DAY19 搞样式--CSS Gird 怎麽用(上)?
前言
上一篇提到了格线布局的概念,简单的用图片来呈现,并没有提到程序码的部分,今天就让我们来开始研究看看程序码的部分要如何撰写罗!
来用程序码画个格线吧!
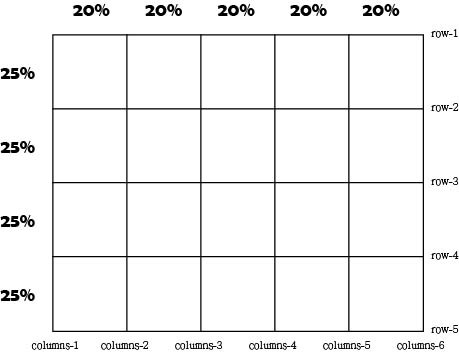
今天我们要尝试着用程序码写出这张图片的格线布局,来看看要怎麽做吧!

首先我们必须有一个外容器,也就是 container
<div class="container"></div>
接着我们必须要让他的显示类型变成Grid,所以在 css 部分必须要下 display
.container{
display : grid;
}
然後我们要画线罗!
先来画横线,就是columns的部分,拆成五个20%等距的栏位
.container{
grid-template-columns: 20% 20% 20% 20% 20%;
}
再来画直线,就是rows的部分,拆成四个25%等距的行列
.container{
grid-template-rows: 25% 25% 25% 25%;
}
像这样就可以完成画线的部分罗!可以看到container已经被我们切成5乘4的表格了
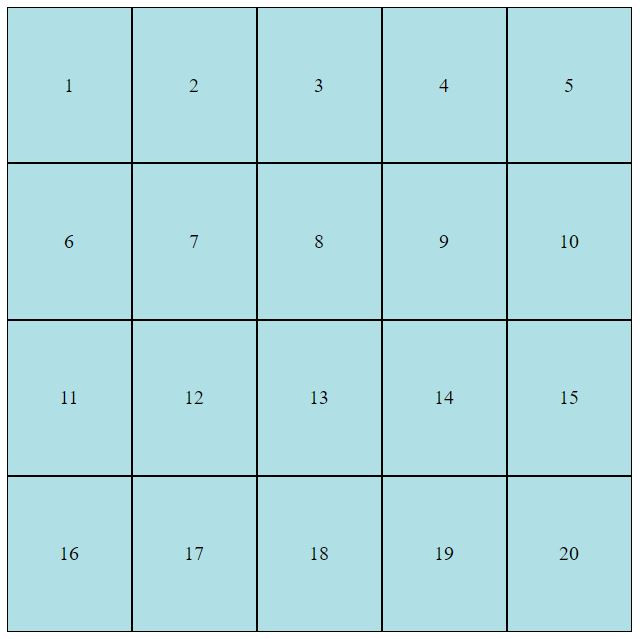
为了方便检视,所以我放了20个 box 进去填满并用 border 让大家可以看到格线,如下图:

容器画完格线了要怎麽放元件进去呢?
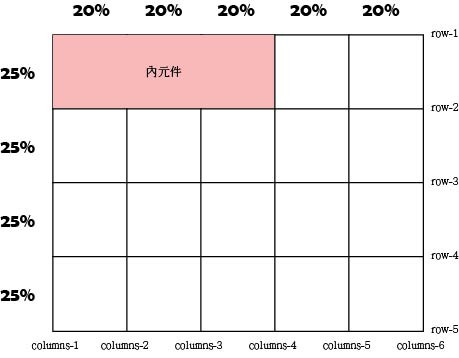
一样用前一篇的图片来做示范,我们先看到图片中的内元件:

元件的宽度是从 columns-1 开始,到 columns-4 结束。
高度从 row-1 开始,到 row-2 结束。
在程序码中要如何撰写呢?
我们需要对於元件的部分撰写 CSS,来帮元件设定他画线的起点跟终点
用 grid-colums-start 决定栏位的起点是第几条线, grid-column-end 决定栏位的终点是第几条线
.boxA {
grid-column-start: 1;
grid-column-end: 4;
}
用 grid-row-start 决定行的起点是第几条线,grid-row-end 决定行的终点是第几条线
.boxA{
grid-row-start: 1;
grid-row-end: 2;
}

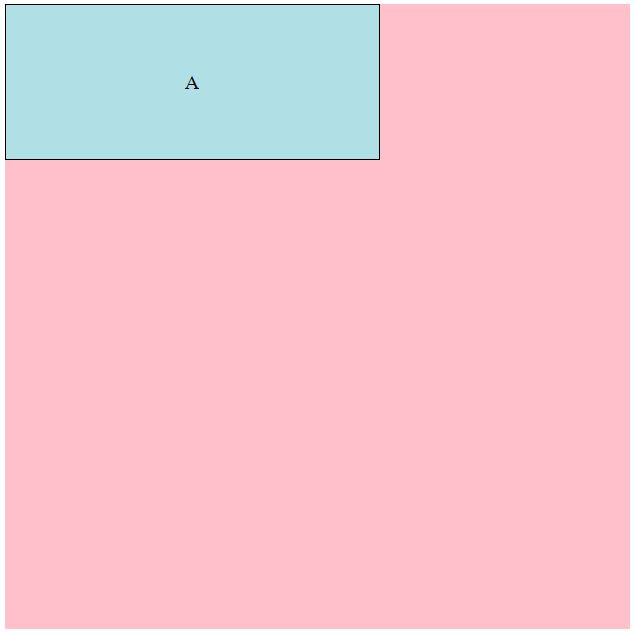
像这样就可以看到我们已经画好元件A罗!
可喜可贺,今天完成了我们第一组格线布局!
<<: [DAY4] 一块大千层蛋糕 — MVC 架构的横切分层,以及为何需要纵切
>>: 04 - Uptime - 掌握系统的生命徵象 (2/4) - 使用 Heartbeat 收集系统生命徵象数据
自动化 End-End 测试 Nightwatch.js 之踩雷笔记:等待时间
在测试一个网页时,时常会有需要等待的时候,可能是等待网页载入、等待 UI 显示或等待搜寻结果等 pa...
【学习笔记】CSS Selector 选择器
在使用internal styling和external styling时,会需要用到选择器,用以选...
第24车厢-翻起来惹!页面翻页效果turn.js应用篇
本篇介绍可实现翻页效果的turn.js基本参数及基本用法 :哈罗! :(叫谁?) :叫你啦! :喔...
Day 20 : 笔记篇 07 — 在笔记的 Metadata 使用 [[内部连结]] ,在无形之中累积对某一主题的认识
前言 在上一篇文章中,我介绍了在 Obsidian 中实作 学习笔记整理流程 的方法。我将资讯来源分...
[Day14] 运算式与运算子
运算式(Expression) 在 Day11 - 陈述式与表达式 中有提到运算式为表达式,会回传一...