Day.8 「怎麽就这样脱离文档流了!」 —— CSS 定位属性 position & 浮动元素 float
我们已经了解到基本的切版概念了,但前面所学的都是固定在网页上,也就是之前所说正常的文档流!而这一篇就要来学会更进阶一点了布局方法了,让元素布局上更加奔放自由,脱离文档流。
脱离文档流
之前有大概简单描述了,脱离文档流,那时候举的例子是 float ,不过这系列只会简单迅速介绍 float 浮动元素。
而脱离文档流的副作用就是,父容器因为内容浮动,容易导致无法撑高父容器而塌陷,如下图父元素只剩文字可以撑高。

解决方法
解决父容器塌陷的方法有很多,我这里简单举例大多数人使用的方法,不过提前剧透了下一个篇章的伪元素的概念
/* 解决塌陷问题 */
.clear::after { /* 利用 after 伪元素,在元素底下自动撑高 */
content: ""; /* 伪元素要设定 content */
display: block; /* 变成区块元素 */
clear: both; /* 清除浮动 */
}
浮动元素(float)
目前 float 浮动元素的主要功能是文绕图功能,其他功能可以使用 position 定位元素搞定了。
如同下图,文字都会绕过图片,而不会被盖过去,宛如浮在网页上,设定值也很简单:
-
float: none;,不浮动,预设值 -
float: left;,向父元素左上侧浮动 -
float: right;,向父元素右上侧浮动,如下图

定位元素(position)
定位元素顾名思义,就是在网页上进行 3 维定位,所谓的 3 维,就是除了上下左右外,还有前後的概念。
静态定位(static)
这是所有元素的预设值,一般的文档流,对 top 、 bottom 、 left 、 right 、 z-index 没有作用。

