连续 30 天 玩玩看 ProtoPie - Day 2
第二天,不废话,继续摸摸摸。
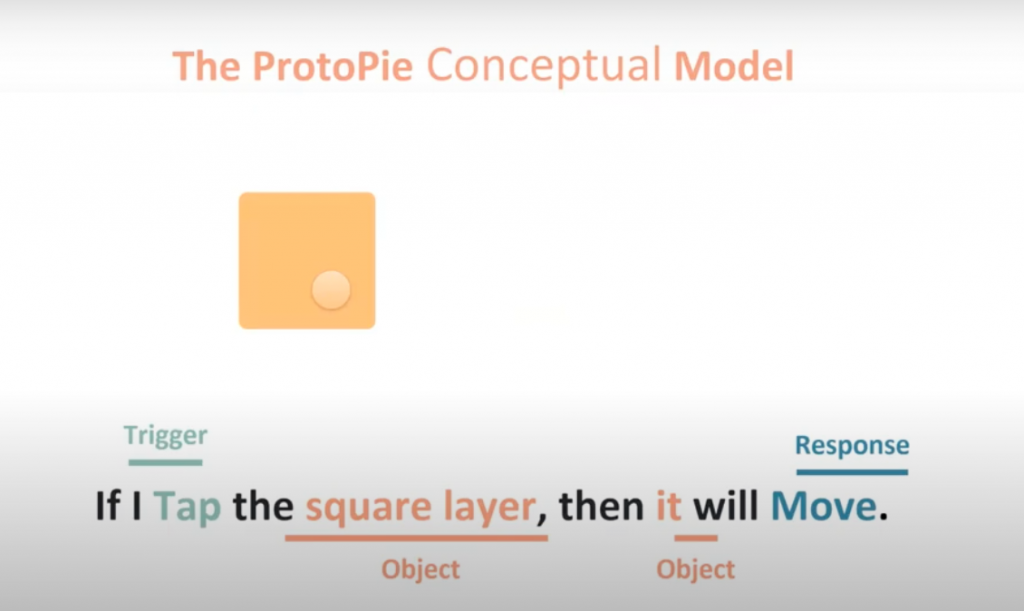
ProtoPie 的 Conceptual model
影片开始解释 ProtoPie 的 Conceptual model ,其实就是很直觉的一种互动方式。
他们在教学里面不断的用各种方式描述这件事情,印象中有在创办人的 Medium 看过他解释这件事情。

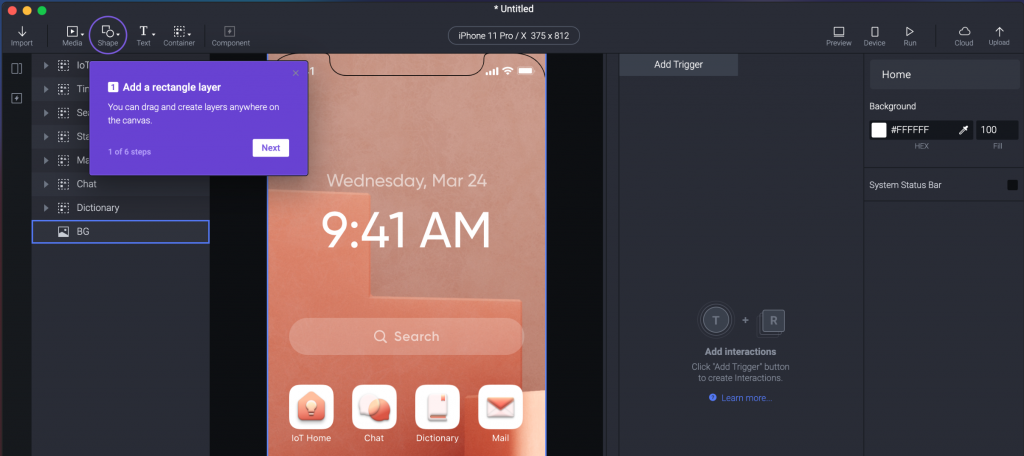
就跟前面看到的介面一样,其实就是透过一连串的 trigger 去触发逻辑产生 response 。

