Day3 建立React环境
这次来介绍两个方式在专案里设置使用React吧!
本系列文章使用的环境系统为
电脑系统:macOS Big Sur 11.2.3 M1晶片
编辑器:vscode(Visual Studio Code)
方法一:透过CDN引入
・直接在在html的head中引入React、React DOM、Babel
//React本体
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
//React DOM:提供用於DOM的特定函式。
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
//Babel:将JSX语法转译让浏览器能够去解读。
<script src="https://unpkg.com/[email protected]/babel.js"></script>
・在body标签中加入id为"root"的div标签作为React的进入节点
<div id="root"></div>
・在body标签尾端建立并挂载React的DOM
<script type="text/babel">
class App extends React.Component {
render() {
return <h1>Hello, world!</h1>;
}
}
ReactDOM.render(<App />, document.getElementById("root"));
</script>
透过vsCode的工具"Live Server"即时浏览,Hello, world!成功出现在画面上罗!

方法二:使用Create React App快速建立专案
create-react-app 是来自於 Facebookz发布的工具,
能够快速建立 React 的 single-page 应用程序的开发环境。
使用create-react-app前需要安装以下软件套件:
1.Node.js版本≥8.10
2.NPM版本≥ 5.6 或是yarn(皆是套件管理工具)
・打开终端机,切换到你想放置专案的位置
cd Desktop/
・使用npx(pm 5.2+ 附带的 package 执行器)执行create-react-app(*my-app可更换成自己想要的专案名称)
npx create-react-app my-app
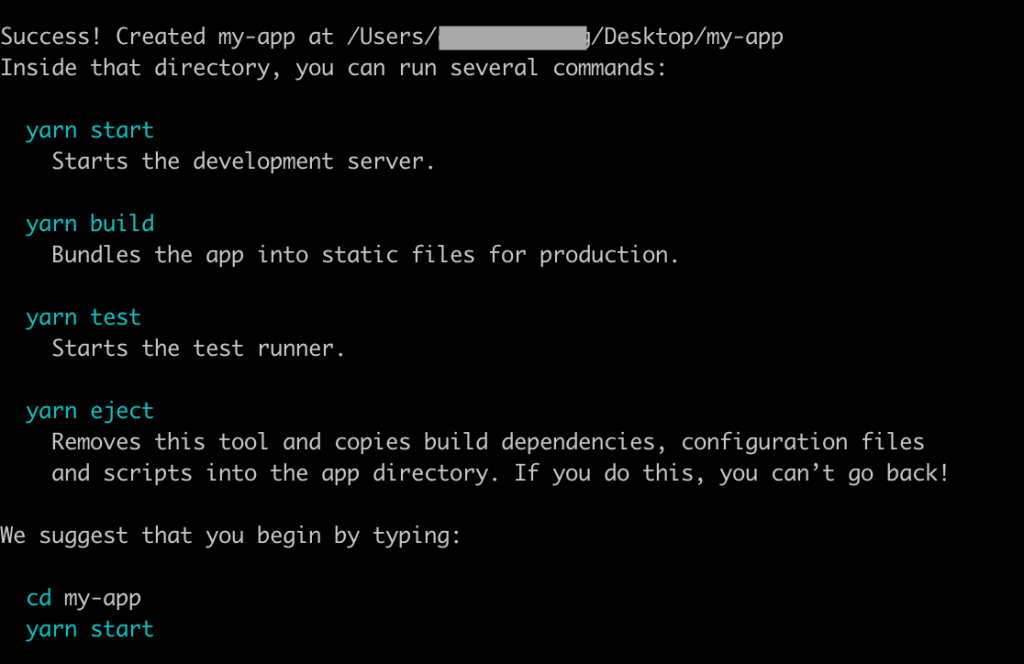
安装完成後会出现以下讯息

·按照提示指令在终端机切换到专案後,接着启动React专案
//切换到专案
cd my-app
//启动专案
yarn start
浏览器会自动开启 http://localhost:3000 的预设port,出现以下画面,代表你的专案已经建立成功了!

Day22 ( 高级 ) 猫咪万花筒
猫咪万花筒 教学原文参考:猫咪万花筒 这篇文章会介绍,在 Scratch 3 里使用扩充功能的画笔,...
苹果笔记本开不了机怎麽解决?MacBook维修方案是怎样的?
苹果笔记本以其自身具有的出众性能表现,以及时尚简约的外观设计,广泛受到了用户的认可与好评,如其它类型...
[Day 8]开赛八天即遭遇难题(後端篇)
挑战目标: MockNative Camp後端 昨天写了signup的request object,...
Day 2 - 输出
大家好,我是长风青云。 我发现了一件超级糟糕的事,3分钟真的有点痛苦QAQ 原本我想要今天讲完输入输...
成为工具人应有的工具包-04 VaultPasswordView
VaultPasswordView 今日来认识 VaultPasswordView ! 他是一个在 ...