33岁转职者的前端笔记-DAY 17 Bootstrap 介绍及使用方法
什麽是 Bootstrap ?
- 是一个框架系统
- 是一个UI的框架 (framework)
- 已提供现成可供使用的语法
- 可快速方便完成网站增加开发效率
使用方法
1.放云端
2.下载下来
nav bar 使用方式:
第一步:首页点以下图 等同於点上方的 Docs

第二步:点右边

第三步: 复制以下程序码到vs code

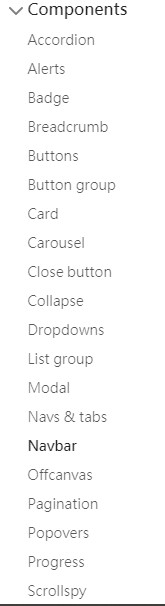
第四步:点右边选单的 例如 nav bar

第五步: 复制程序码到vs code的body 里面
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
初始使用的必要步骤:
1.点Gettin started
2.点下方Introduction
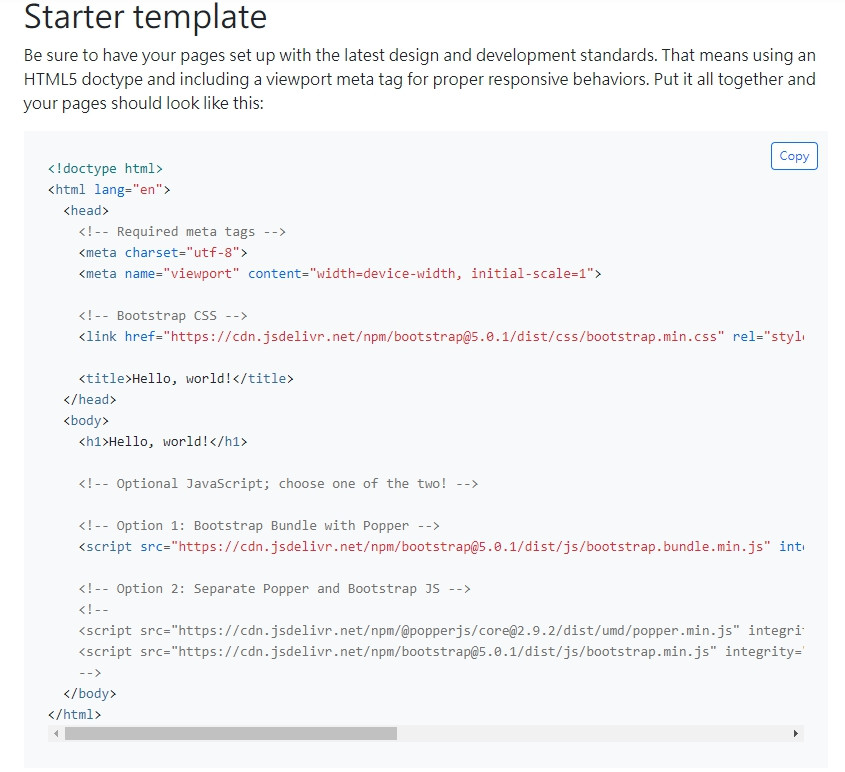
3.复制Starter template 里的code 到vs code的body
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<div class="container">
<div class="row">
<div class="col-4">
<img src="https://picsum.photos/300/200?random=10" class="w-100">
</div>
<div class="col-4">
<img src="https://picsum.photos/300/200?random=10" class="w-100">
</div>
<div class="col-4">
<img src="https://picsum.photos/300/200?random=10" class="w-100">
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>
认识 React Hooks 之三
今天是探索 Hooks 基础观念的最後一天,要学习的是 useImperativeHandle、us...
Day [29] Azure Custom Vision-Line Chatbot整合(一)
Line Messaging API-Get User content 今天带大家整合目前开发的Li...
[第十六只羊] 迷雾森林舞会X 热线你和我 hotwire 导入
天亮了 昨晚是平安夜 关於迷雾森林故事 水底世界 就在泰迪跳进水中游水的瞬间 水流与泰迪身上的的毛高...
[Day30] Vue3 - 条件判断
在没有框架前,条件判断都是写在 Javascript 里面,但是有了 Vue 之後,可以直接在 HT...
【day5】二林&员林特色小吃
疫情前期看到千千拍摄《我们回家吧》系列 刚好跟男友回员林 所以就照着千千的推荐名单走一次罗 阳光老店...