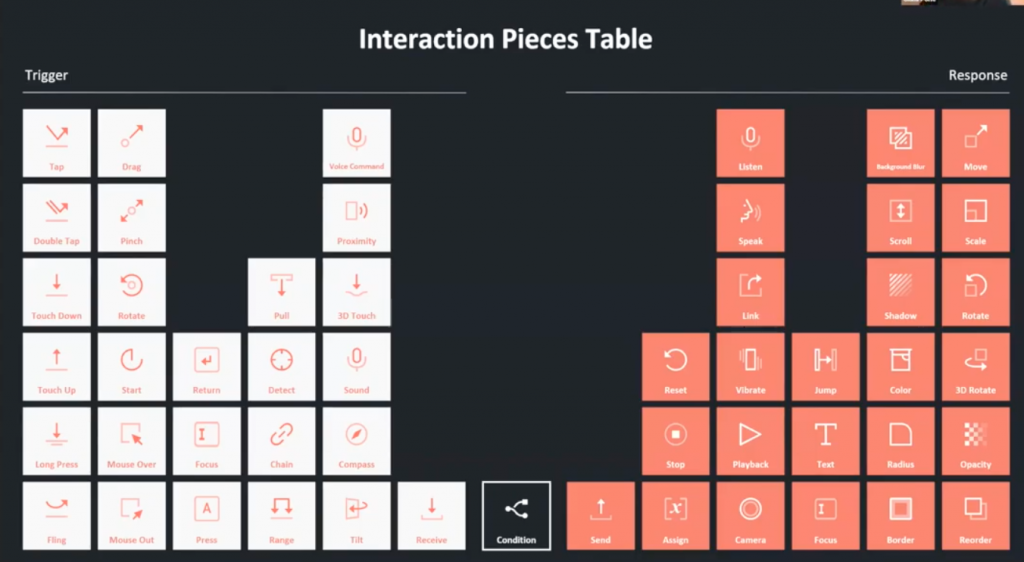
(左边各式各样的 trigger 可以去连结右边各式各样的 response)
ProtoPie 的逻辑就是,每一个 trigger 底下都可以附带各种不同的 response。
影片有一大段很贴心的提供例子,来却大家是否了解 object, trigger 跟 response 的概念。
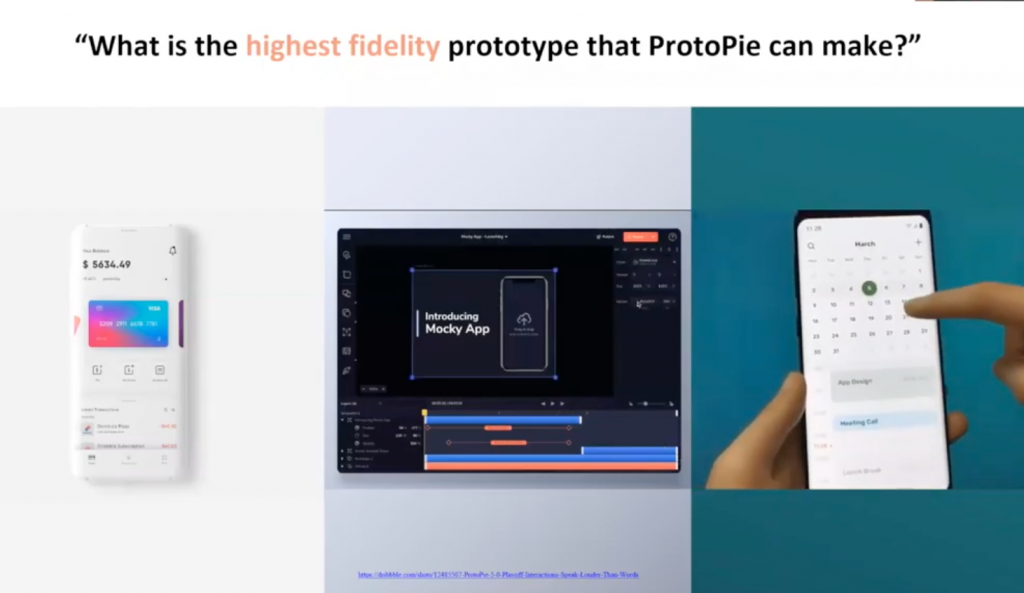
毕竟是现场工作坊跟大家聊天,让大家边回答问题边熟悉这个逻辑,也顺便分享 ProtoPie 其实能做到很高完成度的原型!


