DAY18 搞样式--CSS Gird 是什麽?
前言
因为这次排班小工具作品需要用到月历呈现方式,经过了小小思考觉得...好像用 CSS Gird 会比较好。
但我自己平常切板都是用 CSS Flex,对 CSS Flex 很有爱,所以完全没有尝试过 CSS Grid 切版,乾脆就趁着这个机会来研究看看好了。
会不会研究完我就变心了?
CSS Grid 跟 CSS Flex 有什麽差别?
-
CSS Flex是一行的排版,或者说是一维的排版。
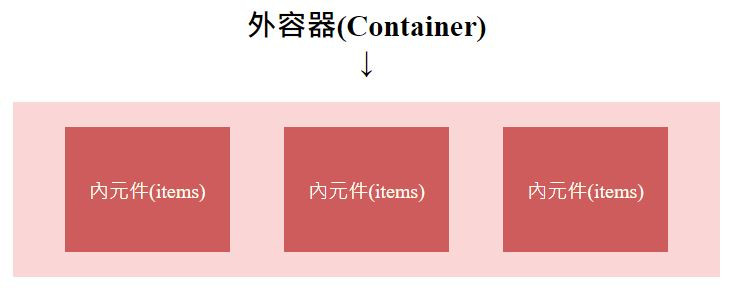
我们可以决定在容器中的元件,要放在这一行的哪个位置,或者是要不要换行。

-
CSS Grid 是表格的排版,或者说是二维的排版。
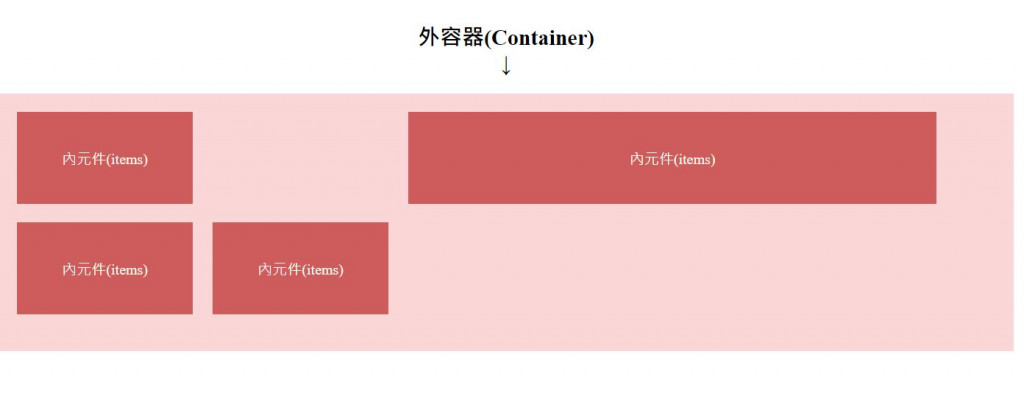
我们可以画出属於自己的表格容器,在决定每个元件要放在哪一格,甚至两格三格合并也可以。

两个有点相似,因为都是外容器跟内元件的概念,但是看起来似乎 CSS Grid 的弹性更大。
CSS Grid 到底要怎麽操作呢?不如我们先来试着了解看看?
什麽是格线布局?
CSS Grid 就是隔线布局,简单来说就是我们需要先画线出来,画成一个表格,在来决定每一格里面要放什麽东西。
-
画出我们的格线
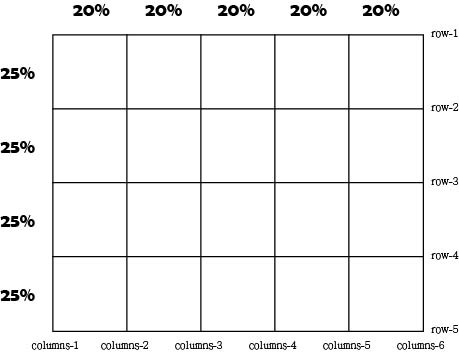
首先看到我们的图片,可以看到我们已经抓出我们要的间距,并画出格线
可以看到每一栏是20%宽度,每一行是25%高度,这个格线就是由每个线条组合所产生的。
我们一共有6个 colums 来构成5个栏,有5个 row 来构成4个行。

-
设定元件需要占据那些栏跟行
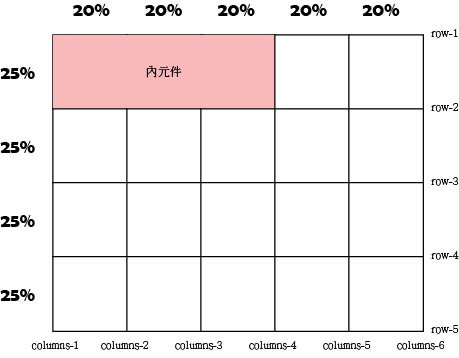
以此图片为例,这个元件就是由四条线构成的。
元件的宽度由 (起点)columns-1到 (终点)columns-4。
元件的高度由 (起点)row-1到 (终点)row-2。

由此我们可以理解到, CSS Grid 的概念,是先设定好格线,在来决定每一个元件是由哪四个边线所组成,所以这样的弹性就非常之大了,而且厉害的还不只这些,另有更多方便的操作,可是时间有限,今天先讲大概念的东西,我们明天继续研究哦!
(今天烤肉了弄很晚,sorry)
<<: 【DAY 4】 Power Automate 简介 + 订便当系统
>>: [FGL] 再探资料库 - 使用 fgldbsch 工具
Day15:关於 WebRTC
WebRTC 是什麽? WebRTC(Web Real-Time Communication),即指...
[ 卡卡 DAY 30 ] - React Native codepush iOS 热更新
第一次认识 React Native 就是因为热更新 所以怎麽可以不介绍大家一下呢~ AppCen...
D11-(9/11)-力成(6239)-有转型有并购的封装
注:发文日和截图的日期不一定是同一天,所以价格计算上和当日不同,是很正常的。 声明:这一系列文章并无...
豆技巧到底实用不实用呢?
豆知识是指各种很琐碎、不成系统、缺乏逻辑连贯性的零碎条目知识。 像「随便在自己启动的Thread中更...
Day 23 - 绿专案管理(Green Project Management)
图片来源 继续延续前几篇的话题, 好巧不巧本月(2021年10月)刚出刊的专案经理杂志的封面故事,...