Day30 用python写UI-Canvas(二)
最後一天~~~
压轴当然是要最好玩的东西啦,讲完今天的内容,大家就可以在介面上自由的创作了!
![]()
♠♣今天的文章大纲♥♦
- 线条
- 矩形
- 圆或椭圆与圆弧
- 多边形
线条
语法:create_line(x1,y1,x2,y2,...,options)
| 参数 | 内容 | |
|---|---|---|
| arrow | 预设是没有箭头 | arrow=tk.FIRST:在起始线末端有箭头arrow=tk LAST:在最後一条线末端有箭头arrow=tk.BOTH:在两端有箭头 |
| arrowshape | 代表箭头 (d1, d2, d3) ,预设是 (8,10,3)。 | |
| capstyle | 预设是 BUTT,线条终点的样式,也可以选 PROJECTING、ROUND | |
| dash | 建立虚线,第一个数字是实线、第二个数字是空白,循环当所有元组数字用完又重新开始。 | |
| dashoffset | 与dash 一样产生虚线,但一开始数字是空白的宽度。 | |
| fill | 设定线条颜色。 | |
| joinstyle | 预设是 ROUND,线条相交的设定,也可以选BEVEL、MITER。 | |
| stipple | 绘制位元图样 (Bitmap) 线条。 | |
| tags | 为线条建立标签。 | |
| width | 线条宽度。 |
import tkinter as tk
from PIL import Image,ImageTk
root=tk.Tk()
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6")
root.iconbitmap('heart_green.ico')
canvas=tk.Canvas(root,width=300,height=300,bg="#DCB5FF")
canvas.pack()
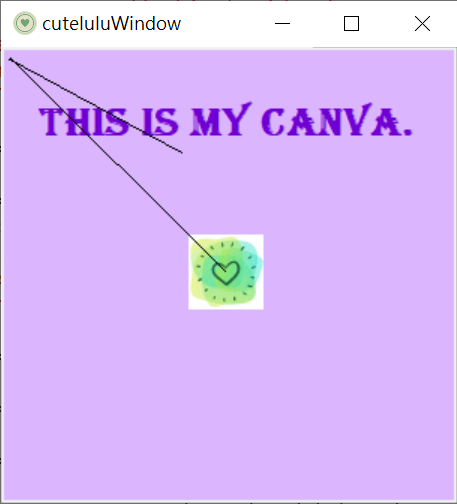
line1=canvas.create_line(6,7,150,150)
line1=canvas.create_line(120,70,4,7)
root.mainloop()
执行结果⬇⬇⬇

矩形
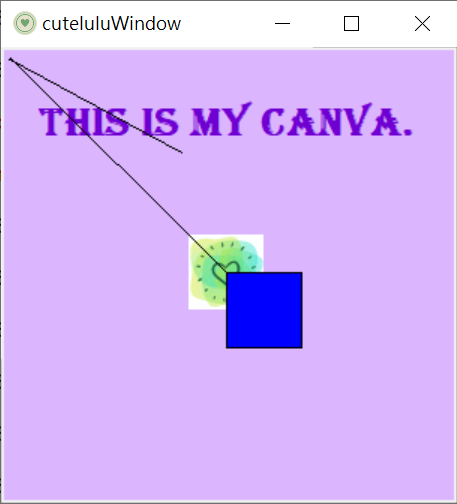
rect=canvas.create_rectangle(150,150,200,200,fill="blue")
执行结果⬇⬇⬇

圆或椭圆与圆弧
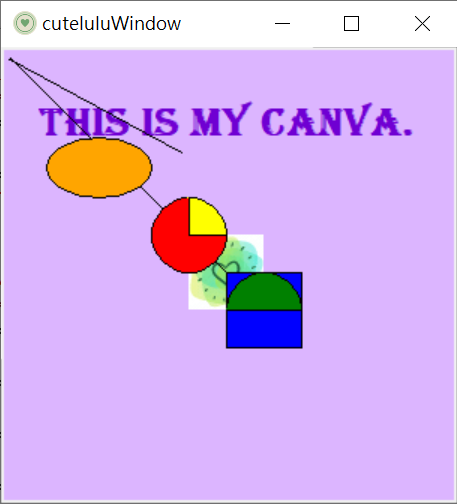
arc=canvas.create_arc(150,150,200,200,start=0,extent=180,fill="green")#半圆形
circle=canvas.create_oval(150,150,100,100,fill="red")#圆形
arc=canvas.create_arc(150,150,100,100,fill="yellow")#四分之一圆
circle=canvas.create_oval(100,100,30,60,fill="orange")#椭圆
执行结果⬇⬇⬇

多边形
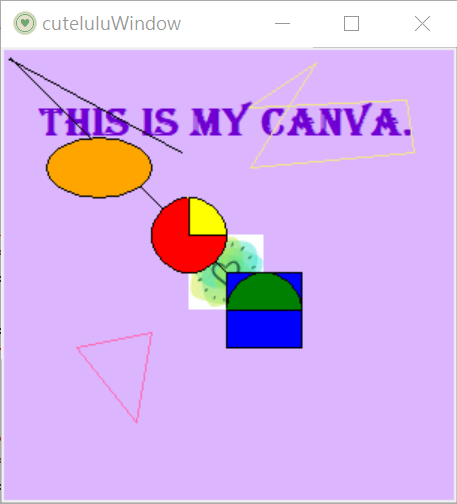
polygon = canvas.create_polygon(100, 190, 90, 250,50,200,outline="hotpink",fill="")#三角形
polygon = canvas.create_polygon(165, 40, 270, 35,275,70,166,80,210,10,outline="khaki",fill="")#多边形
执行结果⬇⬇⬇

哇!30天就这样完成了!好开心喔~
没想到自己竟然能发完这三十篇文,一直觉得会中途放弃,没想到我发完了! 超级有成就感,这段时间虽然很累,因为每天都会怕打不出来文章或是忘记发文,但也有很多的收获,不仅更了解python tkinter 的用法,更要去思考要如何能写成一篇文章,是一个很难得的经验~
希望这系列的装有帮助到在看的各位,也谢谢大家的点阅~
![]()
![]()
<<: JavaScript Day30 - 完结与铁人赛 JS 系列主题
使用模拟器
在Android Studio 启始画面的右下角,可以呼叫出AVD,这就是Android Virtu...
虹语岚访仲夏夜-26(专业的小四篇-终)
谁的记忆拥抱不痛 谁的叹息月娘才懂 谁的发梢随风舞动 谁的笑容雨後彩虹 谁的距离无法放纵 谁...
Day 29 : C语言 - 河内塔的程序递回执行顺序为何?
如标题,这篇想用「图解」去解释河内塔的「程序递回执行顺序」为何 因为当初C有一项作业,叫我们用程序去...
[Day 09] - Spring Boot 实作登入验证(三)(JWT实作)
忙碌的一天又过去了,下班回家头昏眼花的... 要完成铁人赛真的需要超凡意志,还好今天星期五... 好...
Prometheus 与 Spring boot
说到 Prometheus 不得提到监控,Prometheus能帮助我们指标数据采集、指标数据储存、...