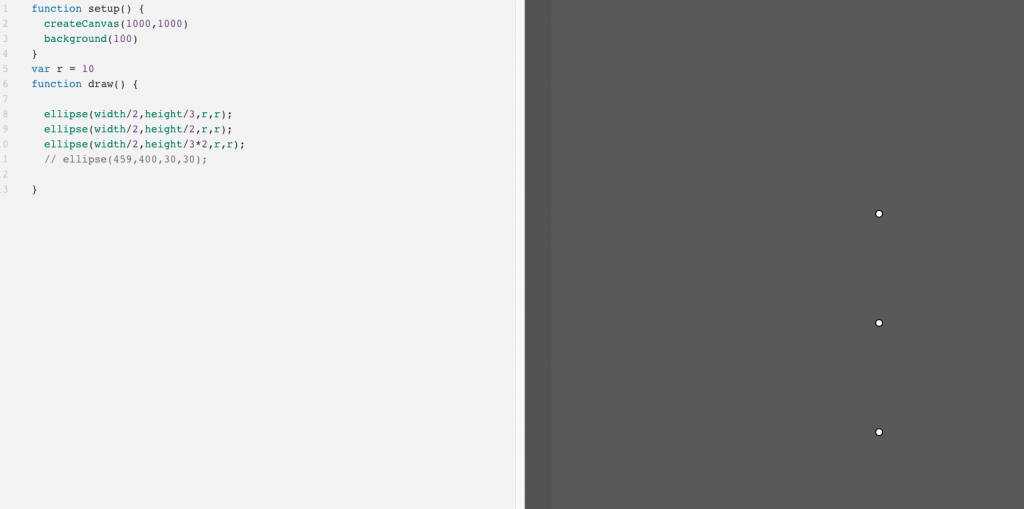
举例来说 如果像这样重复性的参数,我们可以用变数去把它放在一起

这样的做法可以让圆形统一性,但我们也可以用R再多做一些他的参数设定,我们可以再做到一个更
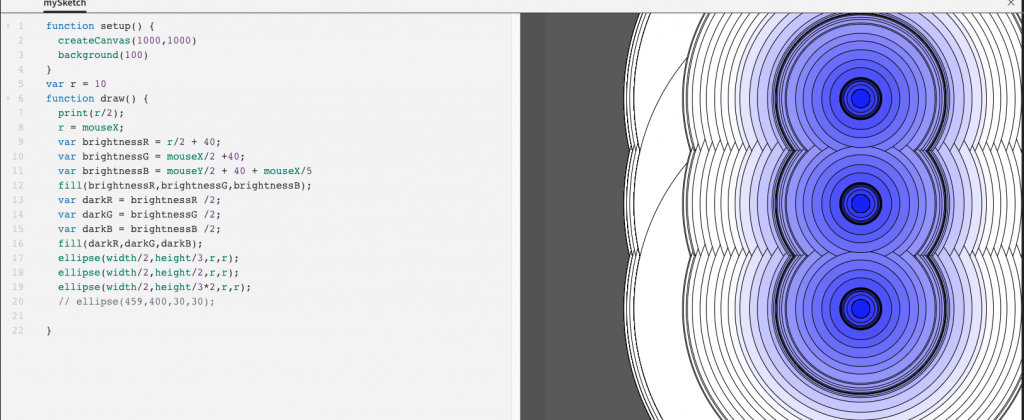
复杂的解构概念
一些复杂的概念,可以让变数透过一些变数的更动方式 可以去让自己的原型去呈现出不一样的颜色切换

