Day2. 好设计的准则- 从生活中的物品理解什麽是好的设计
在设计师提案的命案现场,经常出现一种现象: 所有人都很主观的在讨论设计方案的好坏,有人从好不好看切入,有人从自身喜好出发,提出不符合该目标对象情境、痛点的建议,此时若不善言词的设计师无法即时有理有据的向大家解释、说明及沟通,往往结果很容易就被强势的成员(或主管/业主 ) 要求调整修改到整个歪掉。
怎麽辨别设计的好坏?
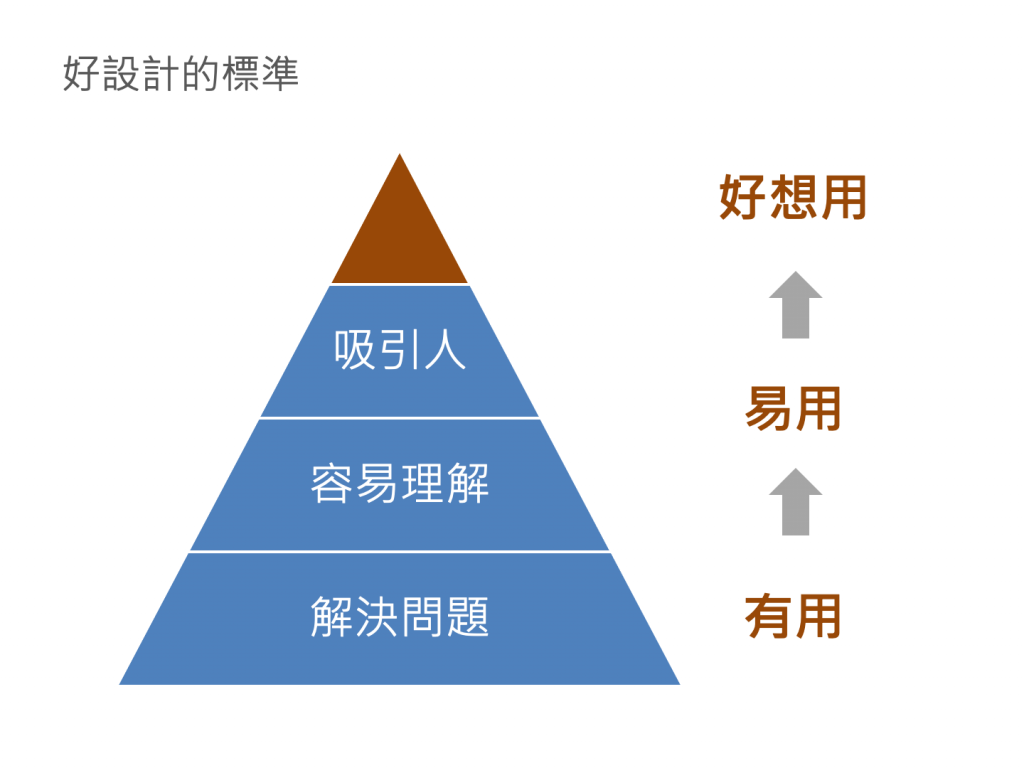
直接说结论,一个好的设计,应该要具备以下三点:
- 能够解决特定问题
- 让人容易理解、直觉使用
- 吸引人
准则一 好设计能够解决特定问题
看看你桌旁一具平凡无奇的马克杯,它,有设计吗?
要回答这个问题,不能靠直觉,我们来一一解构。首先,杯子是圆口而非方口,贴合嘴唇;再者,陶磁材质平滑容易清洗与晾乾;杯壁够厚并且有手把,让使用者装热水时不会烫手;350 cc 不多也不少,刚刚好差不多是一小时左右能喝完的容量 (人一个小时通常会需要起来动一动)。
马克杯满足了解决特定的问题,也就是,喝水。侧旁手把也让人一眼就知道可以透过它将杯子拿起来,拥有直觉性。

