【JavaScript】用debugger进行除错
【前言】
本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙这个平台做整理+再复习。
本系列标题一律以【】标示该篇文章主要涉及的内容,例如【JavaScript】、【Vue】等等。
若内容有误,还麻烦各路大神不吝於点出问题,感激不敬。
在开发过程中,通常会频繁使用chrome的开发人员工具来除错
例如把值印在console看看对不对
或是在开发人员工具的Sources下中断点来查看当下的状态......等等
这一系列行为都是从开发人员工具介面去操作
那,有没有可能从原始码撰写时就去设定中断点呢?
当然是可以的,也就是本文要介绍的debugger
debugger的语法非常简单:
debugger;
一个简单的范例:
var num = 0;
function fn() {
console.log("hello world");
debugger;
num++;
}
fn();
在这个案例中宣告了一个全域变数num,然後将值设为0
执行函式fn,此时会先印出hello world
然後会执行debugger这一行,此时如果有可用的除错工具,就会停在这个中断点
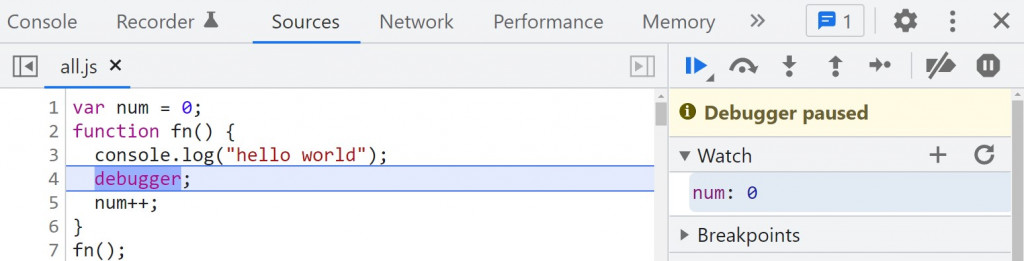
以chrome的开发人员工具为例,此时就会强制跳转到开发人员工具的Sources并停在debugger这一行
此时如果用chrome的开发人员工具查看num,会发现其值还是0
也就是说,num++这行程序码还没被执行,被debugger挡了下来

debugger必须搭配除错工具
根据MDN的说明
debugger 的宣告会执行可用的除错功能,例如设定断点。如果没有可用的除错功能,这个宣告没有任何作用。
基本上就是让我们能够在撰写原始码时,就能够设定中断点
就像是console.log()一样,是用於开发的一种JavaScript语法
它会帮你省下打开除错工具>设定断点>重新整理网页......等等一系列的流程
DAY 05 实作环境配置 - 2
安装套件 Visual Studio Code 上有很多方便编写程序的扩充套件,能让我们在使用上更加...
三分钟就可以 CentOS 7 安装 LogAnalyzer
首先 CentOS 7 做 mini install putty ssh 登入安装 LogAnaly...
Swift 新手- 资讯安全讯息加密
社群软件的用户间交谈讯息是如何做到资讯安全保护? 关於端对端加密 隐私与安全对我们来说极度重要,因此...
[GDC] 基本的概念与操作
在第一个章节提到:Genero FGL中若用到了交谈指令,则必须要有一个客户端来进行画面的处理与呈...
27.MYSQL 资料统整1
上一篇简单介绍了资料统整的一些指令 下边帮大家整理使用的语法 建立一张资料表如下 DISTINCT ...