Day4 - 几何抽象
目前近几年的不管是唱片 演唱会 线上设计风格开始走向几何风格形象

金曲30很美的背景设计
gernerate.hut https://www.instagram.com/generative.hut/?hl=en
以这样的概念会去呈现出fashion 跟 class 的设计模式
来试着画着规则形状 跟 变化
固定形状
这边已经有在形状的介绍 已经有介绍过,可以大家去花一点时间去看一下
function setup() {
createCanvas(1000,1000)
background(0,0,0)
}
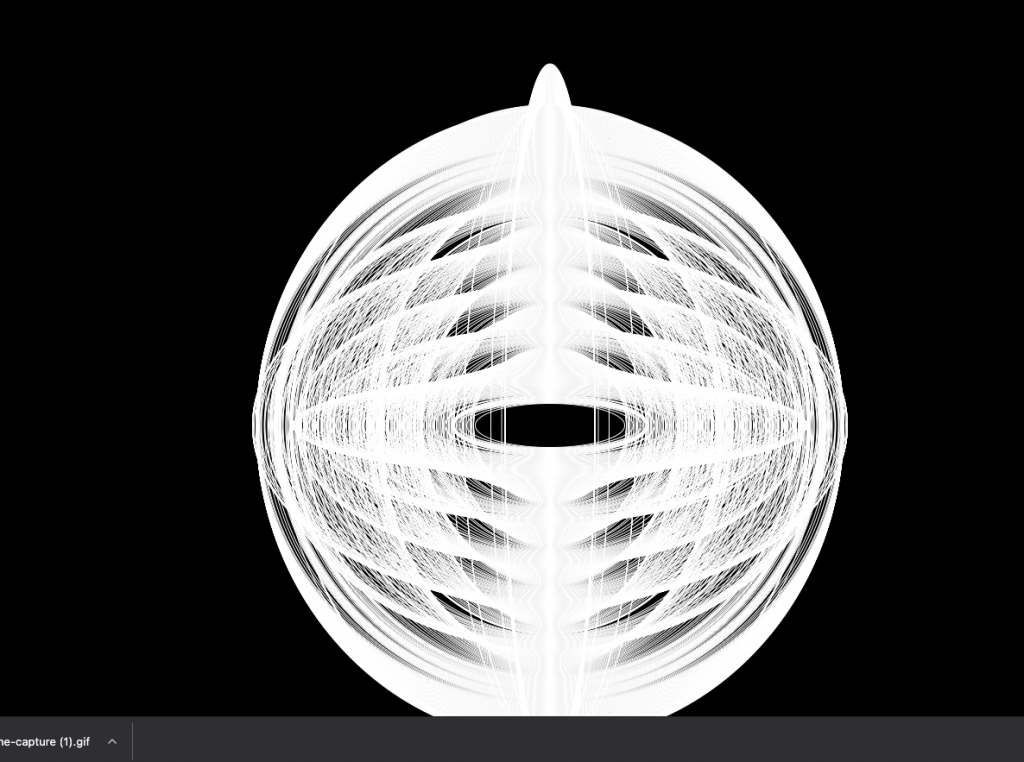
function draw() {
noFill();
stroke('#fff')
ellipse(width/2,height/2,mouseY,50+frameCount)
}
可以透过不同的参数设定可以这样才生出一种 几何排列的线条美
!
同时如果你需要一些需要作笔刷的设定
要记得使用一个参数
reactMode(CENTER) 这样才可以去让方块去调整
接下来我们再试试着用这几个设定来试试看作一个类似的效果
固定形状
function setup() {
createCanvas(1000,1000) //制造画布
background(0,0,0) // 先给背景
}
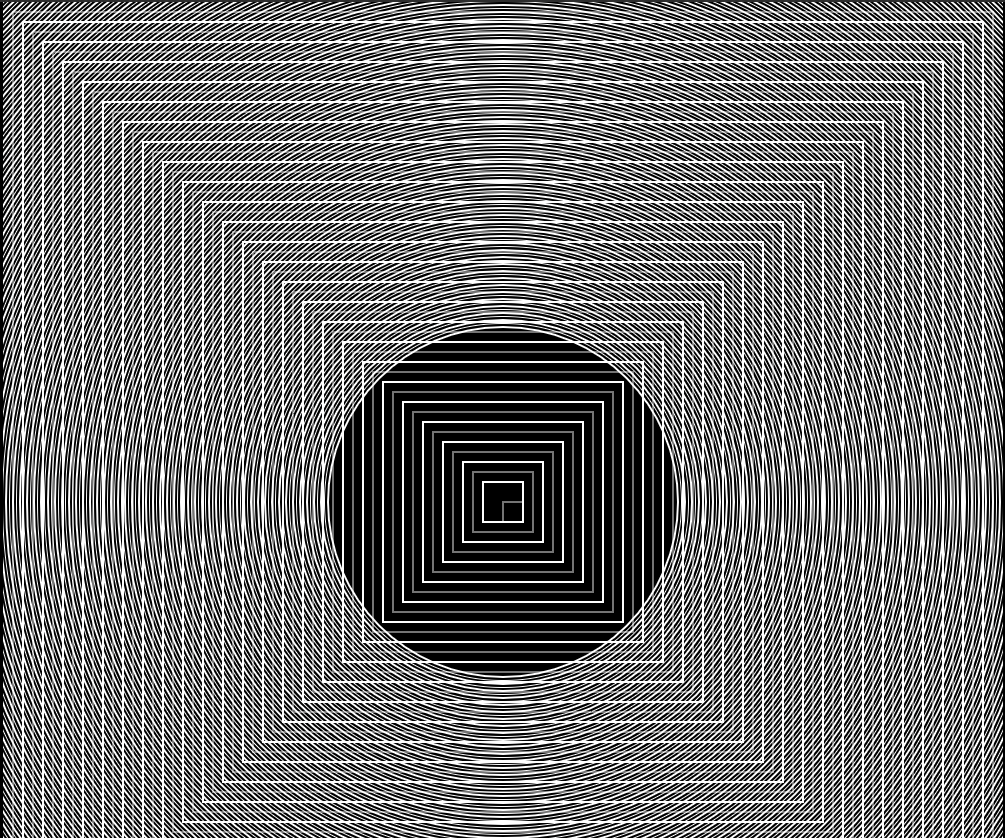
function draw() {
noFill(); //不要填颜色
stroke('#fff') //把边线颜色改成白色
strokeWeight(frameCount%2 == 0 ? 5:1) // 设定边线粗细
rect(width/2,height/2,frameCount*20) // 利用frameCount产生出由小至大的方框
rectMode(CENTER) //改变图形的订位方式
// //如果不确定 可以把它印出来
// fill('white')
// textSize(20);
// text(mouseX+ "," +mouseY,50,50)
}
就会产生这种情况

