Day03 - 一边动手修改 Vue CLI 建立的专案一边复习 Vue 指令与资料夹结构
今天重开一了个新的 Vue CLI 专案

因为这次想要练习将 component 引入主 App.vue 档中,所以在新开的专案中,找到 src 资料夹(今天只有碰到 src folder),在 components folder 另外新建了一个 .vue 档,准备等等让,src 下的 App.vue 档使用
刚建立的 .vue 档就是一个 SFC Single File Component,所以其中包含三大主角
<template></template>
<script></script>
<style></style>
template
<template>
<div>
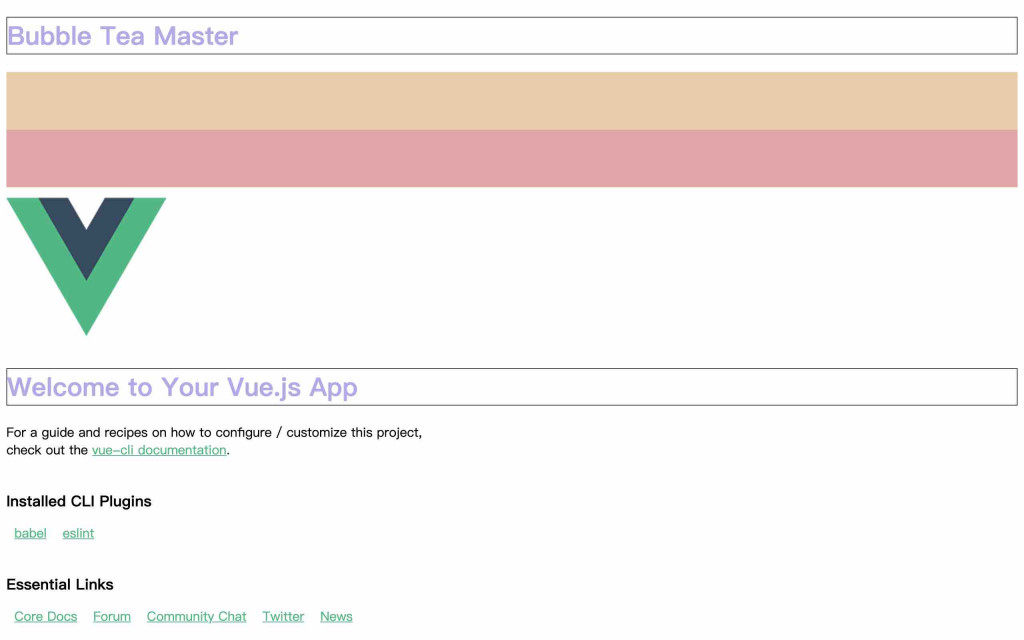
<h1>Bubble Tea Master</h1>
// 这边的 color 是现在这个 Single File Component 本身的 data 存放的资料
<div class="line" :style="{ 'backgroundColor': color }"></div>
// 这边的 parentSayColor 是之後 会从父元素传入 在存到 props 的资料
<div class="line" :style="{ 'backgroundColor': parentSayColor }"></div>
</div>
</template>
script
export default {
// 等等被父元件引入时要跟老爸说这个被引入的小子元件叫什麽名字
// 没错他叫做珍奶大师啦哇哈哈
name: 'BubbleTeaMaster',
data (){
// 阿不要忘记 data function 要 return 我们存的资料喔
return {
color: '#e8cda7',
}
},
// 接收父元素的资料
props: ['parentSayColor']
}
style
<style lang="scss">
.line {
width: 100%;
height: 72px;
}
</style>
上述建立好我们的 SFC(Single File Component)後,就来到 src 旗下的 App.vue 档,来将刚建立的 component 引入吧
一样因为 App.vue 档也是一个 SFC,所以里面一样是由三大角色组成(感谢 Vue CLI 预设 App.Vue 已经建好三大角色,我们就能直接用哩
template
<template>
// 使用我们的珍奶大师 component
// 并将父亲 App.vue 的 data color,传给 珍奶大师 component 的 props bubbleTeaMaster
<bubbleTeaMaster :parentSayColor="color"></bubbleTeaMaster>
</template>
script
// 大声呼喊珍奶大师 import 我们的元件档
import BubbleTeaMaster from "./components/bubbleTea.vue";
export default {
name: "App",
components: {
HelloWorld,
BubbleTeaMaster,
},
data() {
return {
color: "#e8a7a7",
};
},
};
style
// 语法指定 scss,并利用 scoped 控制不让 App.vue 档的 Style 污染子元件
<style lang="scss" scoped>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
// 因为希望父元件与子元件的 h1 都使用父元件的 Style
// 所以使用 ::v-deep(Selector) 指定希望被污染的 Selector
::v-deep(h1) {
border: 1px solid #2c3e50;
color: #b3a7e8;
}
</style>
主要复习了import component 与 v-bind 绑定 props 传入父元素资料

如果我理解的观念有出入,再麻烦有缘的朋友指点迷津了 (っಠ‿ಠ)っ
<<: Day 3:让我看看你状态正不正常啊 - 架设 status page
开放最短路径优先 (OSPF)
-动态路由(来源:Wayne Hickey) OSPF 可以作为路由器的一个组成部分运行;它还可以...
Unity与Photon的新手相遇旅途 | Day14-生成敌人
今天介绍的内容为如何固定位置生成以及随机位置生成敌人。 ...
[Part 6 ] Vue.js 的精随-元件生命周期 (续)
前言 Hooks 都是一个一个 function,在生命周期中有些时刻发生了,就会去执行对应的 Ho...
Day1 理解 golang slice 用法及原理 I
我写什麽 这系列叫做後端菜鸡学习杂记,所以我也没打算特定写什麽,在熟悉了 go 语法之後,常常只使用...
【Day 30】感言
【Day 30】感言 这是第一次参加 iT铁人赛,很感谢 Red 的邀请,让我有机会加入 Outco...