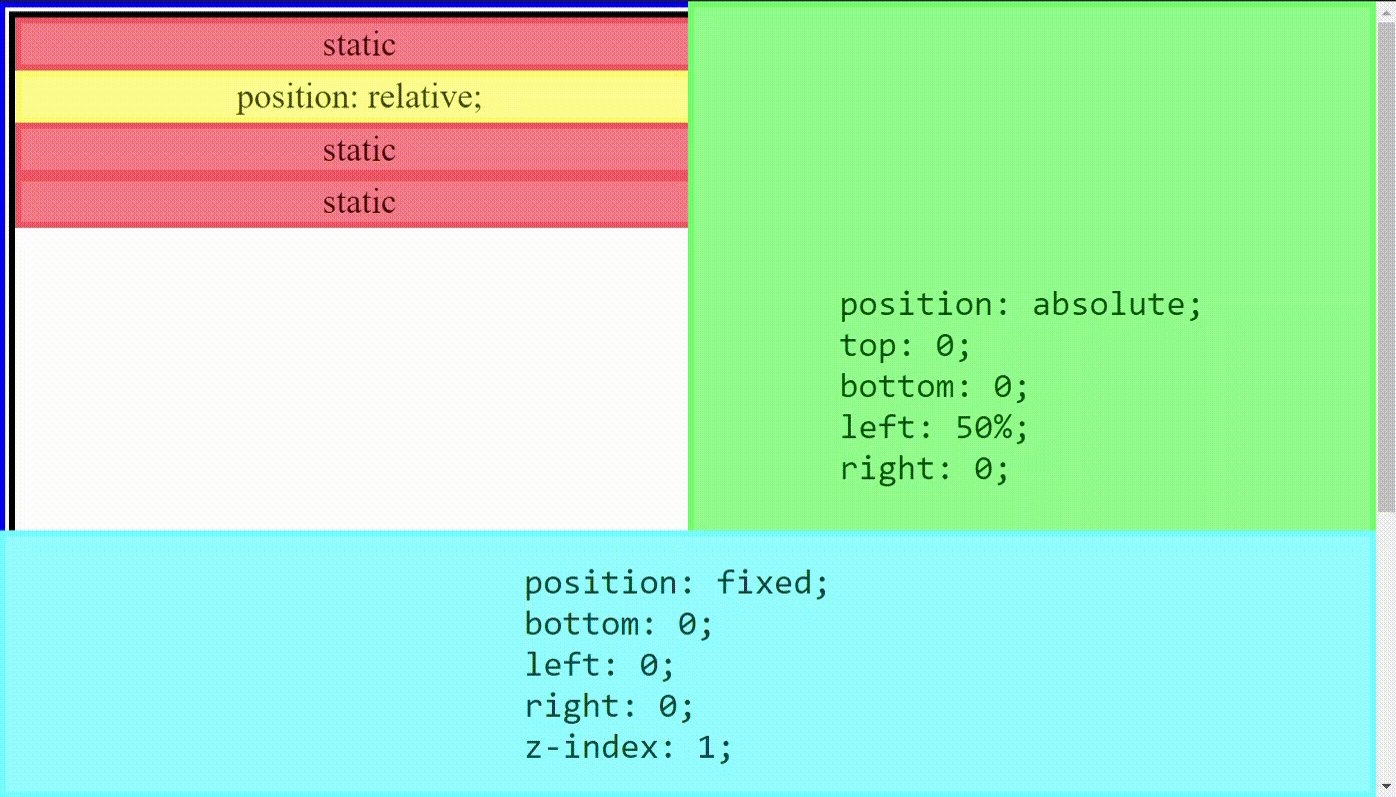
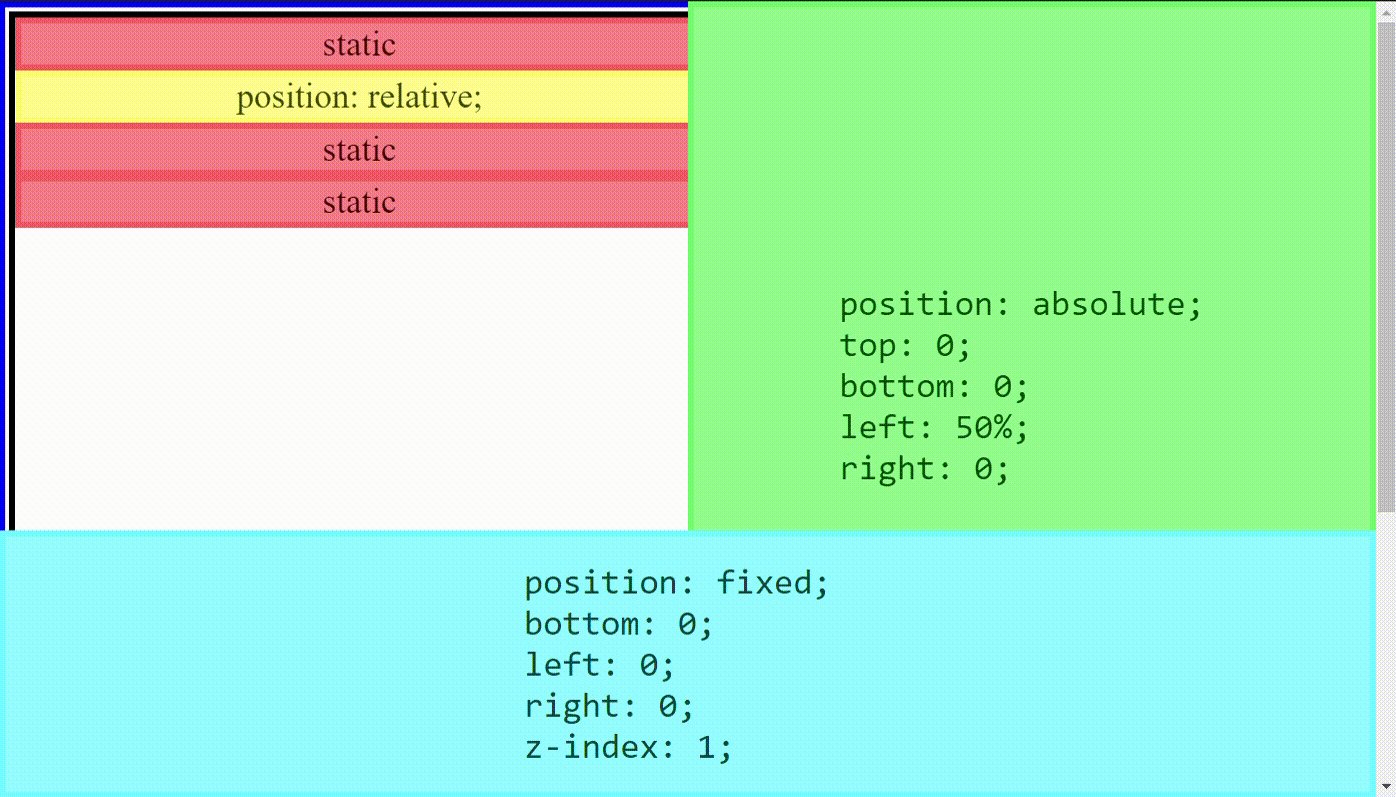
蓝色框代表视窗,黑色框代表父容器。
相对定位(relative)
相对定位,就是相对於原本自己位置的定位,因为是保持文档流的状态下移动自身位置,所以原本的位置还会保留空白,而移动的单位,可以是绝对单位(px),也可以是相对单位(%),相对单位会取父容器的大小当作参考值。

