Unity自主学习(四):如何安装Unity(三)
昨天我们介绍了"Unity Hub"的介面,那麽我们今天就开始来安装"Unity引擎"。
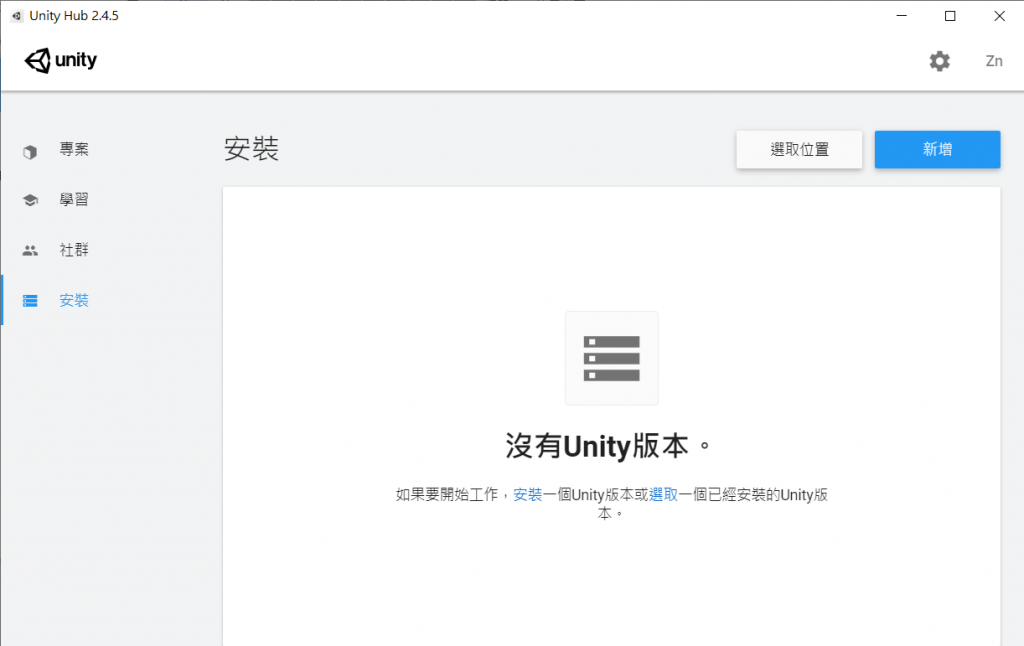
首先我们一样打开Unity Hub,之後点选"安装"再点选"新增"。

之後我们会看到跳出一个新视窗,这边可以选择你想安装的版本
这边我先选择推荐的版本,之後点选"下一步"。如果你有习惯使用的版本的话,但是画面上却没有,可以点击上方的"下载所有版本"的蓝字,之後会被引导到Unity官方。

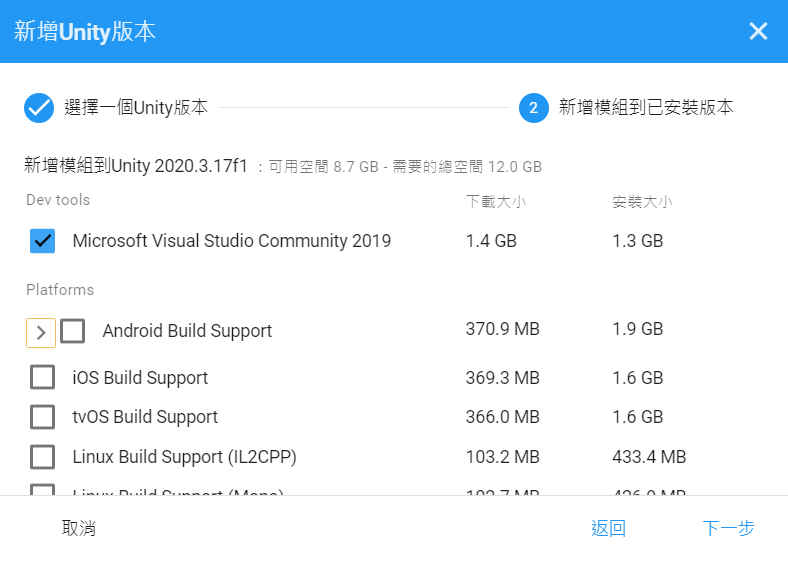
接下来他会要你选择想要添加到引擎里的模组
第一个为编译用的工具,我们将"microsoft visual studio community 2019"打勾
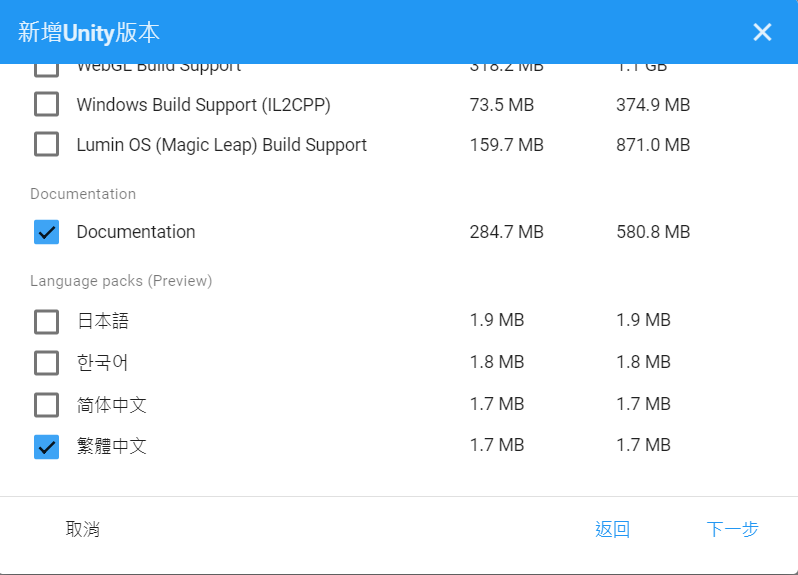
下面可以选择想要开发的平台,如果没有就放着照预设