制作不规则形状
使用beginShape 去画你想要的图形
怎麽知道座标,其实要先去思考你的滑鼠位置在画布的哪里之後 把他text 出来 可以慢慢的一个
vertex的座标慢慢的加上去,之後就可以fill上你想要的画面
function setup() {
createCanvas(1000,1000)
background(0,0,0)
}
function draw() {
background('#000')
beginShape();
vertex(440, 160);
vertex(360, 360);
vertex(160, 400);
vertex(350, 500);
vertex(320, 700);
vertex(width/2,500)
vertex(570,700)
vertex(500,460)
vertex(670,400)
vertex(480,360)
endShape(CLOSE); // 设定close就会把你的边线填颜色上去
// //如果不确定 可以把它印出来 去确认自己想要的正确位至
// print(mouseX)
fill('white')
textSize(20);
text(mouseX+ "," +mouseY,50,50)
}
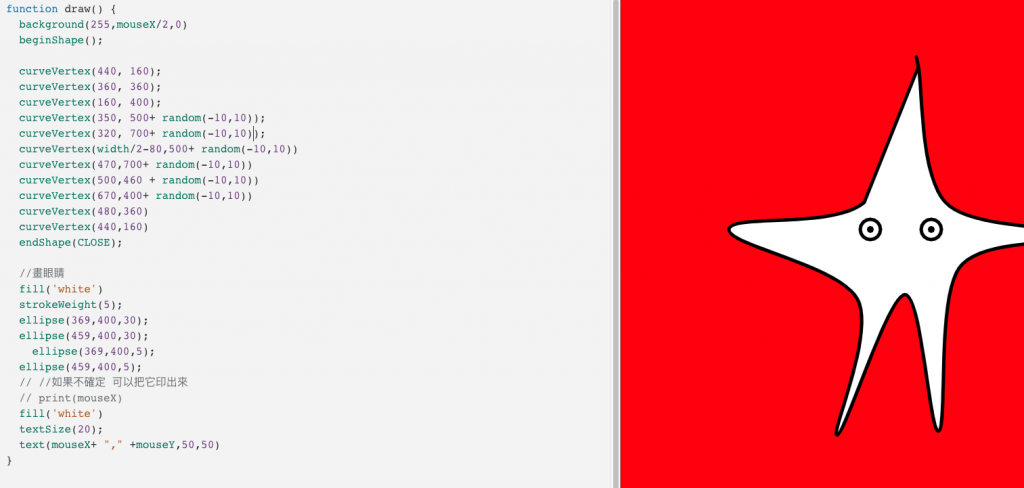
你也可以用curveVertext 去让自己的边线不要这麽尖锐
假设你想要画一只星星也可以透过这样的方式去做一只并且用random去做出你想要的动态
function setup() {
createCanvas(1000,1000)
background(0,0,0)
}
function draw() {
background(255,mouseX/2,0)
beginShape();
curveVertex(440, 160);
curveVertex(360, 360);
curveVertex(160, 400);
curveVertex(350, 500+ random(-10,10));
curveVertex(320, 700+ random(-10,10));
curveVertex(width/2-80,500+ random(-10,10))
curveVertex(470,700+ random(-10,10))
curveVertex(500,460 + random(-10,10))
curveVertex(670,400+ random(-10,10))
curveVertex(480,360)
curveVertex(440,160)
endShape(CLOSE);
//画眼睛
fill('white')
strokeWeight(5);
ellipse(369,400,30);
ellipse(459,400,30);
ellipse(369,400,5);
ellipse(459,400,5);
// //如果不确定 可以把它印出来
// print(mouseX)
fill('white')
textSize(20);
text(mouseX+ "," +mouseY,50,50)
}

你就会拿到一个奇怪的星星 在那边抖动了
<<: AI ninja project [day 19] 音讯辨识
【Day 10】While 回圈
前言 Python 里有两大回圈,分别是 while 和 for 回圈,今天要来介绍 while 回...
[FGL] 可连结资料库的种类与连线方法
既然是从 INFORMIX 剥离出来的工具,应该连结资料库的能力是强大的。本段落我们检视一下Gene...
第30天:英雄指南-6.从服务器端获取资料(2)
GitHub:https://github.com/dannypc1628/Angular-Tou...
Wrap-up : Alpine Linux on LiteX/VexRiscv
今天到了第三十天,也是该总结这将近一个月来的辛劳的时节了。 在我的Google Drive 资料夹中...
Day04-管理 Docker 的各种组合(Docker Compose)
前言 今天的文章要来介绍点不一样的,想像一下一个完整的专案一定包含前端、後端、资料库这三个东西,假...