可以看出从左往右移动 100%,100% 取自父容器(黑框)的宽度做为参考值
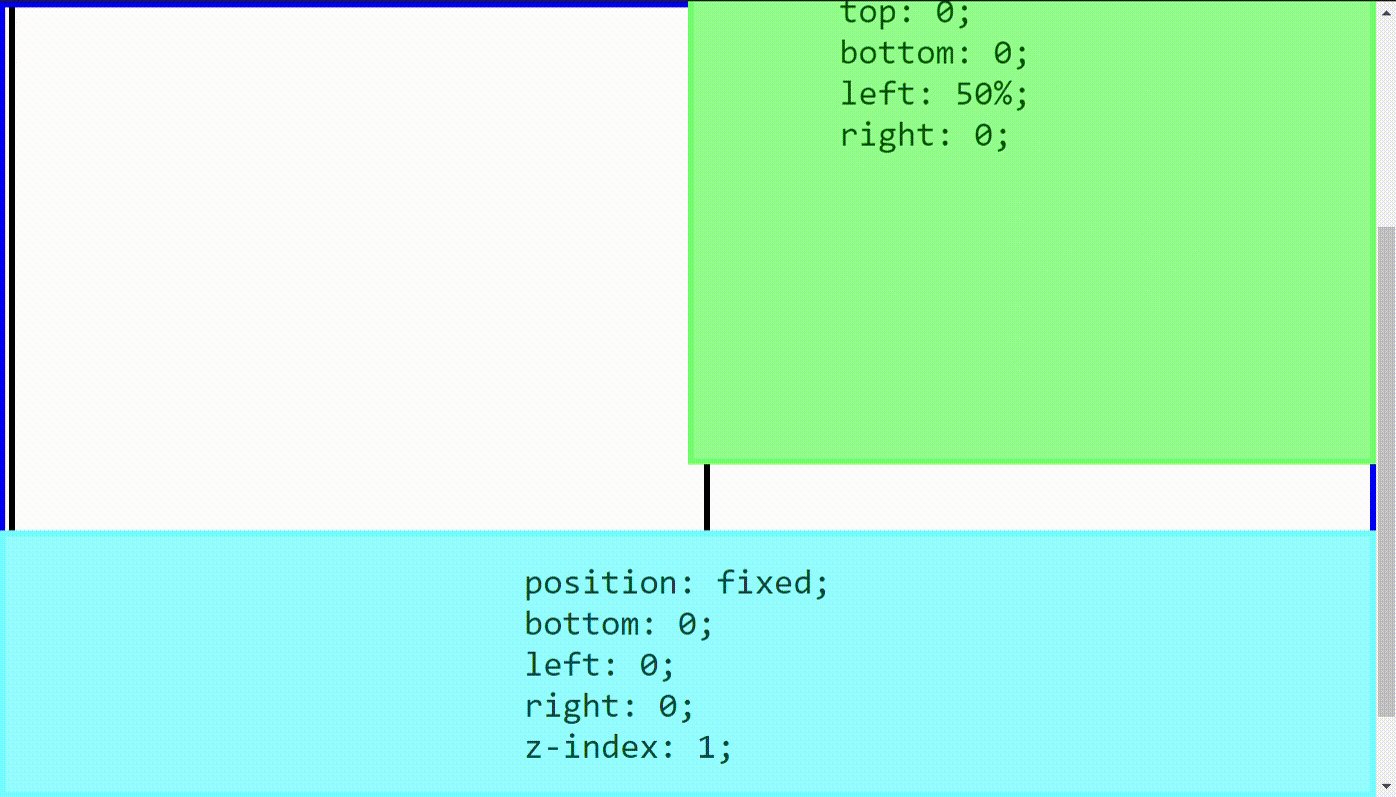
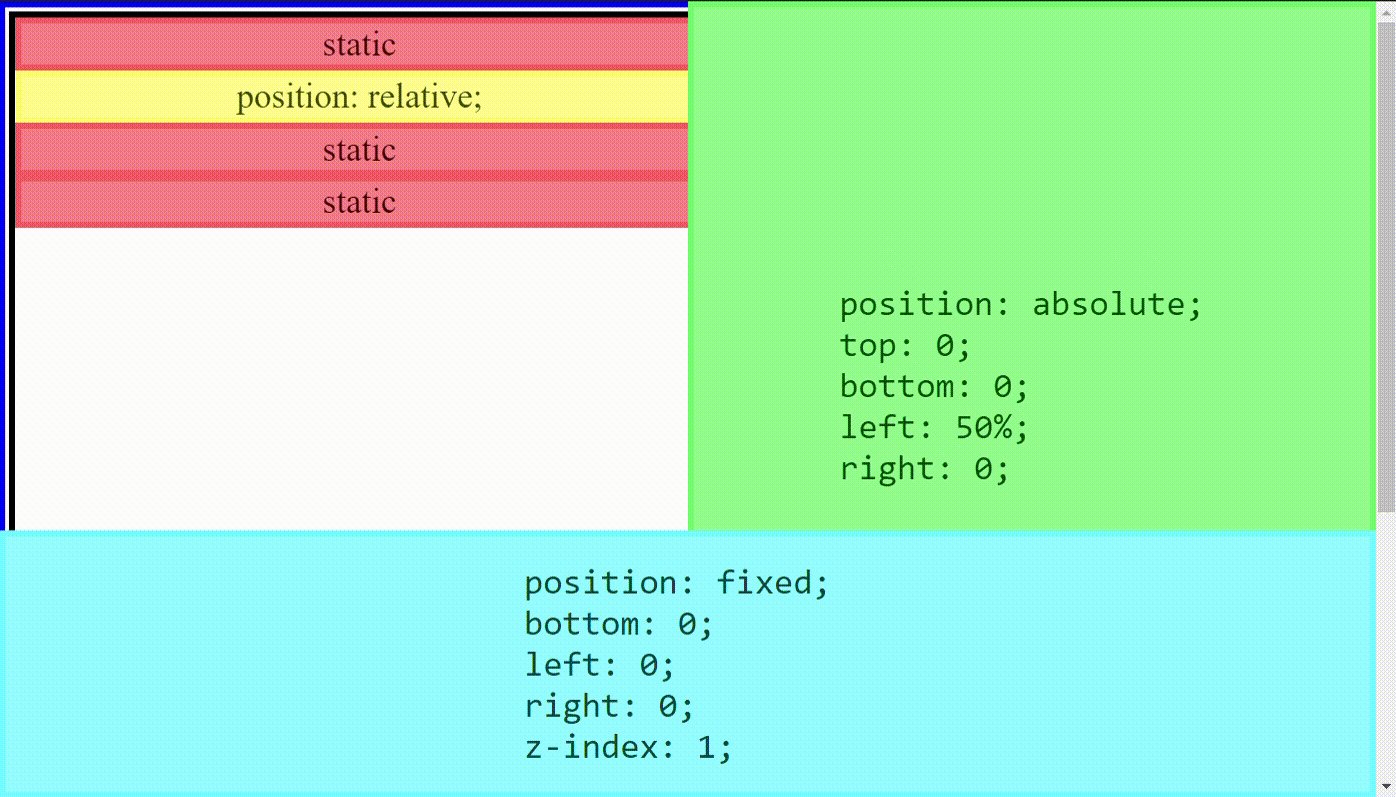
绝对定位(absolute)
绝对定位,会被移出文档流,优先寻找拥有非静态定位的祖先元素进行比对偏移,当祖先元素都没有设置定位,则以根元素<body>作为参照对象偏移。此外在高度宽度没写死的情况下,宽度高度预设为 auto ,绝对定位会自动填满上下左右设定值。

