找寻你的设计灵感、素材及好工具
制作网站前,通常需要找寻相关设计灵感,有时候想破头就是没想法,素材对网页内容来说很重要,好不容易找到了不错的素材,大部分都是有着作权,不能直接使用,以下是我常逛或是设计师常用来找寻灵感及找素材的网站

如何找素材?
做网站需要使用素材及图片,让网站看起来更生动,吸引使用者的眼球
使用CC0可商用图片、无版权图片,就不用担心会有版权问题了
但在下载使用前,还是要再确认一下使用规则,以免触法唷~
CC0(Creative Commons Zero)授权是什麽?
可用於私人或商业性质,使用者可以自由地修改创作衍生作品的权利,不需要特别注明素材出处来源。下面会分享图库及素材的网址
图库
素材
-
Freepik:有多种档案Vectors、Photos、Icons、PSD格式可以下载,搜寻素材要使用英文关键字

- Freebiesbug
- UnDraw
- SUPERSCENE
- かわいいフリー素材集 いらすとや
- illustAC
- reshot
- cleanpng
ICON
如何找寻灵感
设计参考
网站参考
可以依照关键字、分类、颜色等搜寻需要的版型
- awwwards:网页设计界的奥斯卡,是一家专业的网页设计和优秀网页设计竞赛平台
- RWDJP:以日本网站为主,可看手机、平板、桌机三种尺寸
- io3000
- Straightline
- s5-style :主要收录日本网站为主
- Flatin Spire
- CSSDesignAwards
- csswinner
- Favourite Website Awards (FWA)
- one page love:一页式网站
模板参考
哪里有好用工具?
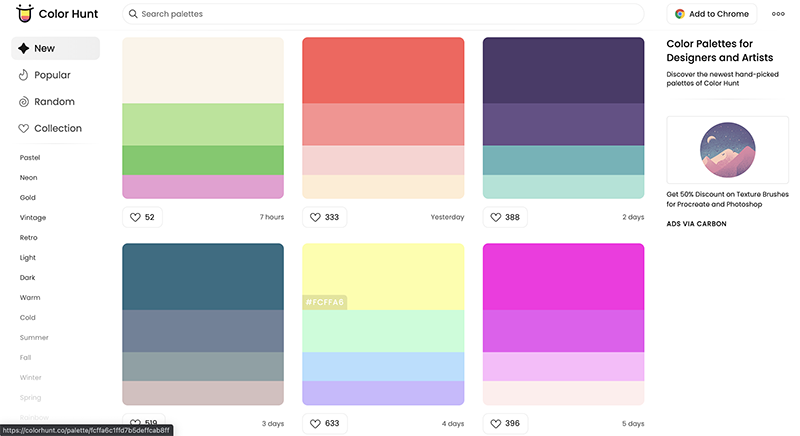
配色网站
-
Color Hunt:可以透过搜寻栏搜寻合适的配色

