30天打造品牌特色电商网站 Day.5 Figma快速上手
准备网页设计
今天来教大家更熟悉Figma!
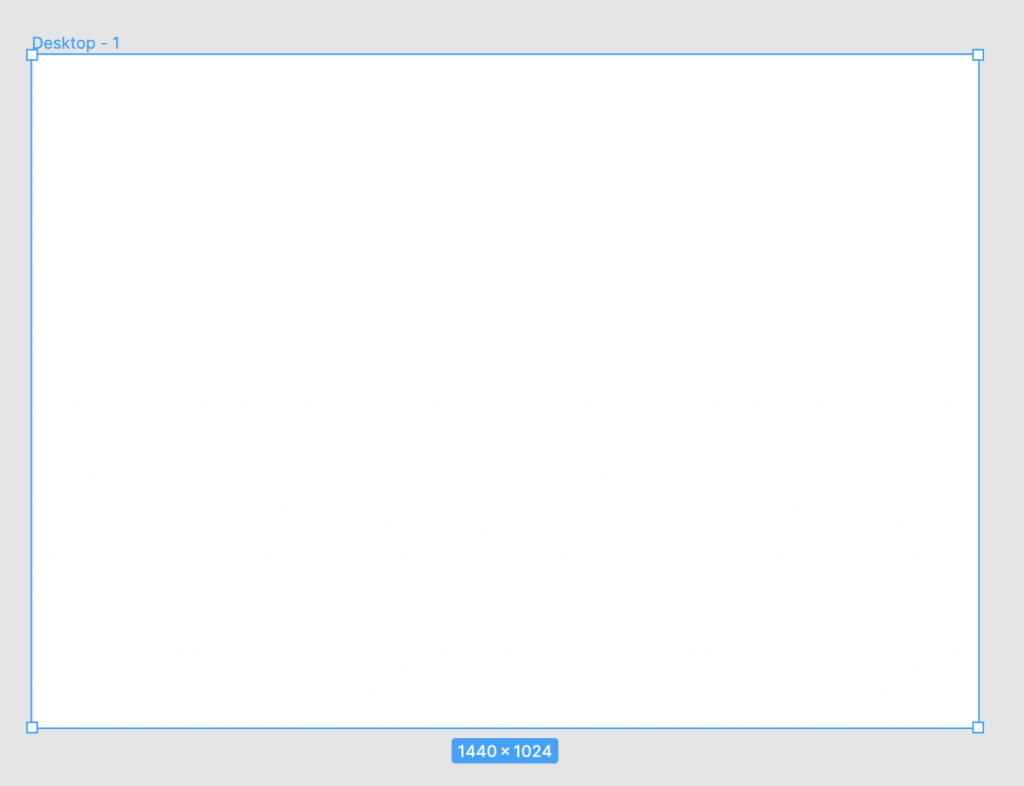
首先先点击Frame(快捷键F),在右边会出现各个装置的大小,点击就可以直接出现可绘制的区域!
这边用Desktop示范,
双击左上放的蓝字或是图层里的名称,
就可以重新命名,而下方也会显示这块区域的大小。

在开始绘制前
他的选单大部分右边都有标示快捷键,
这边提供几个简单的快速键,能够帮助你更快上手!
游标:V
新增画面区域:F
矩形:R
正方形:Shift + R
圆形:O
正圆形:Shift + O
文字:T
将选取的物件群组:Ctrl + G 或 cmd + G
物件层级上下移:Ctrl + option + 上下方向键 或 cmd + option + 上下方向键
拉移画面:H 或 按住空白键
放大或缩小页面:Ctrl + 滑鼠滚轮 或 cmd + 滑鼠滚轮
全萤幕检视:Ctrl + \ 或 cmd + \
另外顺便提一下,
Figma有个提供留言的地方(快捷键C),
提供使用者可以标注任何一处并留言,
以团队开发来说非常方便呢!
设计网站风格
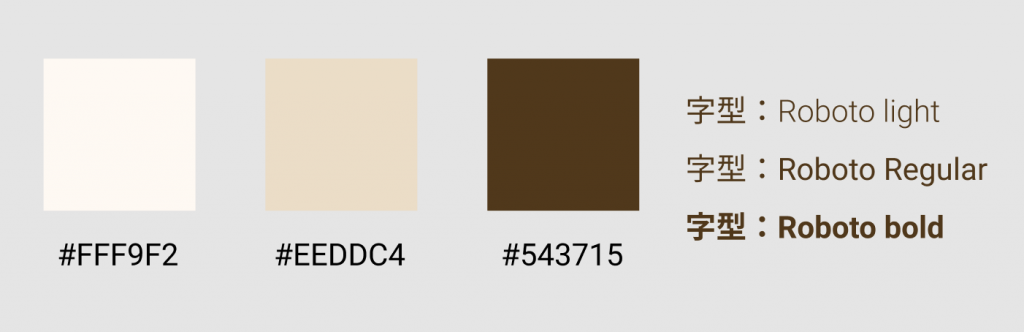
在绘制前,
建议把相关的物件、元素放进来,
帮助整体设计有个方向。

