[Day 16] 针对网页的单元测试(二)
首先先写测试
我们昨天测试了首页,
那我们今天要开始做新的设计,
并且针对我们的设计来做测试,
我们即将要做一个登入的画面,
这个登入的画面会有一个"关於我们"的超连结,
点击之後会跳到"关於我们"的页面,
我们现在先写一个测试
public function test_login_page_about()
{
$this->visit('/home/index')
->click('关於我们')
->seePageIs('/home/about');
}
这意思是说我们点击"关於我们"这个超连结,
然後预期会跳到/home/about这个页面。
另外我们还要做登入的功能,
我们输入帐号跟密码,
并且勾选checkbox,
然後点击"登入"这个按钮,
预期他会跳到/home/main这个页面
public function test_login_page_login()
{
$this->visit('/home/index')
->type('admin', 'account')
->type('admin', 'password')
->check('terms')
->press('登入')
->seePageIs('/home/main');
}
方法的说明如下
| 方法 | 说明 |
|---|---|
| $this->type($text, $elementName) | 「输入」文字在一个给定的区域 |
| $this->select($value, $elementName) | 「选择」一个单选栏或下拉式选单的区域 |
| $this->check($elementName) | 「勾选」一个复选栏的区域 |
| $this->attach($pathToFile, $elementName) | 「附上」一个档案至表单 |
| $this->press($buttonTextOrElementName) | 「按下」一个指定文字或名称的按钮 |
後来有发现两个指令,
会一次测试全部的档案,
不需要指定要测试哪个档案
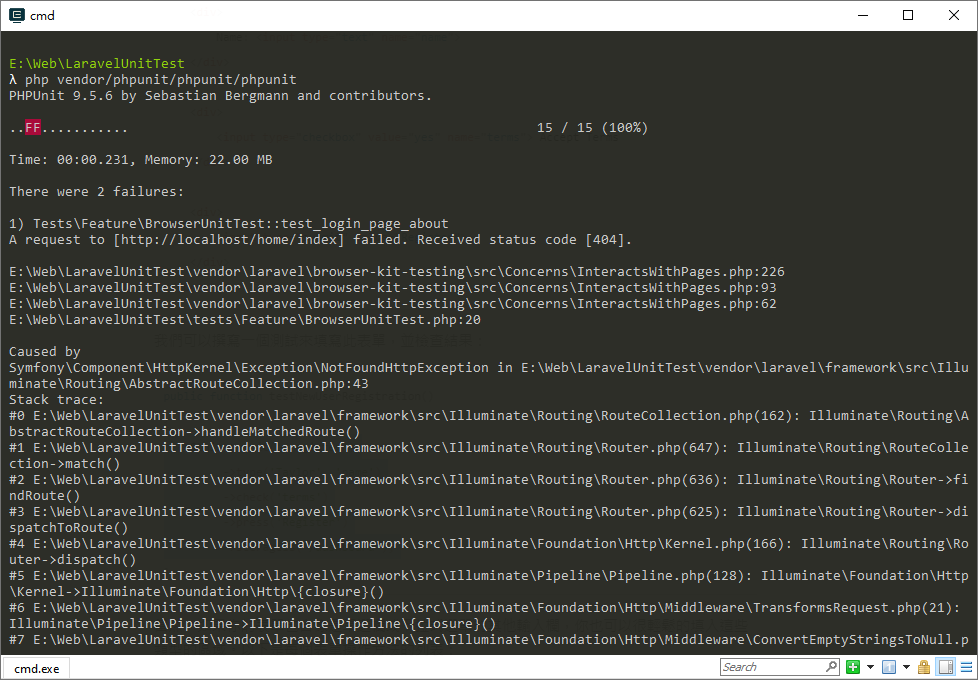
其中一个是
php vendor/phpunit/phpunit/phpunit

可以看到发生了两个错误,
两个页面都是回传404,
因为我们还没有开始做页面,
这个部分我们明天会开始动作。
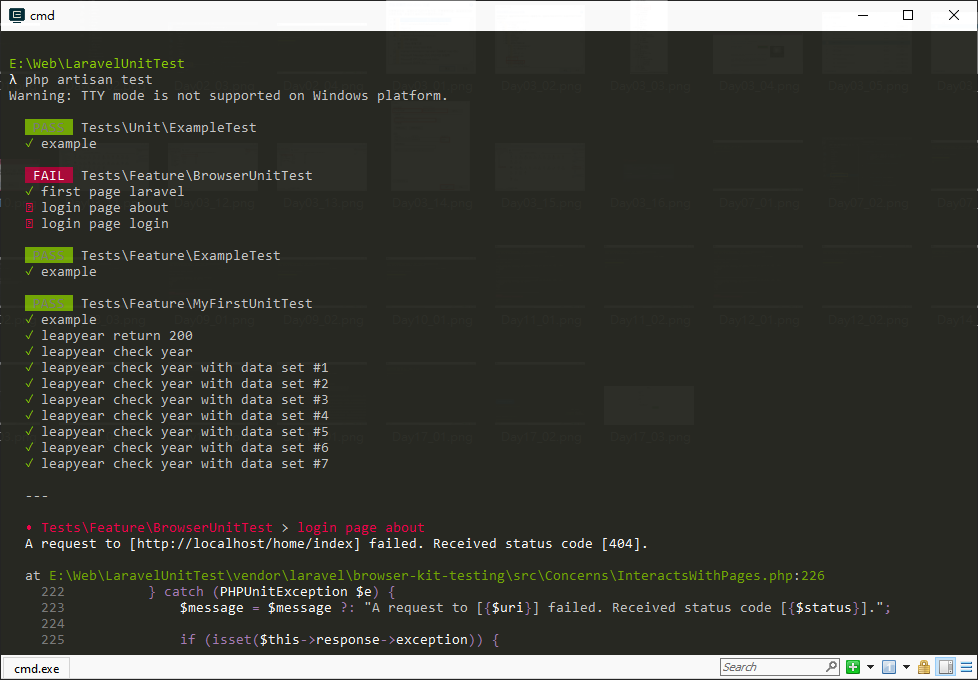
另外一个方法是
php artisan test

会有一个测试的列表,
然後会告诉你错误在哪个函式,
然後会告诉你错误在哪一行,
(但是回传的错误都是在套件里面,
所以没甚麽参考价值)
这两种方法都可以使用,
可以选择一种方法,
也可以两种方法交互使用。
<<: 新新新手阅读 Angular 文件 - DataBinding - Day17
>>: D17 - 如何用 Apps Script 自动化地创造与客制 Google Docs?(四)Element 的删除与层级关系
30天零负担轻松学会制作APP介面及设计【DAY 20】
大家好,我是YIYI,今天我要来制做趋势的页面。 点哪些地方可以进到这个页面呢? 点击LIST的趋势...
[Day 28] LSTM初探
准备资料 etf50_df = pd.read_csv("data/ETF50.csv&q...
[Day 3] Vue的安装
第三天刚开始当然要先来讲些废话和提出问题自问自答阿,如果想要在自己网页上用Vue的话该怎麽办咧?? ...
请告诉我你的市场
企业的单一充分且必要条件是什麽? 是资金、投资人吗?是技术、专利吗? 还是团队、热情、理念、梦想呢...
课堂笔记 - 物联网概论(2)
感知层 将具有感测与辨识能力的元件嵌入连结上真实的物体里面,进而能够对环境进行监控与感知。 分别有...