可以留下上一刻的动作
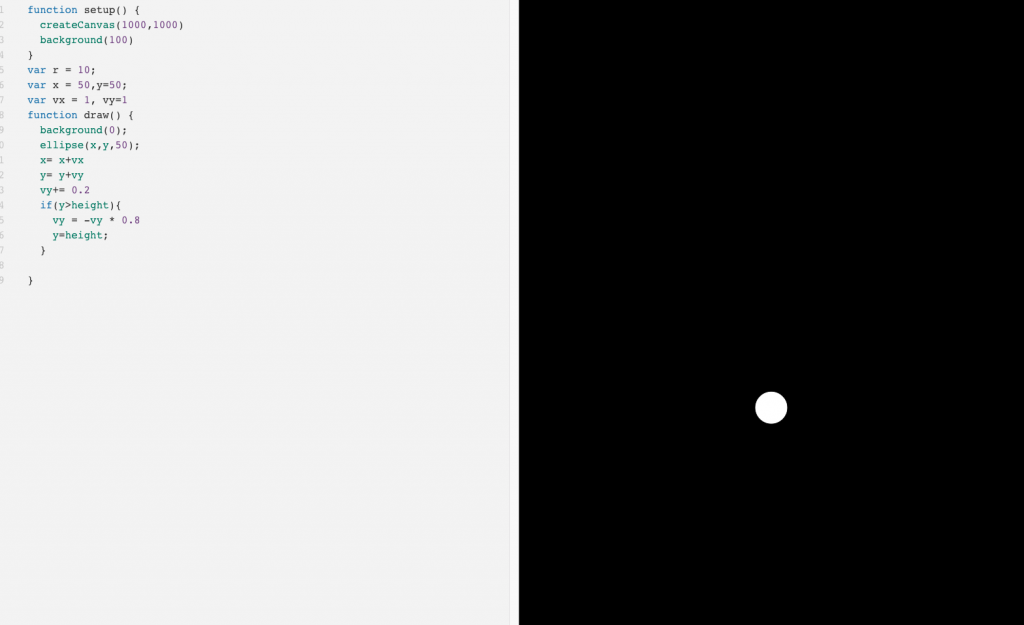
可以参数去制作一些动态的效果

利用一些参数的变性 就可以 让一颗球假装在弹跳的样子
如何利用一些 if else 以及 变数的判定 跟余数 制造出 韵律感,重复,乱数
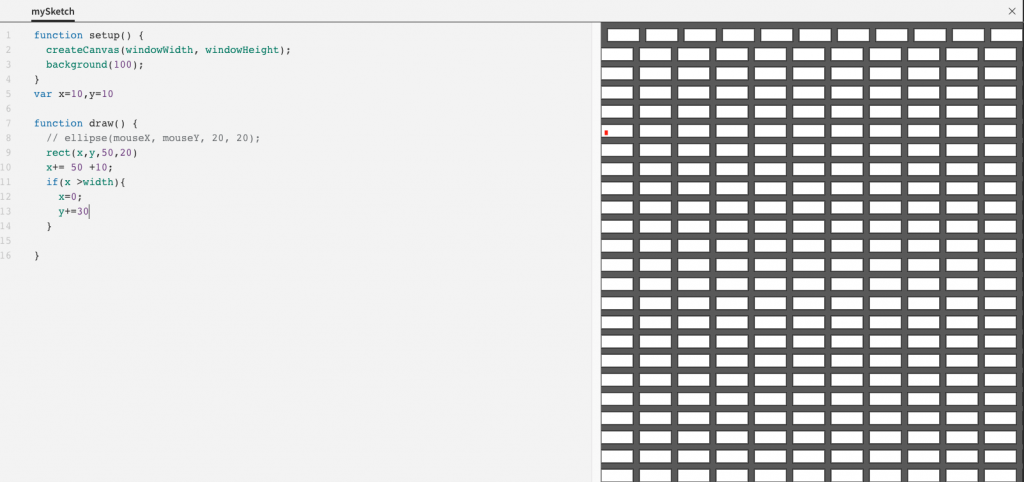
现在我们来试试看用这个教学来做一个排列方块

