认识HTML(一)
现在大多数人使用网路的方式是浏览网页,透过网页可以读取资讯,再经由网页上的超连结前往网路上的任何地方。
网页是由HTML语言组成,透过标签来结构化资讯,也有描述文件外观和语意的功能。但HTML的缺点就是互动性不足,而且语法较为复杂,所以後来发展出了HTML5,解决了这些问题,HTML5不但简化了原先HTML语法较为复杂的结构,也提供了许多新的功能标签。
HTML5新增的标签:
<section>用来标示文件中的区域
<article>用来标示文件中内容的区域
<main>用来标示文档或应用的主体内容
<header>用来标示文件中的页首
<footer>用来标示文件中的页尾
<nav>用来标示文件中的导览列
<aside>用来标示文件中的侧边拦
<figuer>用来标示图片跟影片的区域
【HTML文件结构】
(一) HTML基本上是由元素架构起来的,其中包括了标签(Tag)、内容(Content)与属性(Attributes)。
元素又分为二种
- 容器元素:
一般的元素都是使用成对的起始标签与结束标签,将要显示的内容包括起来,标签的名称一样,所不同的是结束标签会加上「/」的符号。
格式为:<起始标签>内容</结束标签> - 单一元素:
这类元素只有起始标签,没有结束标签。
例如:<hr><img>
HTML元素的属性
在HTML元素中可以设定属性赋予标签要执行的动作或相关资讯,要特别注意 - 属性都必须设定在起始标签中
- 一个元素可以设定多个属性
- 属性包含了名称与值,格式为:
属性名称=”属性值”
【HTML网页结构】
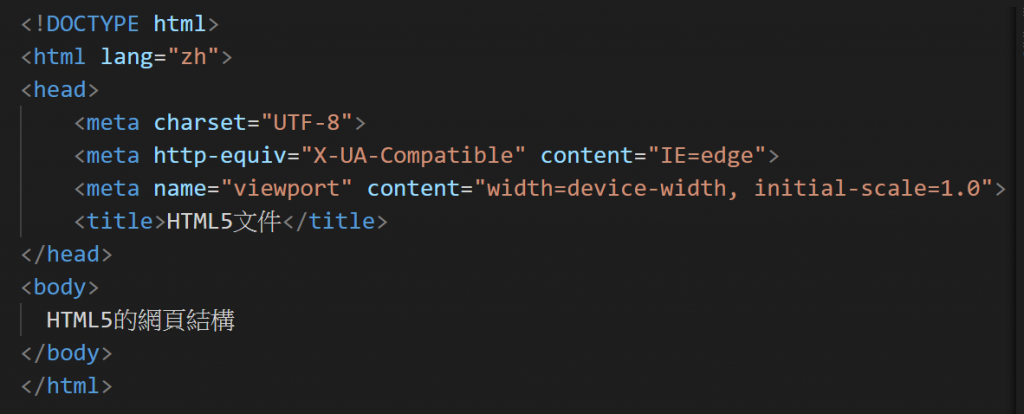
以下是一个简单的HTML5页面

由以上页面可以看到整份文件是由<html>…</html>围绕起来的。
其中包含:<head>…</head>的网页资讯区域与<body>…</body>的网页内容区域。
<!DOCTYPE html>
文件类型的宣告,HTML5文件必须在一开始即设定DOCTYPE宣告所使用的标准规范
<html></html>
HTML文件的开始与结束
<head></head>
在这个区域提供文件的讯息跟资料。包括文件的标题、内容概述、关键字、文件型态等。
<title></title>
HTML页面的标题(显示在浏览器的标题栏)
<body></body>
放置网页主要显示的内容
<html lang=”zh”>:在文件中宣告正确的语系
<meta charset=”UTF-8”>:设定编码的语法,浏览器在显示内容的时候就不容易产生乱码。
<<: D04 / 可不可以用 ConstraintLayout - ConstraintLayout
【Day16】箭头函式
一般我们见到的函式长成这个样子: var fight = function(nameA, name...
Thunkable学习笔记 9 - 资产盘点(二)
对thunkable的data sources还不是很清楚, 建立这个app练习并测试这个物件的特性...
OpenStack Neutron 介绍 — OVN vs OVS
本系列文章同步发布於笔者网站 上一篇讲述了 OVN Plug-in 在 OpenStack 中的参考...
ES2021(ES12) - Intl、WeakRef
本系列文章经过重新编排和扩充,已出书为ECMAScript关键30天。原始文章因当时准备时程紧迫,...
Day014 X Code Splitting & Dynamic Import
Code Splitting 是一个非常重要的观念,现代网页程序渐渐走向使用框架以模组化方式来开发...