更换物件外观
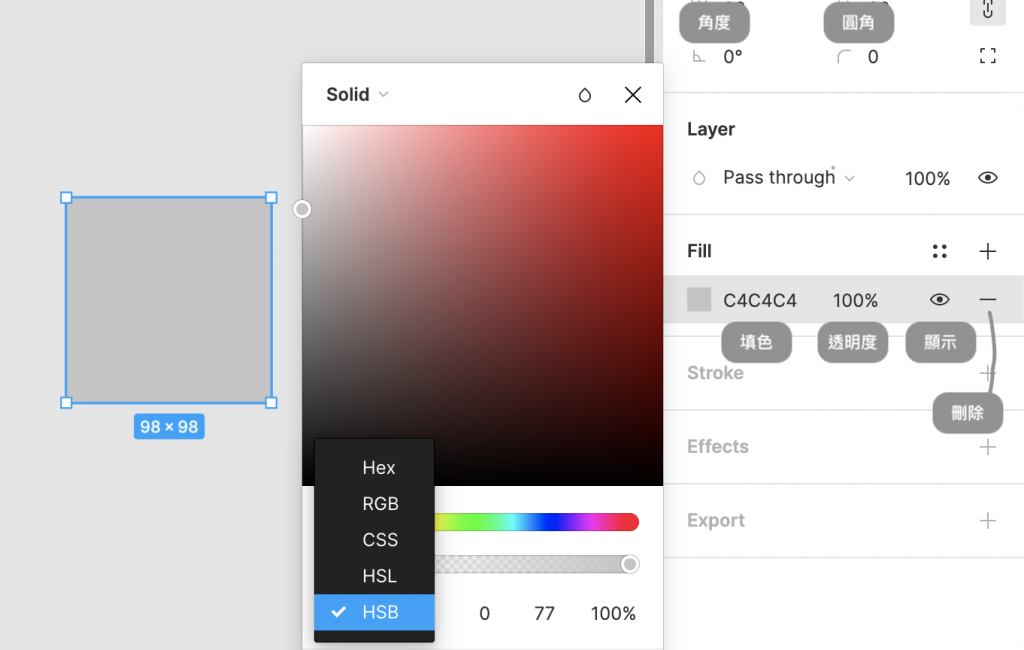
点选物件後在右边可以调整角度、边角的弧度(从尖角变圆角),
编辑填色(Fill)及边框(Stroke),
而点击物件,在尖角出现的白色圈圈也可以调整圆角!
另外介绍这些样式右边都有眼睛和减的符号,
眼睛可以控制物件的显示(但不会删除物件),
减号能删除此项样式。