他们在 Dribble 上面有似乎也不少人使用?
刚快速扫一下,很怕不小心又开始一直看,继续!
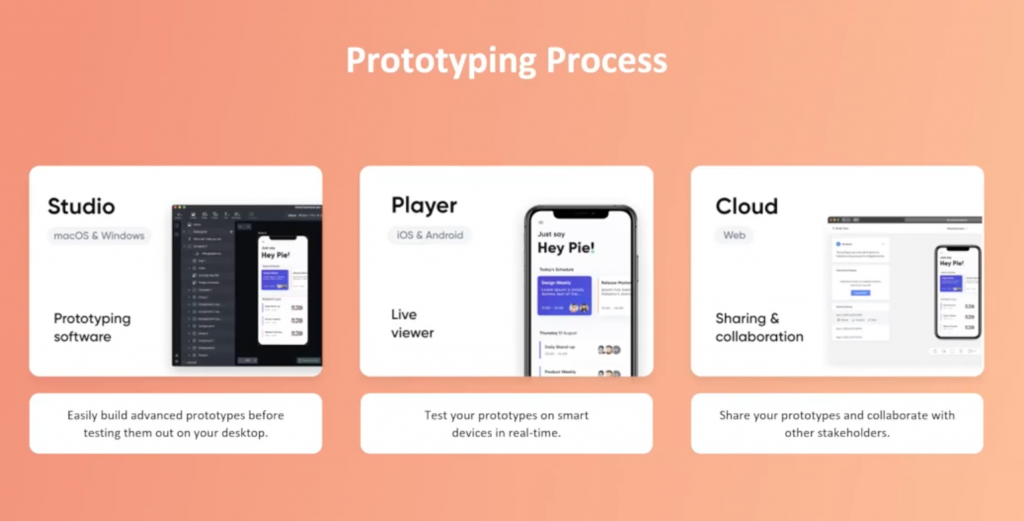
ProtoPie 的环境
ProtoPie 的环境主要就是三个
Studio, Player 和 Cloud。这些前面已经看过。

使用 Studio 可以制作各种 prototype 然後分享给他人看,就算没有 Player 也能透过 Cloud 团队合作。
开始跟着摸 ProtoPie 啦

