Day16 奶盖绿茶拿铁半糖少冰加珍珠
- Mixed and Stacked scale Chart
有时候我们需要堆叠多种图表来表达资料的特性,而有时我们堆叠不同种类的讯号来观察,这些chart.js都提供了各式各样的选择可以搭配,可以极致混搭,今天就来试用看看。
- Mixed chart types
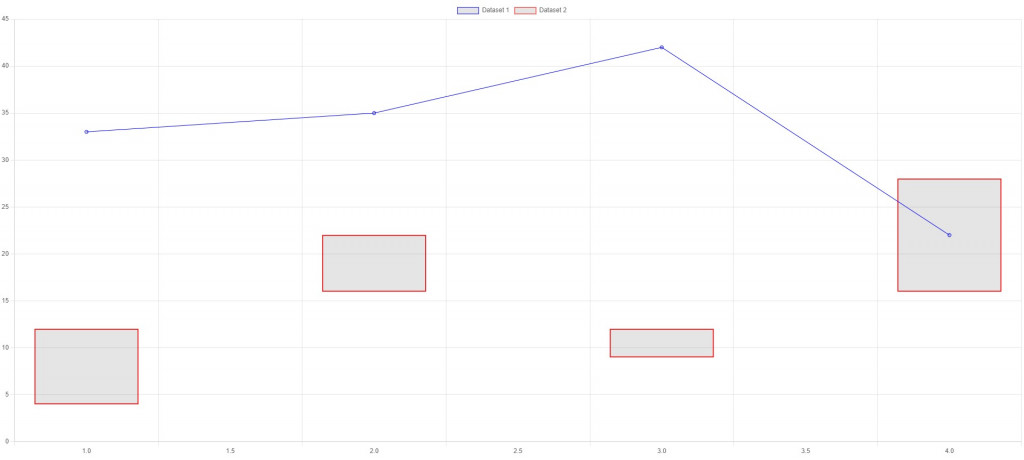
我们可以将不同的种类的资料画成对应的图表放在同一张图里,只需要在资料组里面(dataset)设定种类(type),特别的是一般看的例子都是line和bar,但scatter也可以(bubble和pie系列),而且line和bar都可以将资料表示为{x, y}的序列,我们举一个line和bar画在scatter上的例子,其中bar是floating bar,就是y是1组数值,bar的就会长成这两个数值间,另外borderSkipped要特别下false,这样边框才会完整,不然会缺原本贴x轴的地方:
const boxplotData = {
datasets: [{
label: 'Dataset 1',
borderColor: 'blue',
fill: false,
showLine: true,
borderWidth: 1,
data: [
{x: 1, y: 33},
{x: 2, y: 35},
{x: 3, y: 42},
{x: 4, y: 22},
],
type: 'line',
}, {
label: 'Dataset 2',
borderColor: 'red',
borderWidth: 1,
borderSkipped: false,
data: [
{x: 1, y: [4, 12]},
{x: 2, y: [16, 22]},
{x: 3, y: [9, 12]},
{x: 4, y: [16, 28]},
],
type: 'bar',
}]
};
window.onload = function() {
var ctx = document.getElementById("myChart").getContext("2d");
window.myBar = new Chart(ctx, {
type: 'scatter',
data: boxplotData,
options: {
responsive: true,
legend: {
position: 'top',
},
title: {
display: true,
text: 'Combo Chart'
},
scales: {
x: {
type: 'linear'
}
}
}
});
};

- Waveform view
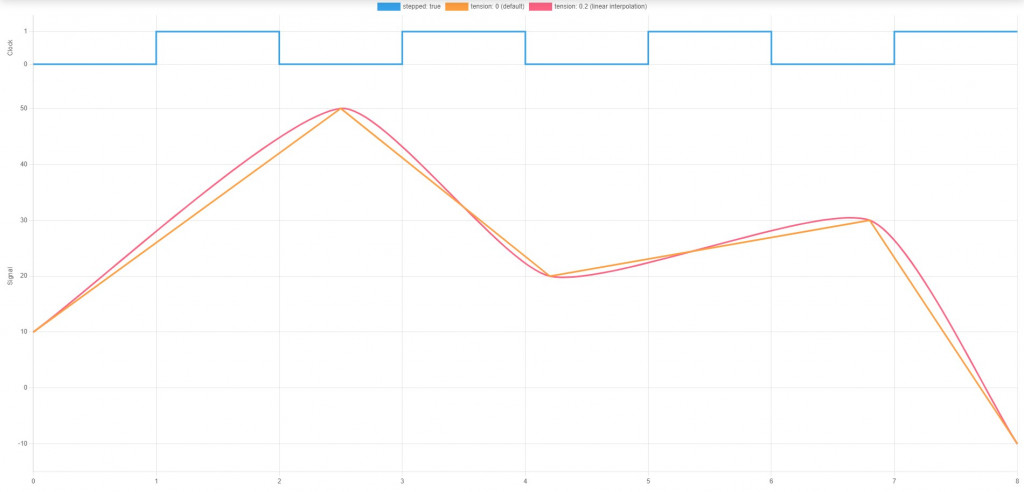
堆叠scale一般不常见,只有要看波形的人比较有接触过,虽然举一个冷门例子,但调整相关的设定就可以变成多scale(可以左右或重叠)的图表,设定如下范例,主要是在options.scales中,我们可以自己命名不同的,然後如果要堆叠,stack就给相同名称,要重叠就给不同名称,然後在dataset中设定yAxisID给上对应的名称。另外还可以用设定stackWeight堆叠时各个图的高度,以及以position设定座标轴所在的位置:
const config = {
type: 'scatter',
data: data,
options: {
scales: {
y1: {
type: 'linear',
offset: true,
position: 'left',
stack: "y",
stackWeight: 6,
title: {
display: true,
text: "Clock"
}
},
y2: {
type: 'category',
labels: [1, 0],
offset: true,
position: 'left',
stack: "y",
stackWeight: 1,
title: {
display: true,
text: "Clock"
}
}
},
}
}
}
另外chart.js提供折线图画线的方式可以是拉平(在dataset中设定stepped为true),看起来就会像是数位讯号,如下图中的clock只有输入9个点的资料(结尾需要额外1点),一般则是点与点连成一线,但还有提供内差的功能(在dataset中设定tension填入数值),则原本尖角会变平滑:

<<: 我们的基因体时代-AI, Data和生物资讯 Day17-分析定序档案格式SAM, BAM的工具
从 IT 技术面细说 Search Console 的 27 组数字 KPI (26) :Search Console 的 Bug
Google 虽然已经是在网路圈是稳定度相当高的一间公司与服务,但事实上挂的机会还是很高,主要也是 ...
JavaScript Day 9. if、else if、if包if
if 当条件成立的时候会执行 if 陈述式里的程序,而不成立时则执行另外一个陈述式。if 单从字面上...
30天学会C语言: Day 7-switch ON!!!
如果一段 if-else if 中的条件都在判断 同一笔资料 是不是 等於某值,这段 if-else...
[Day6] 多变量时间序列预测的鼻祖:向量自回归模型 (VAR)
第六篇我们要对之前提过的 AR model (AutoRegressive model) 做一个延伸...
【JavaScript】用debugger进行除错
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...