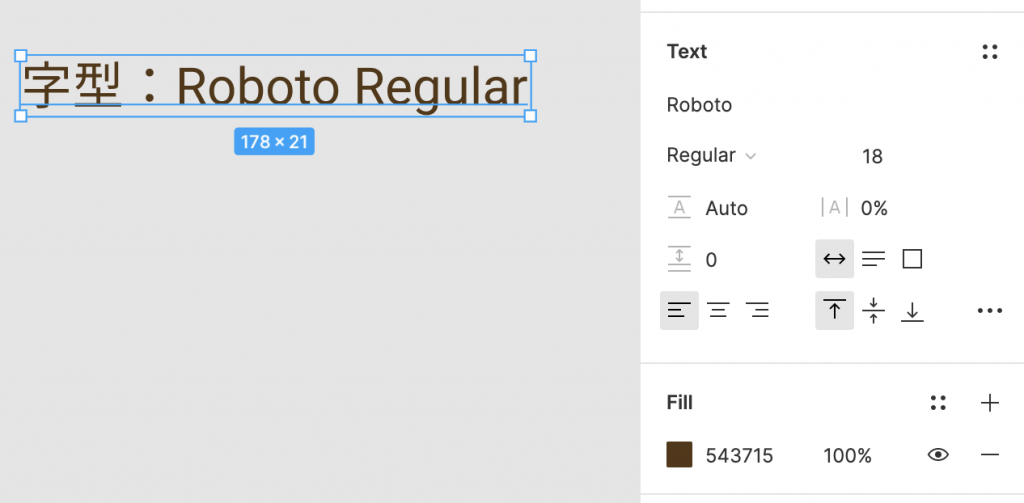
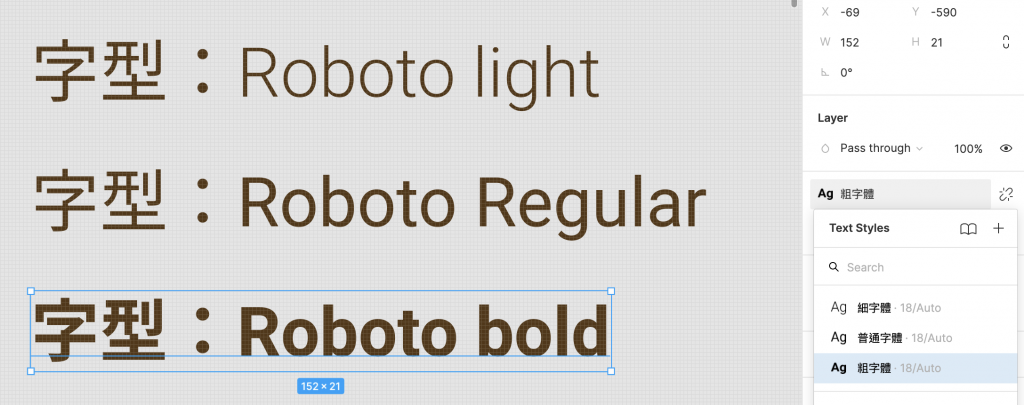
字型的部分,figma也提供多样的功能,
这里建议新手至少着重字型、字重(字的粗细)、字体大小,以及字的颜色。

如图使用的是Roboto字型,字重Regular普通,字体大小18px,字体颜色#543715。
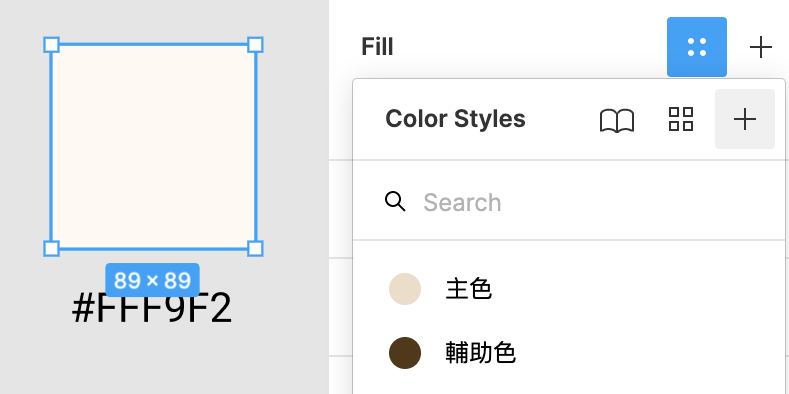
设定通用样式
如果确定整体颜色可以建立成Styles,
这样建立新的物件或文字,能更方便切换同款样式~
当然,想更换随时都能调整。

选取物件然後在右边选择填色,按下四个点点的那个按钮,
再选右边的+新增,写上名称,就可以用了!
字型部分也可以用同样的方式建立,
而他会包括字体大小、字的颜色、字距、行距等等,都会一并设定喔!

其实右方面版还有许多好玩的样式选择,这边只是提供绝对实用的基本款,
有兴趣都可以点点看、玩玩看喔!
明天再来一起玩Figma!
Day 1 - [绪论] 长照小帮手的背景与动机
大家好,其实这个长照小帮手是我的论文题目,所以这系列的多文章,会有一大部分来自简化的论文内容,再加上...
【Day2】:初识STM32
STM32基本简介 STM32是意法半导体的产品,意法半导体(ST)集团於1988年6月成立。199...
[Day15] 优先性与相依性
当运算式有多个或多个类别的运算子时,我们会以运算子的 优先性 以及 相依性 来决定运算执行的顺序与方...
架构介绍
在进入使用Vue.js时做之前,先让我们来了解一下Vue.js的架构吧! Although not ...
番外篇(2)一起来做 To Do List!- 实作篇(1)
上一篇先介绍运用的知识点,这篇会着重在实作时的心路历程...不是啦,是怎麽把这个网页写出来的。先上成...