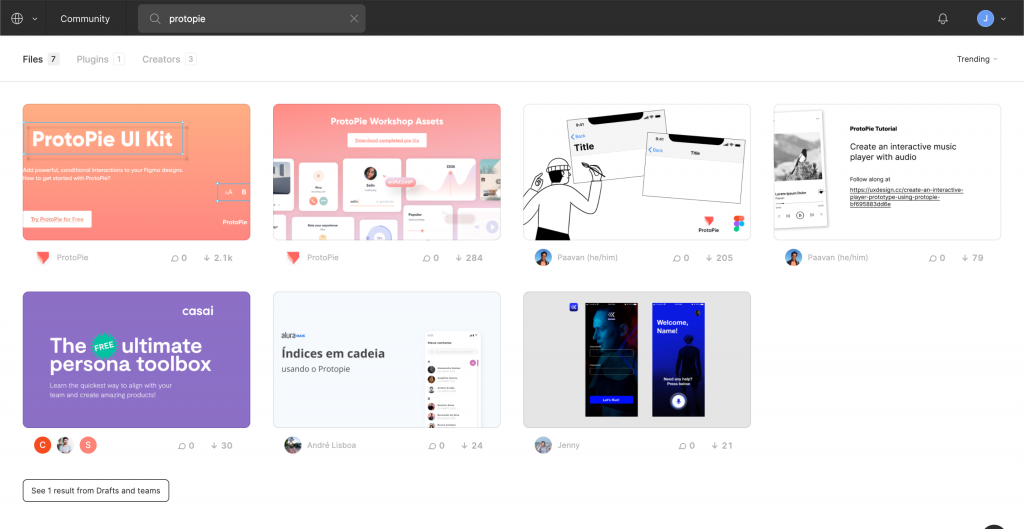
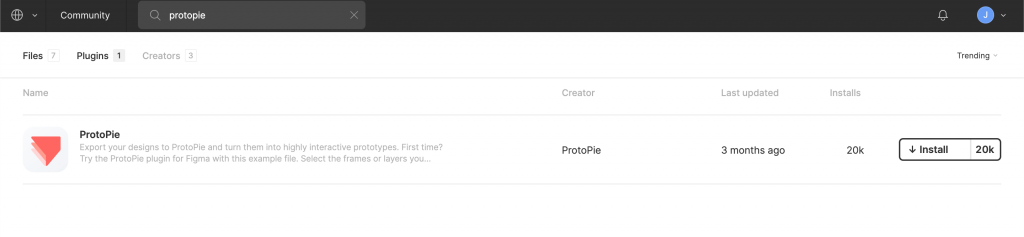
打开 Figma 档案之後,我们就去 Figma 上的 community. 搜寻 ProtoPie 的 plugin。
https://www.figma.com/community
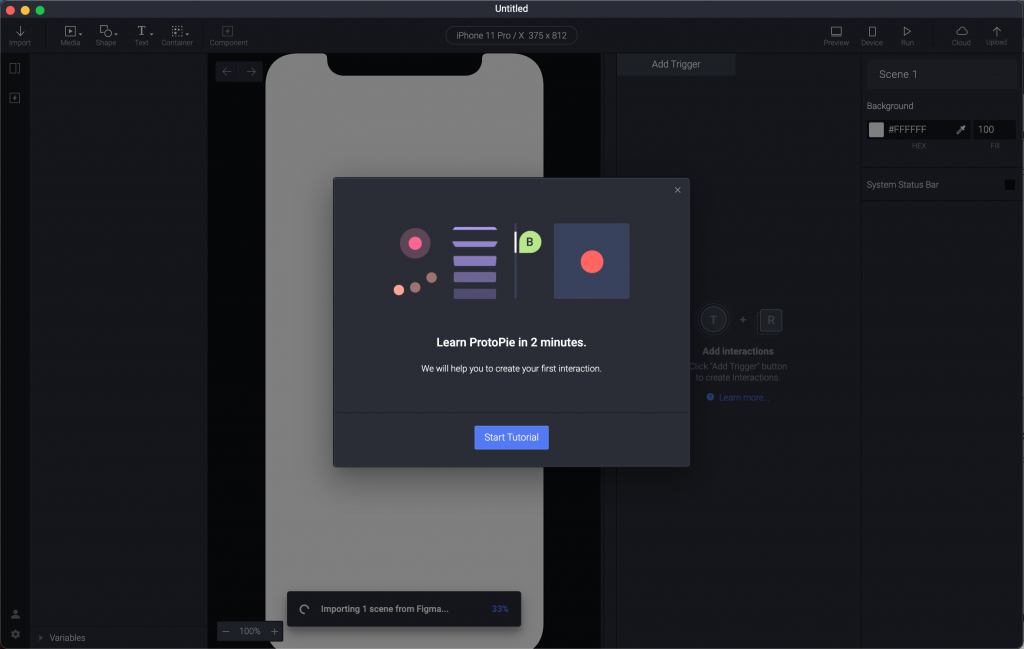
安装好 plugin 点开 Figma 档案,选择主画面按右键,选择 ProtoPie 的 plugin。

有趣的是,一点开来就跳出一句话在视窗上。

Learn ProtoPie in 2 minutes.
疑?我不是正在学吗?所以两分钟就可以罗XD 这什麽行销话术。
於是我就分心先点进去看看。
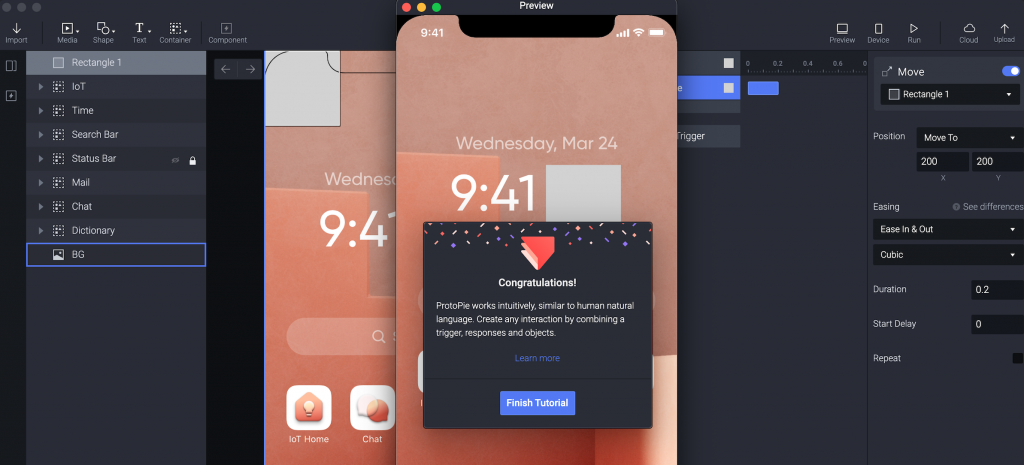
接着就是一连串的画面上按 Next ,其实满直觉的就能懂!


