Day 3:安装 Hexo 前置作业:Node.js、Git、网页编辑器 VS code、文章编辑器 Typora
在架设 Hexo 之前,有些前置作业要先进行。其中由於 Hexo 是使用 Node.js 撰写,并且需要使用指令安装 Hexo,因此需要安装 Node.js 跟 Git。另外,如果要更擅於日後部落格的设定以及文章撰写,今天还会推坑 VScode 以及 Typora 这两个工具,就请大家继续看下去罗!
Node.js
下载位置:下载 | Node.js

版本部分会分 LTS 以及目前版本(最新版本),由於最新版本刚出可能会有比较不稳定的状况,因此通常会建议先安装已经释出一段时间的成熟版本,相对较为稳定。
再来选择相对应的作业系统下载并安装,就可以了。
Git
下载位置:Git - Downloads

基本上页面上的电脑萤幕会判断你使用的作业系统,给你相对应的安装程序。如果没有的话也可以透过旁边链结选择你所使用的作业系统下载安装程序。
一样下载後进行安装,安装完後能够顺利开启,并像以下截图那样的话,就安装完成罗!

网页编辑器 Visual Studio Code

虽然如果你是网页工程师基本上都应该有这个,不过我还是稍微介绍了一下。这是款现在还满夯的网页编辑器,有非常丰富的扩充套件可以使用,使用者也非常多。不过如果你本身有惯用的网页编辑器,可以直接使用你原先惯用的就好。
老样子,下载後安装,能开启就完成。不过你下载後可能会发现是英文版的,要如何变成中文版呢?

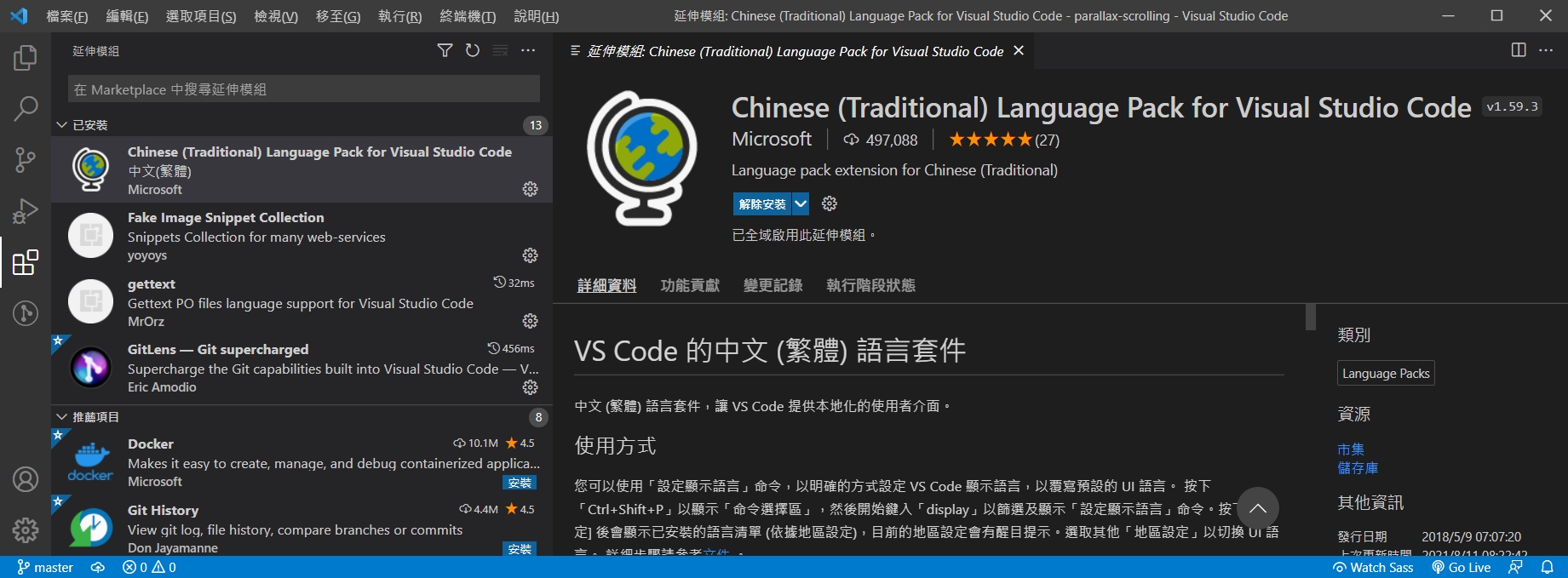
有看到编辑器左侧选单吗?从上到下选第五个,四个方块右上角那块分离的那个,可进入延伸模组页,安装扩充功能。然後搜寻截图上的繁体中文语言套件,安装後重新开启应该就能够中文化了。
文章编辑器 Typora