可以看出当上下右都设 0 ,左设 50%,绝对定位会自动填满视窗
固定定位(fixed)
固定定位,也是会被移出文档流,而固定定位的参照对象是视窗,会固定在视窗画面上,这时怎麽滚动画面,他都会固定在那里,与绝对定位一样,宽度高度没写死的情况下,也会自订根据上下左右设定值填满。

可以看出固定在视窗下方
黏滞定位(sticky)
黏滞定位,不会移出文档流,而是依据上下左右设定视窗界线,跟着滚动轴滚动到界线上後,黏住滞留在界线上。需注意 因为渲染顺序的关系,下面元素会遮住上面的元素,右边遮住左边,所以通常定位元素都会设定z-index来安排谁前谁後,避免被下面的元素盖过去。

可以看出设定 top: 0;,当元素接触到视窗界线,而固定住,并利用z-index避免被下面的 static 元素遮住
又学会新的置中方法了?!
统整一下前面学习的 margin 置中,与 Flexbox 置中,现在又多学会了利用定位元素来置中,只是定位元素的置中比较麻烦,还要使用後面要学的 transform 属性来修正位置,所以只能说学会一半!
总结
到现在已经学会了最基础的切版技能了,可以运用前面所学做出各式各样的静态页面,下一章节要来介绍比较麻烦的伪元素 与 伪类选择器。
Day8 阿里云架设网站-对象储存
说到物件式储存,可能大家有用过的是AWS的S3、GCP的GCS,OSS (Object Stora...
[Day18] - 在 React 中引用现成的 Web Component
当我们拿到一个现有的 Web Component 时 , 如何在 React 专案中引用呢 ? 利用...
有关版本控制
在开发的过程一定会面临各式的测试,以及功能的增减。对於文件的编写也会有相同的要求。一般来说,个人开发...
CISSP统计 - 2021年01月
过去统计数 CISSP Member Counts as of July 1, 2020 ISC2...
Day06-Gitlab runner 简介
CI/CD 简介 CI/CD 可拆成三个连续的步骤 Continuous Integration 持...