回到影片,讲者再次把同样的顺序更为细节的描述。
在 Figma 里面叫做 Top Level Frame ,ProtoPie 则称呼为 Scene。
Figma 的 components 则在 ProtoPie 称为 containers 。
东西都放进来之後,今天要来实作一个常见的行为。
就是长按手机画面上的 icon 时就会震动一下。
(如果平常使用 iPhone 都是在整理桌面要把 app 移动或删除的时候会出现这个状态。)
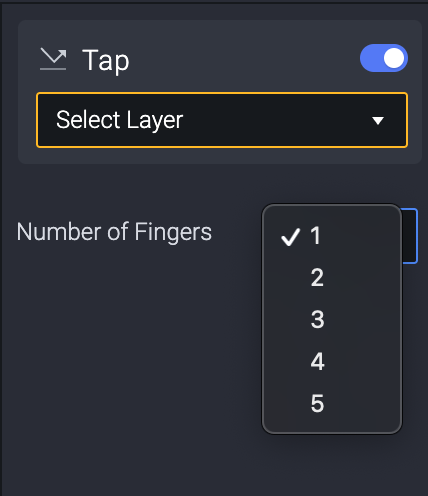
这次的练习只会做一只手指头的操作,但 ProtoPie 可以支援到 5 只手指头的 prototype 。
(脑中开始在想,我好像最多也只用过四只?)

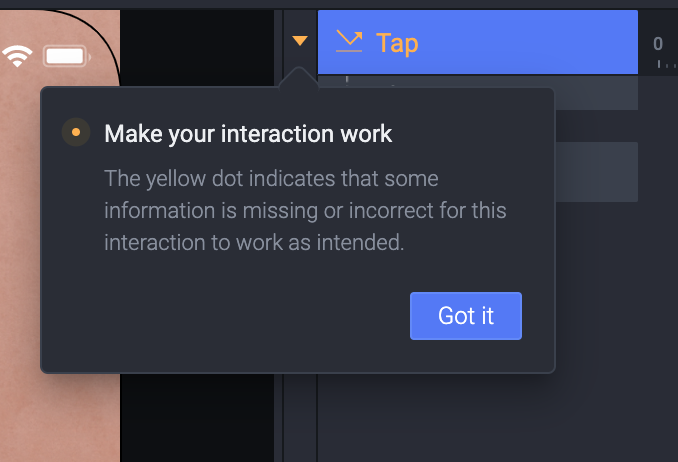
很喜欢这种直接使用软件就会跳出各种 tips 的软件。
这边在trigger区提醒我们,如果有黄色的点出现,代表有缺资讯,互动很可能会不如预期。
满贴心的