准则二 好设计让人容易理解、直觉使用
相较於数位产品,实体产品会透过物体造型、材质、机构等方式,让用户一眼就能知道该如何使用。而像是软件、APP、网页等数位产品,除了透过视觉、色彩等方式外,也会借用人们既有的概念来做比喻,让使用者知道哪里要点按,且能预期按下按钮後的结果。比如电商网站的「放入购物车」就是一个比喻设计,透过人们真实世界中去大卖场使用购物车的经验,很容易就知道按下「放入购物车」完,之後要去点按「结帐」才能完成购物。
亚马逊的 Dash Button,外型看起来就是一个可以直接点按的按钮,消费者买来装在任何日常消耗品附近 (例如贴在卫生纸、洗衣机旁边),当这个日用品快用完的时候,点按 Dash Button,就能透过网路向亚马逊直接订购,不久後就会为你送上家门。
这就是使用了「服务铃」的比喻设计,让人们很容易就能理解概念与用途,知道该如何使用。

另一个反面的例子就是这阵子疫情必需品-口罩。不知各位在全世界还没受到新冠疫情影响之前,知道如何分辨口罩的正反面吗?多数人是不知道的,当疫情大量传播後,新闻、卫服部在当时甚至还需要进行广宣,普及如何戴对口罩正面朝外的基本常识。

换句话说,当一种设计本身无法自带说明书属性,不用怀疑,那麽这个设计就不够好。
准则三 好设计能吸引人
依据马斯洛针对人类需求所提出的理论,人类的「需求」层次除了最原始的基础生存需求之外,还有许多更高层次的心理及情感需求。优优秀的设计除了能有效准确地解决问题、且使用方式直觉又清楚之外,往往还拥有能够激发人们分泌多巴胺、产生愉悦感等种种细节。也许是透过美丽的视觉设计、精致的互动、讨喜的画面,又或是幽默令人会心一笑的彩蛋,等等诸多可能的手法创造出能够吸引人们想要使用、拥有的欲望。
日本知名设计师深泽植人为无印良品设计的壁挂 CD 播放器就是一个例子,它带有圆角的外型、素雅的白色,轻易的能够融入各种风格的居家布置。透明的上盖能够显示出目前播放的是哪张专辑,也让主人得以直接展示出他听音乐的审美品味。
你猜,这麽简洁的播放器,要按哪里才能播放呢?
用红外线摇控? 不是
最潮的声控? 也不是
这就又是一个巧妙的比喻设计了,原来它采用的是以前旧时代冷气还不普及时,风扇的绳式开关 (拉一下绳式开关,就能开启风扇)。这样的设计看似退化,其实是将小时候「拉一下,立刻凉爽让心静下来」,记忆中美好的情感体验,升级成「拉一下,最爱音乐就化作能平静心境的徐徐微风」的比喻设计。