其实使用这款编辑器至写文时间为止也不过一两个月的时间,不过真的大推啊 XDD,使用一段时间过後 Google 一下相关资料才发现原来早已是许多人撰写 Markdown 语言的首选了,身为已经入坑很深很深的我决定就放到铁人赛一起推荐大家入坑啦!之後「Day 7:使用 Typora 发表你的第一篇 Hexo 文章」再来详细介绍一下。
老样子,下载後安装,结束。开启後会是长这样子的:

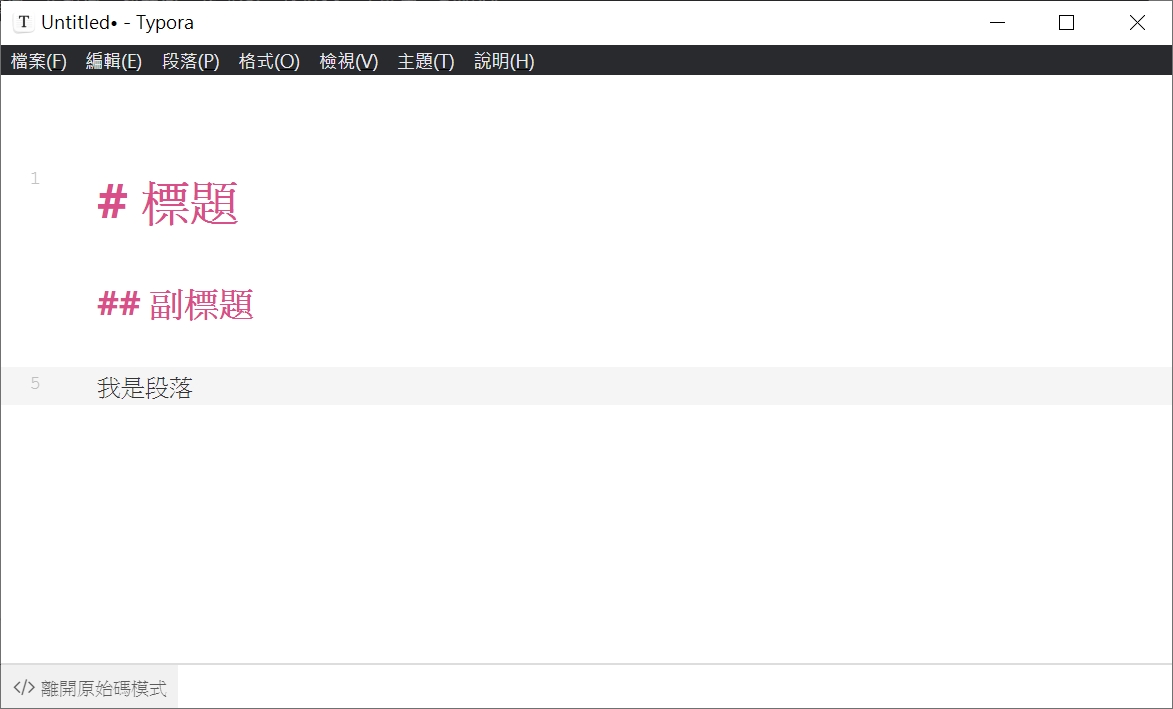
Typora 的 Markdown 模式:

後记
一开始看到这麽多工具或多或少会有点复杂 XDD 不过一步一步照着做,就能够慢慢地将这些环境装设起来,接下来就能够开始搭建起你的第一个 Hexo 部落格罗!敬请期待明天的章节~
参考资料
-
[教学] 使用 GitHub Pages + Hexo 来架设个人部落格
- 当初是看这篇文章知道需要 Node.js 与 Git,里面虽然也有 Hexo 架设教学,但还是希望大家等我明天文章 XD
-
阿莫斯の兔偶斯 : 网页设计工具有哪些? | 网页教学 | 网页设计软件 | 网页开发
- 会知道 Typora 就是从这部影片~
-
Typora 免费极简 Markdown 编辑器,让写作无负担(Mac)
- 文章提到仅有 Mac 版,不过目前官网上也有 Windows 以及 Linux 可以下载罗~
本篇文章同步发布於我的部落格 Gui Blog
>>: Day 4:88. Merge Sorted Array
Day30-终於完赛啦之用iOS本地推播来庆祝一下!!
很难得,有一件事情能持续以恒地坚持一个月(除了变胖这件事以外),最後的分享就来讲讲本地推播吧: 本地...
Day01-系列文介绍、规划
前言 大家好我是 Andy,在休息一次的铁人赛後这次又想不开的来报名了XD 有些读者在看我以前写的文...
Day04_学资安的心境呢,有一句话可以参考~虐妻一时爽追妻火丧场~只不过你是那个妻,不是夫~XD"
恩~继续一路歪的标题~哈哈哈哈哈~而且你只能是被虐方,不会有追平地位这事的发生~ ▉ISO27001...
Vue 在 Localhost 开发时出现 “ERR_CONNECTION_REFUSED”、”ERR_CONNECTION_TIMED_OUT” 错误的解决方式
我在 Localhost 开发的时候会出现错误讯息 GET http://192.168.43.55...
What is SQL?
A structured query language (SQL) is a language th...