前面提到要造成 icon 的震动, ProtoPie 其实并没有震动这个 response。
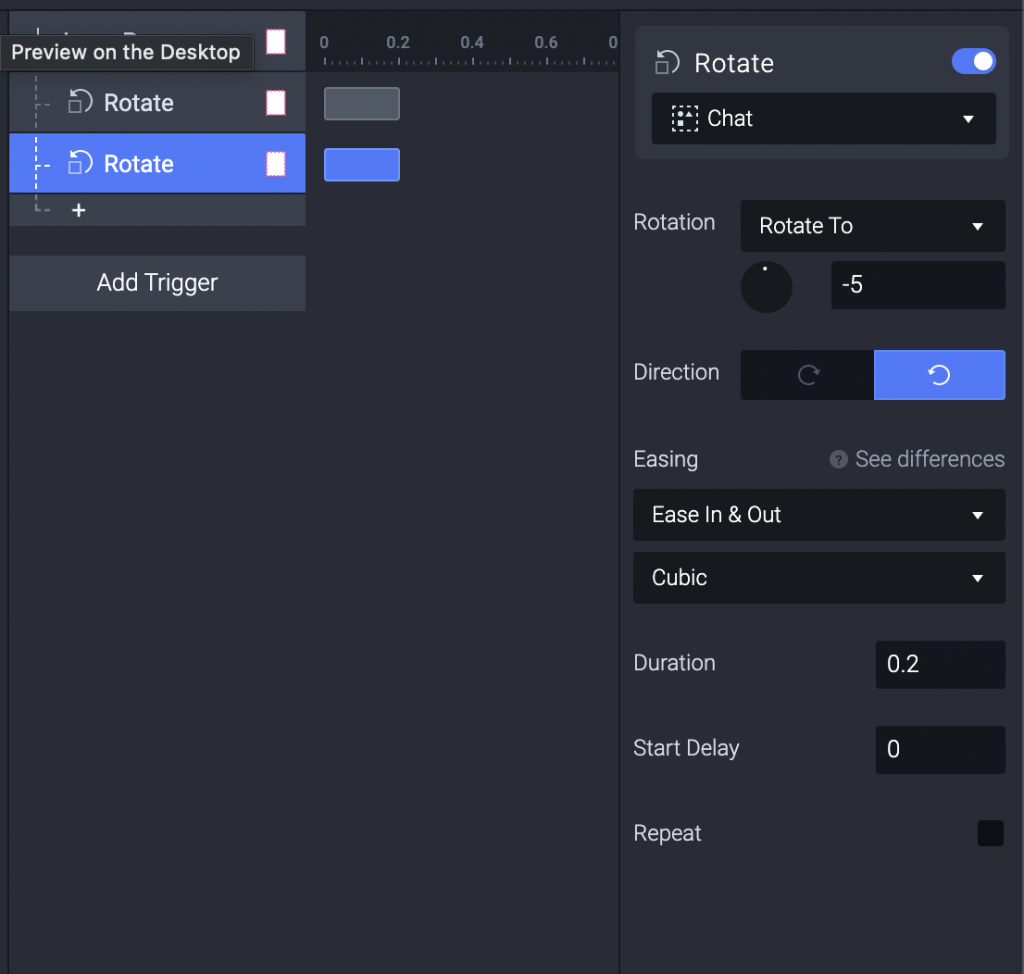
因此讲者分享这边可以选择 rotate ,也就是只要来回旋转,就能造成震动的动画感。
这一类型的思考其实是很棒的,每次试用不同的工具,总是有不同的限制。
抽象画你想达成的目标,然後找出简单的小 hack ,总是很令人开心。
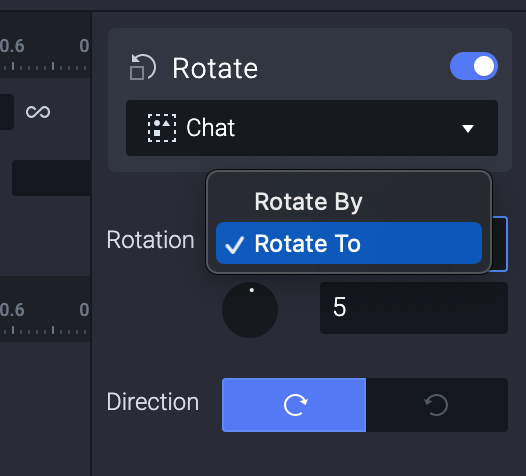
旋转的第一个选项 Rotation 有两个选项。

一个是 Rotate By ,也就是每按一次会移动多少角度。
一个是 Rotate To,就是会直接到达你要的角度。

下面的数字可以选择想要的角度,而我在输入的时候发现竟然可以用 formulas ,这软件好惊人。
https://www.protopie.io/learn/docs/formulas/getting-started
好啦,摸一摸睡觉去。
希望大家都能有个美梦,或至少一觉到天明。
健康还是最重要的。
>>: #02 No-code 之旅 — Next.js 简介
Visual studio 2019 使用AddressSanitizer检查程序码
AddressSanitizer (ASan) 是一种编译器和执行时间技术,会以 零 误报来公开许多...
厉害的教学影片,看完对电脑会有全面的了解
[计算机概论] 先看这个 知道电脑的全貌,从电脑一开始的样子,怎麽演变到现在这样. 一开始怎麽sav...
Class
终於来到Class的章节了,Class是ES6所新增,在这之前都是使用Prototype去进行物件导...
Day 2 - CSS + JS Clock
前言 JS 30 是由加拿大的全端工程师 Wes Bos 免费提供的 JavaScript 简单应用...
Day06 WebRTC 中的 Signaling Server
Signaling server 在 WebRTC 中扮演什麽角色 前面说到 WebRTC 使用 S...