CSS微动画 - 弹出来的选单 Part.2
Q: 是不是来点icon比较知道这是干嘛的?
A: 不复杂的可以用css画,复杂的可以考虑出图或是svg!
继上一篇已经做出一个置底的弹出式选单,但看着总觉得还少了点什麽,本篇会对上一篇的选单新增icon及其他,让选单看起来更完整。
请先进上一篇,本篇将沿用上一篇的程序码
CSS微动画 - 弹出来的选单 Part.1
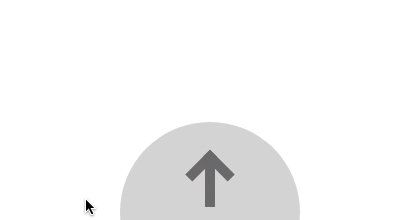
本篇将上一篇的背景颜色修改为灰色的,再来做以下的icon变化~
从大颗的icon开始
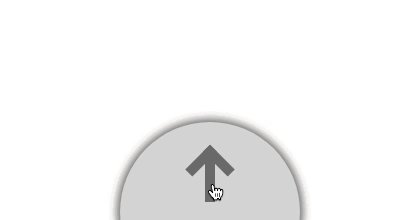
这里写出.btn的伪元素,透过transform的变形让元素旋转,然後在:hover时做位移并给.btn阴影样式,这里要记住伪元素也需要加transition才会有渐变效果。
<style>
.btn {
box-shadow: 0 0 0 0 transparent;
transition: .3s;
}
.btn::before,
.btn::after {
content: '';
position: absolute;
left: 50%;
top: 35px;
transition: .2s
}
.btn::before {
width: 25px;
height: 25px;
border-top: 10px solid DimGray;
border-left: 10px solid DimGray;
transform: translateX(-50%) rotate(45deg);
}
.btn::after {
width: 10px;
height: 50px;
background-color: DimGray;
transform: translateX(-50%);
}
.btn:hover {
box-shadow: 0 0 8px 3px DimGray;
}
.btn:hover::before,
.btn:hover::after {
top: 30px
}
</style>

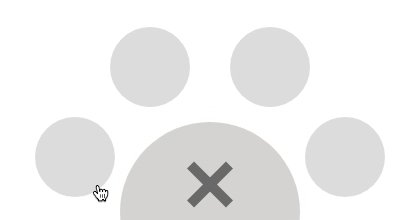
箭头变成叉叉
这里将箭头的样式变成叉叉,然後为了让转换的过程看起来比较不生硬,把旋转的角度都加大,这样在渐变的时候就不会看到明显变化的样子。
<style>
.is-active.container .btn::before,
.is-active.container .btn::after {
height: 55px;
width: 10px;
border: 0;
background-color: DimGray;
}
.is-active.container .btn::before {
transform: translateX(-50%) rotate(225deg);
}
.is-active.container .btn::after {
transform: translateX(-50%) rotate(135deg);
}
</style>

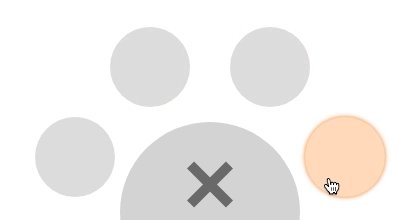
最後加点变化
<style>
.is-active.container .btn:hover {
background-color: PeachPuff;
box-shadow: 0 0 8px 3px SandyBrown;
}
.is-active.container .btn:hover::before,
.is-active.container .btn:hover::after {
background-color: SandyBrown;
}
.item {
box-shadow: 0 0 0 0 transparent;
}
.item:hover {
background-color: PeachPuff;
box-shadow: 0 0 4px 1px SandyBrown;
transform: scale(1.1);
}
</style>

互动感
前几篇一直有提到画面跟使用者的互动可以让体验更好,提升网页质感,不同的动态效果也可以带给网页不同的感觉,本篇的选单弹出看起来比较活泼,如果今天希望选单看起来有不同的变化,淡出或是旋转看起来都会不一样~

谜音1:这一篇的示意影片还是卡卡的,再请各位见谅
谜音2:下一篇希望不会再有类似情形了!
如果有写错的地方,欢迎点评! 会及时改进~
如果有更好的写法,欢迎指教! 希望各位不吝赐教~
如果想看更多效果,欢迎敲碗! 提供示意图小编写写看~
如果内容疑似侵权,拜托告知! 内容皆为小编理解後原创~
如果对你有点帮助,拿去用吧!
Day 07 - 非同步流程控制
如果有错误,欢迎留言指教~ Q_Q callback,很重要! 外层的 component 一定拿...
DAY4 MongoDB 资料库与 Collection
DAY4 MongoDB 资料库与 Collection Database MongoDB 一个 i...
【day25】上传多张照片(下)
连假第二天,在这边先祝大家连假快乐啦,那延续昨天,我们现在已经把String的List拿到了,现在...
领导无关职称、职位或是流程图,而是一个生命影响了另一个生命。
领导无关职称、职位或是流程图,而是一个生命影响了另一个生命。 Leadership is not a...
[D03] test
Day 03 连假先发一下。晚点编辑 END ...