再更下面也可以选择想安装的语言,那我选择"繁体中文"。

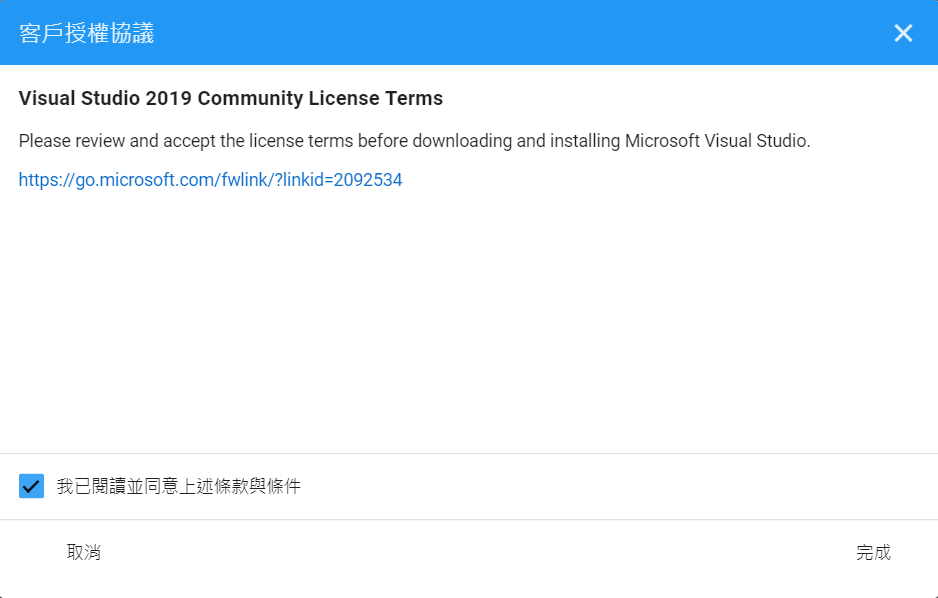
之後按"下一步",再勾起"同意上述条款与条件",并按下"完成"。

之後我们就安装成功了。
<<: 【从实作学习ASP.NET Core】Day06 | 看懂 CRUD 的 Actions
>>: 用React刻自己的投资Dashboard Day3 - React专案初始架构
Day 26 排程管理
Day 26 排程管理 假设今天在架设一台服务器运作使用时,但很怕资料库或程序被误删等状况,这时候就...
Day30 居然到了这一天
完全没想到一转眼第30天就这样到来了,从开赛前的信心满满,总觉得可以将脑袋里的东西通通有条理地讲出来...
[Day 6] Vue的数据与方法(2)
一直很犹豫要不要把今天这篇和昨天那篇合在一起,最後还是分开了( ̄3 ̄)╭,觉得分开整体看起来比较统一...
Day 27 | 状态管理 - BLoC基本介绍
在刚开始学习Flutter时如果读到有关状态管理的文章大部分都会是与「BLoC」相关的内容,虽然真的...
Day 27 介绍 gulp
插播一下, webpack 5 出来了 gulp 是个老牌的 task runner ,它就只是执...