30天打造品牌特色电商网站 Day.4 网站设计及Figma介绍
开始打程序前,网页设计是不可或缺的环节!
网站介面设计,称为UIUX设计
UI指使用者介面(User Interface)、而UX是使用者经验(User Experience)
通常从发想、草稿,到後来线框稿(wireframe)绘制无颜色的介面、
进而做可点击以上色的原型(prototype)
这些流程都是帮助团队能往同一方向沟通、迈进
网页设计的好处:
- 在琳琅满目的购物平台中独树一帜,且能展示品牌风格,进而增加客户的认同感、信任感。
- 漂亮的设计,吸引目光,人是视觉动物,运用设计理论打造的页面,增加点击、继续使用的机率!
- 完整的动线规划,让使用者在网站页面间、页面里,操作上都得心应手,好用的东西,都会继续用~
Figma
今天来已Figma做介绍及实作,
可以用浏览器直接打开、不需另外下载软件,
能免费使用的功能非常完整,而且还有很多好用的外挂!
到figma.com网站

先注册一个自己的帐号

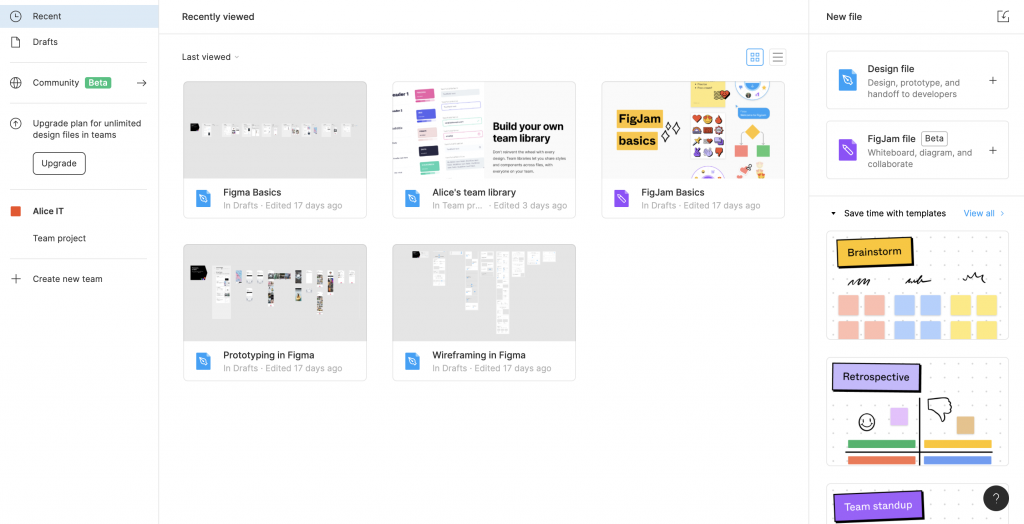
登入後会来到档案管理的页面
左边是档案区域
分成最近的档案、草稿档案、也有Beta版的社群可以查看,
再来是不同团队及团队的专案,
最下面的“Creat new team“可以增加新的团队。
中间是有一个档案是Figma教你线框稿(wireframe)、原型(prototype)、团队协作等初步教学,
可以浏览过一遍有基本的认识。
右边可以选择新增档案的类型。
今天要用的是蓝色的Design file这个类型,
紫色Figjam file是用来做心智图、白板协作这方面的工具(现为Beta版)。
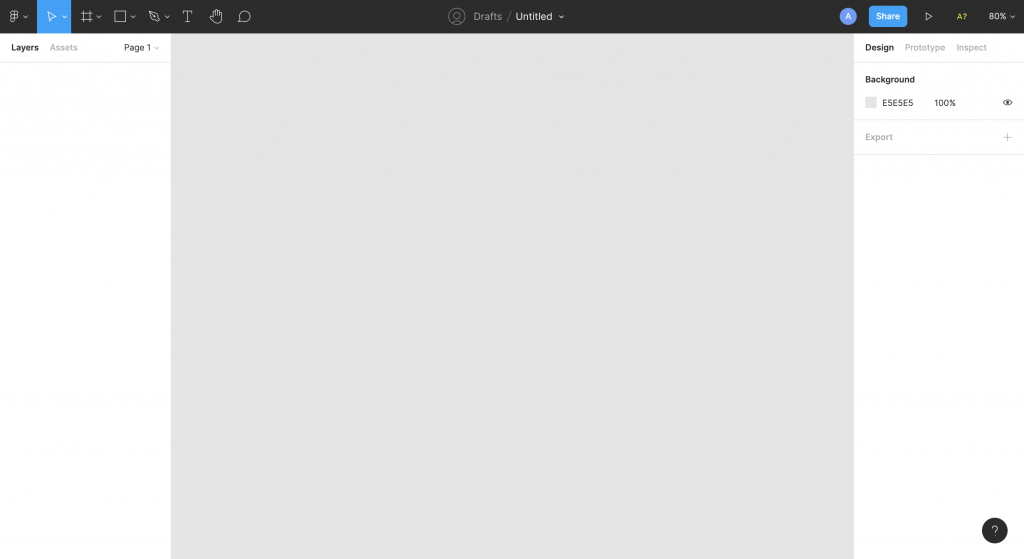
工作区域介绍

一建立完新的档案,
上方一排的左边有一些按钮,
这些是绘制工具及选项列,举凡汇入档案、另存、输出等等功能都能在这边找寻找。
上方中间可以将档案搬移到其他团队、更改档名。
右边则会显示正在看这个专案的人们,
以及分享这个档案、执行这个档案的活动画面、目前画面的缩合比例。
左边区域分成Layers(图层)、Assets(物件)、Page(页),
图层会显示目前的工作区域及其物件的先後顺序,排序越上面就会在工作区域上排得越上层,
Assets是这一页可以共用的统一物件,假如你设计了一种按钮後要用在整个网站,
就可以用这项功能复制,需要改也只要改一次就好了,
Page能建立新的一页,如果有第二种设计风格可以用新的一页区分开来。
中间是工作区域的地方,也就是绘制网页页面的地方!
右边区域是物件的设计选项,Prototype能设计互动,Inspect可以检视宽度、XY距离,
以及提供这个物件的样式程序码!
今天介绍到这边,明天来一起着手开始第一个网站设计!
>>: .NET Core第18天_InputTagHelper的使用
Day 22 - 物理模拟篇 - 二维布料模拟 - 成为Canvas Ninja ~ 理解2D渲染的精髓
时间过得很快,这边我们已经来到物理模拟篇的最後一节 ~ 二维布料模拟了。 原本其实我是打算把这一篇放...
6 用 GenServer 做 server?
GenServer 跟我们游戏有什麽关西? 我来试试看直接套用我们的场景来解释 GenServer ...
[Day 03] 环境建置(二) - gulp、compiling SASS
今天要来安装这次会用到的所有工具套件,并能顺利将SASS编译成CSS~ VS Code 套件 我们这...
Day27 - 登出及连线中断
今天来做登出的功能以及连线中断的处理。 Navigation Action 不论是登出还是中断连线,...
[早餐吃到饱-3] 温莎咖啡厅 - 裕元花园酒店 Breakfast Buffet at Windsor Hotel in Taichung
好的,昨天的星飨道是5点起床,温莎就更拚了,4点半XD 今天还是用早餐跟大家道声早安呦~~ 由於台中...