利用变数 以及画面宽度 来去判定方块排列是否要往下排列

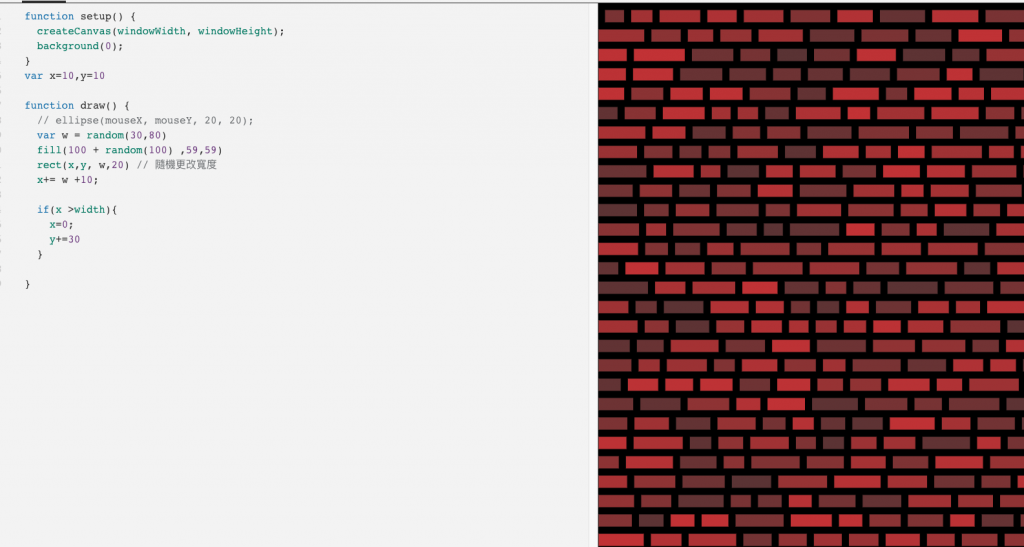
接下来利用一些random去做出一些颜色的切换

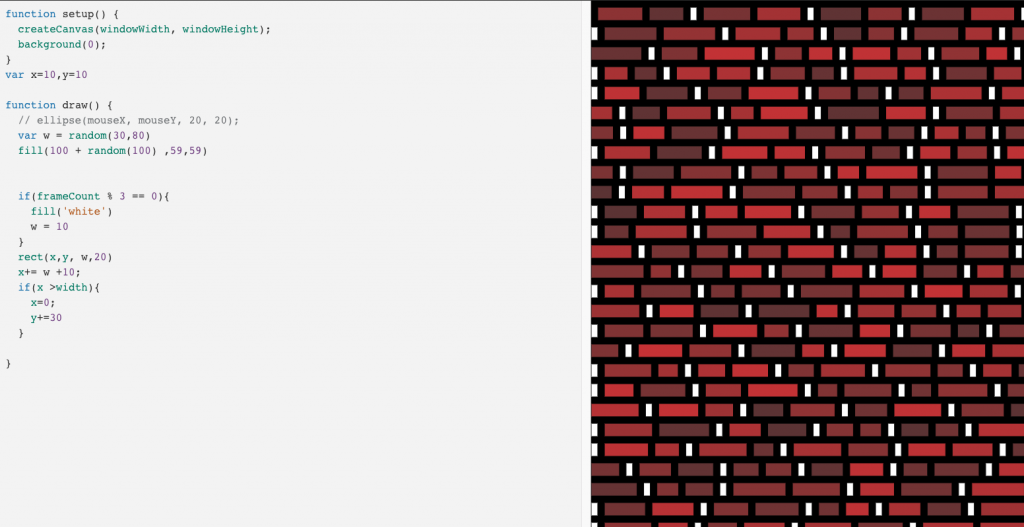
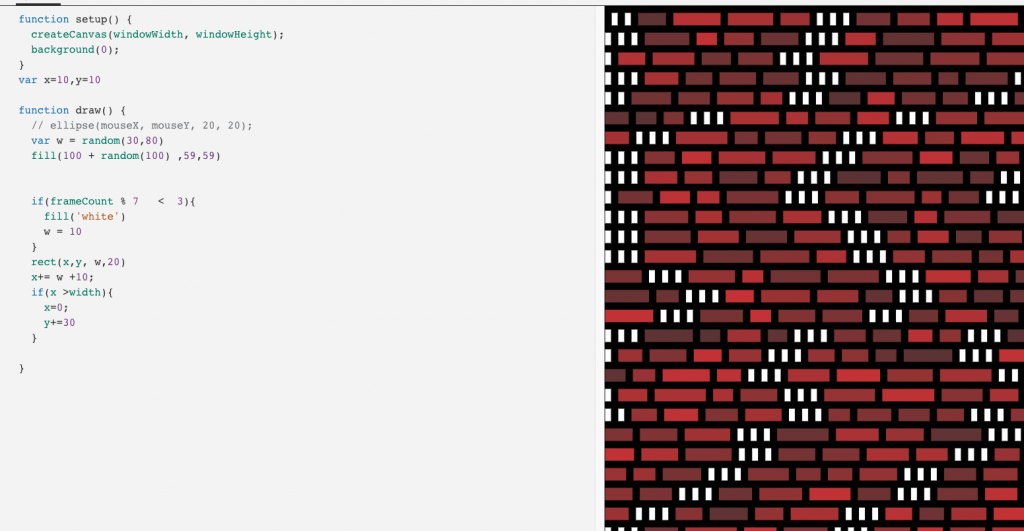
甚至我们可以直接利用 + - X % 来去计算 frameCount 次数 来增加一些额外的变化

>>: Day 6 : HTML - 网页排版超强神器part_2,CSS grid到底是什麽?
Day6 JS-Object与Inheritance
今天要来看一下在JavaScript中的Inheritance(继承)概念。继承的概念在需要重复建立...
Day 07 : MLOps 的挑战与技术要求
在 Day 06 引用与介绍 3 个 MLOps 相关定义,如果 MLOps 是一种工程文化与实践,...
[ Day 29 | Essay ] 作梦也会梦到内心最深刻的恐惧
上礼拜连假前交出了修改後的电商网站作业, 已经修改到第三版了足足花了一个月(不过不是以每天修改 24...
[DAY26]资料库的CRUD
我这里用一点点SQL码教学大家可以在自己的表格上尝试 进入QUERY TOOL 存入资料(INSER...
Day 24 XIB跳转页面以及UIAlertController的练习(2/3)
今天我们练习用输入框,来换页吧~ 首先建立第三个画面的档案,建立好後 然後我们到ThirdFrame...