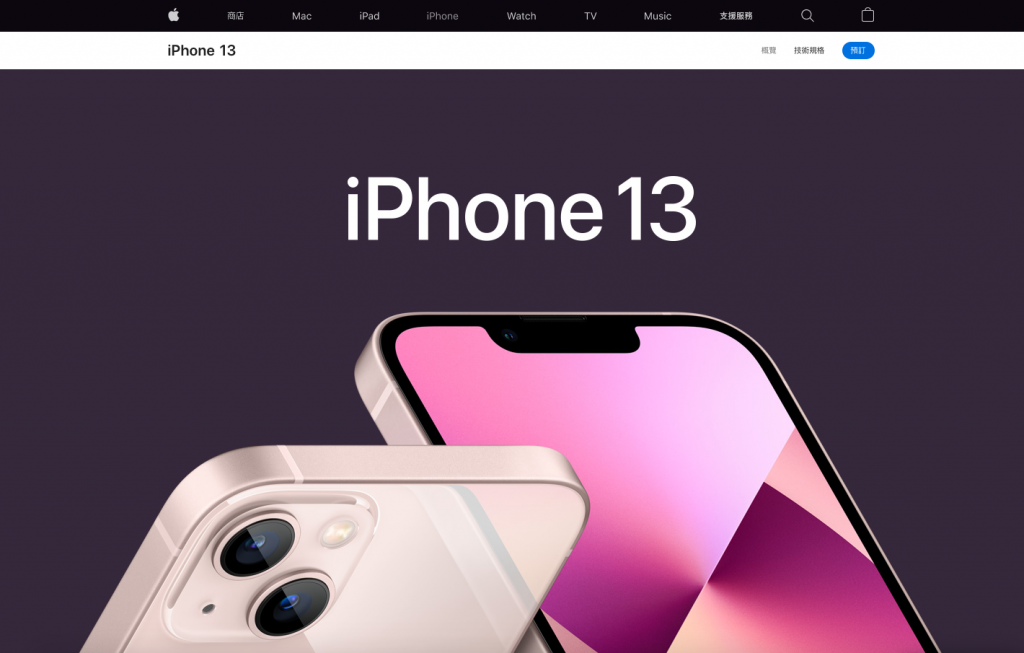
有解决到问题、产品本身能够直觉使用、带有愉悦渲染感,就会是好的设计。大家熟知的苹果 iPhone、Mac电脑,也都是这个准则的典范。
极致的设计,会让人感觉不到设计的存在
初学视觉及网页设计的新手,经常会想突显出设计的重要性与存在感,不知不觉就会「过度设计」。比如说用一些相当浮夸的动画 CSS、JS 效果去表现「我懂得怎麽使用这些技法 / 技术」,殊不知,其实最极致的设计,往往非常自然,不会让人感受到这里用了什麽最新技术、那里用了什麽视觉技法。
看看 Apple iPhone 官网,配色、布局、图标 icon 等等,都不抢走他最重要要展示的东西-手机本身。所有的文案不多也不少,恰恰好简洁道出 iphone 特色,而动态视觉效果也不是为了标新立异,一切只是为了让你看的更清楚、了解并感受产品细节,让你产生「想要拥有一只 iPhone 」的强烈欲望

一个感受不到设计存在的经典案例,是早期 Macbook 的磁吸式接口。当时那个年代,一般 PC 笔电都还采用 type c,接电源时,常须要注意正反面对不对、有没有插紧。Macbook 当时就已完全考量到用户痛点,设计出无脑将线材靠近接口,啪的一声就自动吸附住,Macbook 本体还会发出悦耳的「登」声,不剌耳之外,也让使用者不需用眼睛就能知道此刻笔电已开始在充电中。

磁吸的设计其实还解决了一个常见问题,想像你在咖啡廰正优雅地写稿,此时隔壁的陌生人不小心踢到线,此时你的磁吸线只会恰到好处的松脱,不致产生笔电摔落的惨况。
总结
好的设计是循序渐进的满足上述原则的,首先,满足三准则中的第一条-确实有解决问题,这是必要条件。接着,像马斯洛需求层次般拾级而上,够直觉、容易使用、自带说明书属性。最後,在满足了功能性及实用性之外,创造出额外的愉悦感、满足感,让看到的人会想要持续使用它、甚至拥有它,那麽,这就是一个相当好的设计了。
一句话总结,好的设计就是能让你经历到 「 有用 、 易用 、 好想用! 」的一段过程

>>: [day-2] 基础Python介绍,何谓Python以及它的实际用途
DAY1 起手式--建置 Nuxt.js 环境
Nuxt.js是什麽?可以吃吗? 每一个工具的诞生,都是为了"解决问题",而 Nuxt.js 是用来...
【领域展开 24 式】 WordPress 外挂目录中排名第一的 YoastSEO
众多使用者推荐,SEO 套件唯一好选择 YoastSEO 暨昨天的文章【领域展开 23 式】 Pag...
Day 20 服务设计之隐私规划架构实作
接下来几天的时间将分享之前在规划产品架构的隐私规划的实作,并以居家室内的IP cam为范例跟大家逐一...
【D23】修改食谱#3:不知道来的客人是谁,先设定预设值
前言 在昨天的范本中,前提是先拿到期货的交易资料,可是万一是选择权先到呢?我们那个弱弱的预设值是不太...
Day 30 GUI
在JAVA程序设计中,如果要设计元件的话,要用GUI,也就是图形使用者介面,今天我们要使用GUI创建...