Day 03 环境建立
环境设定
当我们在做开发时,首先要做的,就是准备好开发环境,
不然所有的开发都会无法进行,
所以首先,我们要来准备好 React Native 的开发环境
Android SDK & Xcode
前面我们有说过,最後所有内容其实都会被转译成原生的,
所以我们还是必须去装,两个平台的开发工具
NodeJS
因为 React Native 的开发是在 NodeJS 上运行的,
我们先安装 NodeJS
有几装方式:
- 官网下载安装
- Homebrew
$ brew search node #寻找可安装版本
$ brew install node@<version> #安装
- nvm
$ nvm ls-remote #寻找可安装版本
$ nvm install <version> # 安装
watchman
watchman 是 facebook 开发来侦测档案的工具,
主要是当我们在开发时对档案的变动都会透过 watchman 来观测,
并且也可以在档案发生变化时,来重新建置产生最新的结果
那我们使用 brew 来安装
$ brew install watchman
react-native-cli
React Native 的专案会透过 react-native-cli 来产生,所以我们必须先把它给装起来
- yarn
yarn global add react-native-cli - npm
npm install -g react-native-cli
建立专案
所有东西都准备好後,我们就来建立一个新的 React Native 的专案吧
在 terminal 执行:
$ react-native init [project name]
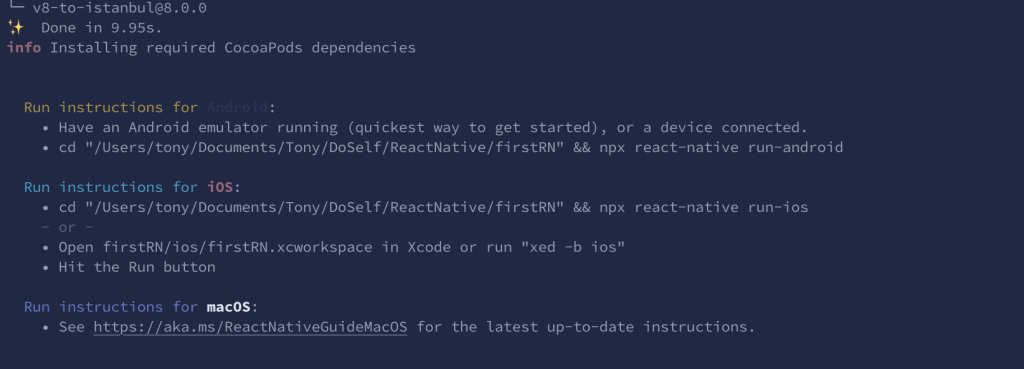
那就会开始自动建立起所有关於 react native 专案啦,
当建立成功後就会出现以下画面罗

<<: Day 14 - 短时间协助厂商建立形象页面(速成篇)
DAY15 模型预测评估方法
我们的挑战终於进行一半啦~前面经过漫长的资料前处理、特徵工程、挑选模型进行训练後,我们把一个机器学习...
Day22 Android - RxJava(Observer+Observable)
RxJava,又名ReactiveX Java,算是相当有名的一个编程库,异步、线程交换等是它的特性...
目录页 : 成为Canvas Ninja ~ 理解2D渲染的精髓
Day1 - 序言 - 成为Canvas Ninja ~ 理解2D渲染的精髓 基础篇 Day2 -...
[Day 12] 开关 Switch
Day11 开关通常用於两个状态的切换 以笔者常用个功能 会在nav中加入切换语系的开关 首先先在u...
DAY2 安装 Docker
DAY 2 今天要来安装kubernetes,不过在安装k8s前我们需要先装docker,有关doc...