-
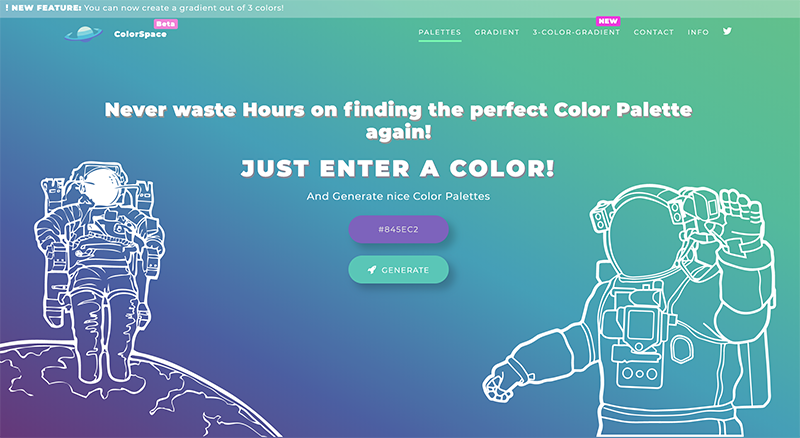
ColorSpace:设定一个主色,会有多种不同组合的配色参考

-
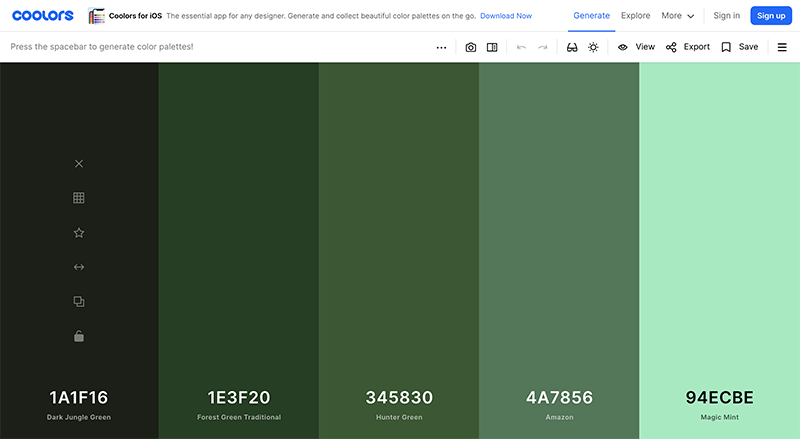
Coolors :按下键盘的空白键,会随机提供五种颜色的配色,可以锁定主要颜色,更换其他的颜色组合

渐层产生器
-
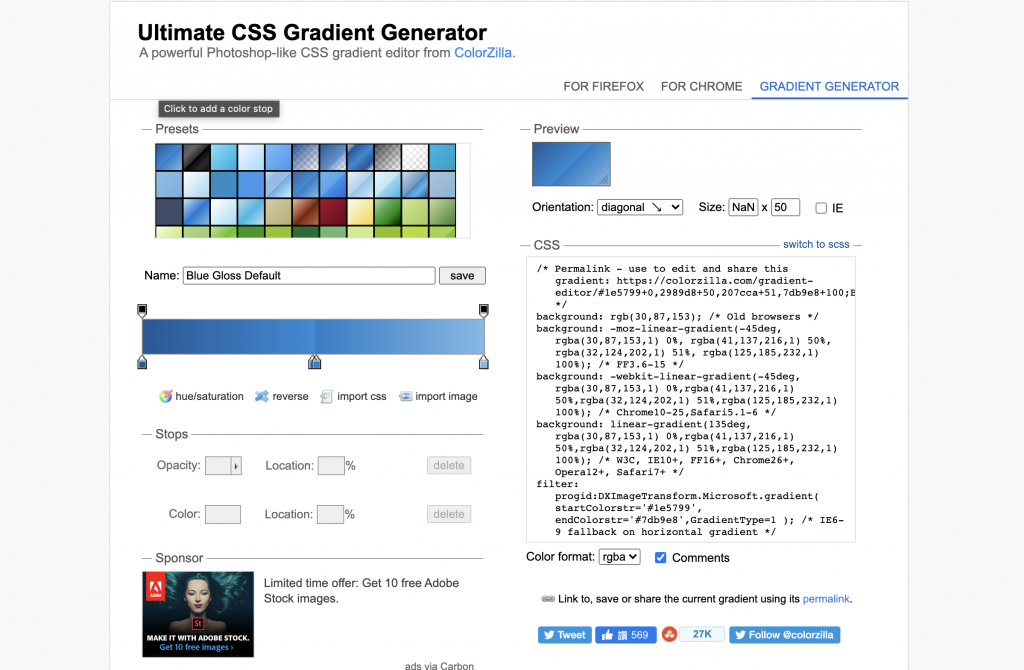
Colorzilla Gradients:可以在这里设置好渐层色,在复制CSS到你的CSS档案就可以了,超方便

渐层配色参考
制作Favicon icon
三角形产生器
Font Icon产生器
假字产生器
图片产生器
线上生成动画
- Animista:提供数十种特效像是淡入、淡出、旋转、消失等,存CSS产生的动画
看完这麽多厉害的网站及资源,赶快存到我的最爱里,以後就不怕没灵感了,以上是我常用的资源,如果你也有推荐的网站,也欢迎你告诉我唷~
<<: Youtube API - 将 Google Cloud Platform 专案串接 Data API
>>: [Day17] Esp32用STA mode + Relay
资视就是力量 - Highcharts / 尾声
终於,花了一个月的时间,我们从零开始认识 Highcharts 到现在已经能够配合 Vue.js 一...
使用MLFlow tracking功能比较training结果
在上一篇我们已经完成MLFlow的安装, 这篇我们就来说明如何在jupyter notebook里整...
第四天:在 Linux 上安装 Gradle
接下来要跟大家谈谈如何在三大主流作业系统上安装 Gradle,读者可以依据自己习惯使用的作业系统跟着...
MySQL 群组函数之基本操作
最近要去当兵,所以在进去前多少学一下资料库。 SELECT COUNT( * ) FROM tabl...
D26 - 用 Swift 和公开资讯,打造投资理财的 Apps { 三大法人成交比重实作.1 }
为了完成三大法人的比重,我们需要两个数值 三大法人成交金额 台股日成交金额 - 这一项在前面已经完成...