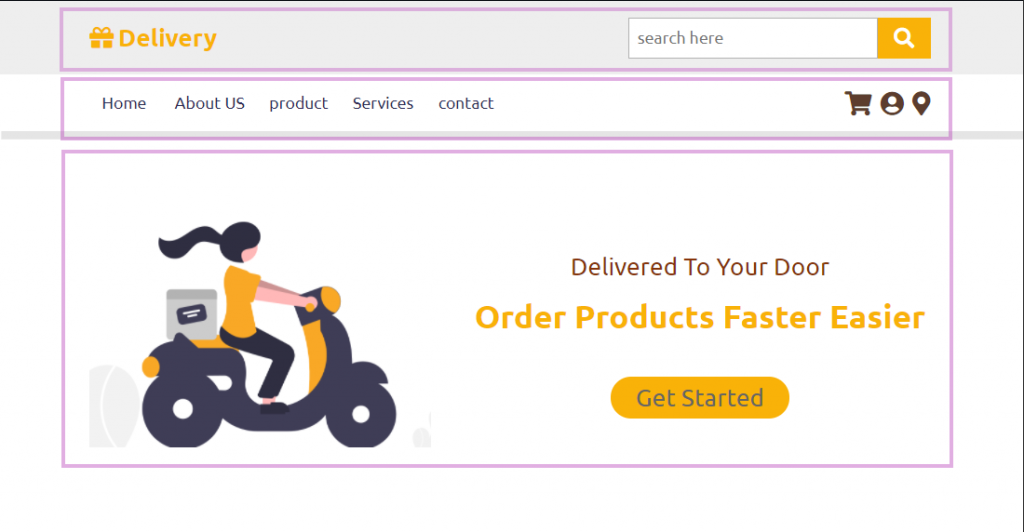
Day04 透过实作一个web 页面介绍 component 的概念
React是由component所组成,Component可以将 UI 拆分成独立且可重复使用的程序码,在 React 元件模组化的概念下,建构 web 页面 UI 时,就很像是在堆积木,而每一块积木就是所谓的元件Component,Component 的大小和范围都是可自己决定。

这次实作我将网页切割成三个Component,分为Header1,Header2,Section1
- 先在SRC 资料夹新建一个components文件夹,并将所有分离的组件文件放在这里。

- 用 function 宣告 Component。
import React from 'react'
const Header1 = (props) => {
return (
<div>
<div className="header-1">
<a href=" " className="logo"><i class="fas fa-gift"></i>Delivery</a>
<form action="" className="search-box-container">
<input type="search" id="search-box" placeholder="search here"></input>
<label for="search-box" class="fas fa-search"></label>
</form>
</div>
</div>
)
}
export default Header1
每个Component都必用export default输出。
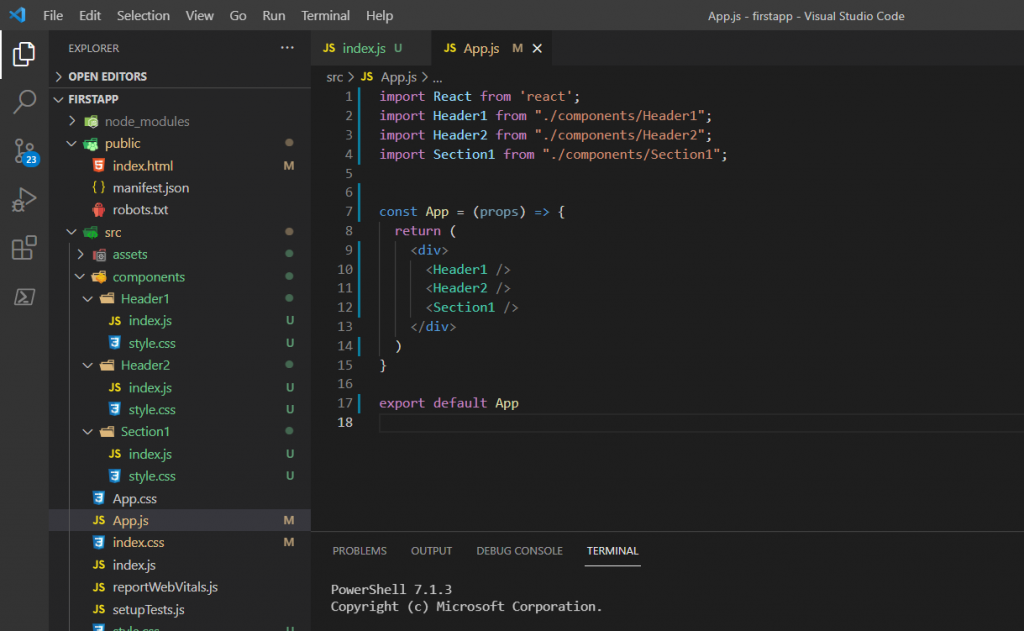
- 组件完成後,最後会在 App.js 元件中组合,在app.js中,先将组件import进来,再把组件集中在function中
import React from 'react';
import Header1 from "./components/Header1";
import Header2 from "./components/Header2";
import Section1 from "./components/Section1";
const App = (props) => {
return (
<div>
<Header1 />
<Header2 />
<Section1 />
</div>
)
}
export default App
最後再将app.js页面元件import 至index.js中於此进行渲染
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
javascript变数与运算子3
接下来介绍比较运算值,也是用程序码跟注解来呈现 结果会以布林true跟false显示 ...
C# 入门之正则表达式匹配并替换
好久没有更新了,最近比较忙,不过今天遇到一个很有意思的问题,就过来记录一下。 通过正则表达式匹配文本...
HTML笔记(00)-为什麽我会想学网页开发?
我是今年刚毕业的新鲜人,选择了离家229公里远的工作, 连我自己都感到很意外,毕竟我是一个非常以家人...
[Day11] Vite 出小蜜蜂~ Enemy!
Day11 延续上一回,我们尝试了 Function Composition 的技巧, 这次来试试看...
分类模型哪个好?confusion matrix/sensitivity/ specificity
今天来整理一下以前的笔记,聊聊比较分类模型的评判依据:confusion matrix. 下图是常见...