Day5给你一个漂漂的导览列大家说好不好!
延续昨天,今天来完成一个导览列吧!!
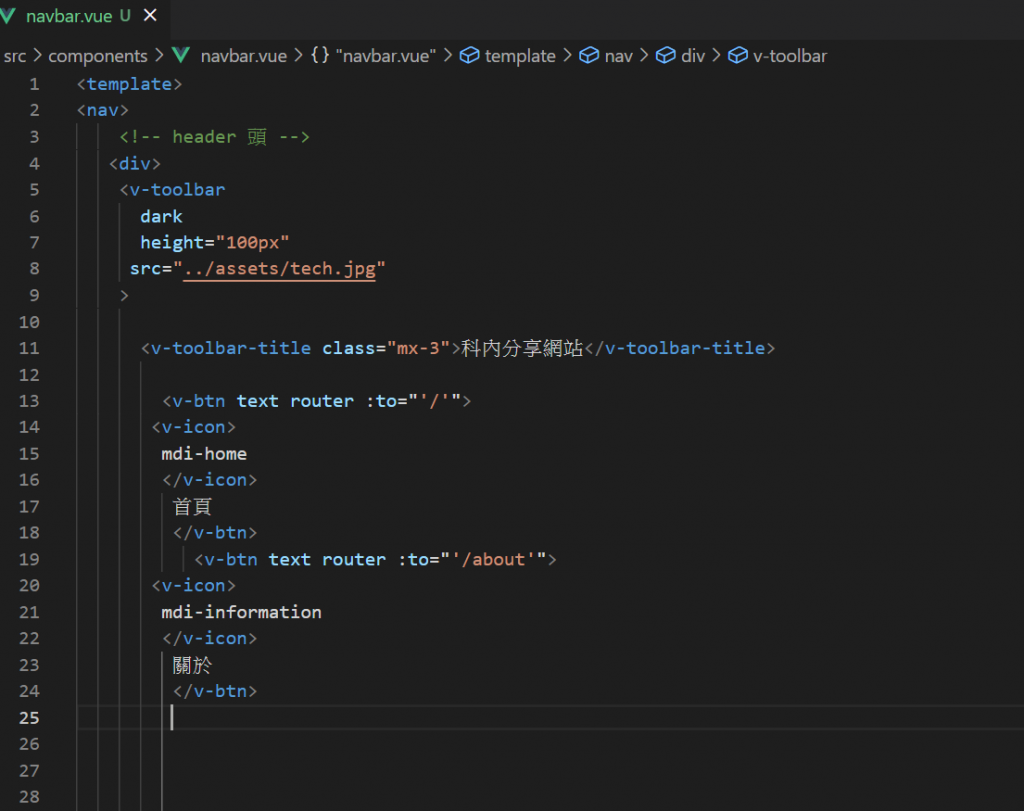
首先先在components创一个navbar.vue 像昨天那样直接创在app.vue不是一个好的范例,最好把组件分开
v-toolbar 是 vuetify的工具
在这个tag 里面我有加一点css(都是只能使用vuetify的css包含颜色大小等等)
然後把背景改成一个网路上的免费照片
至於v-toolbar的形式可以参考我下面的code 或是vuetify网站
https://vuetifyjs.com/zh-Hans/getting-started/installation/

Router :to则是vue的跳转页面方式 其实用a tag也可以实现跳转页面方式但是效率没那麽高
再来v-icon 是vuetify 的icon一样去vuetify官网寻找就会看到有什麽icon 跟怎麽使用
具体的使用方法是 v-icon mid-xxxx v-icon 这样icon就会自动跑出来至於什麽是xxxx呢 就是icon的名字参考vuetify网站会icon上面都会有名字
p.s.day4小复习 router :to的位置是你在index.js定义的
p.s.2 class 里面的mx-3 控制margin的方式 所以整段程序码其实都被我解释乾净了XD
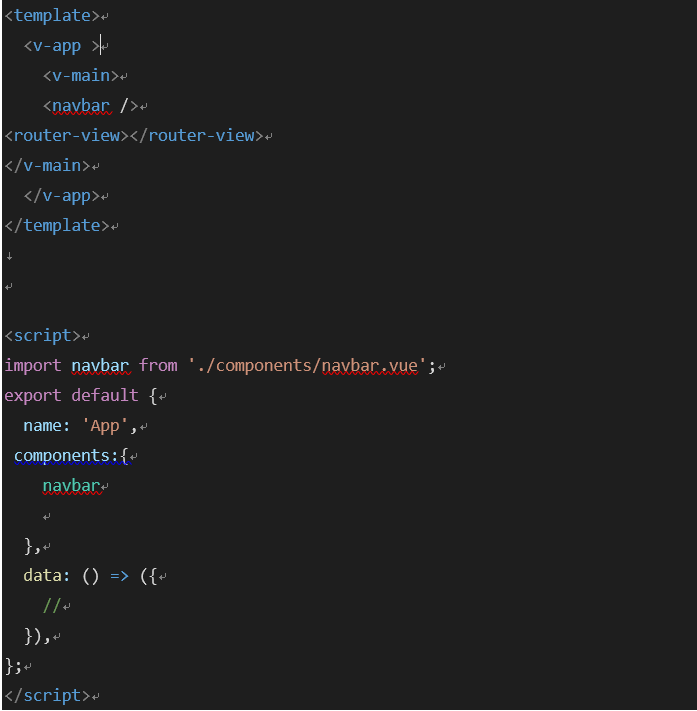
再将这个components import 到app.vue
Import完之後就可以像其他html tag一样使用

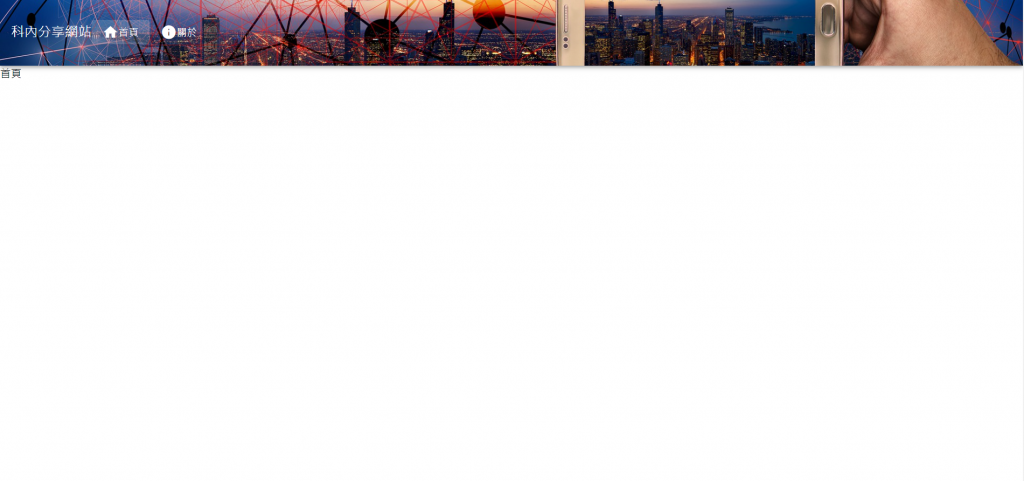
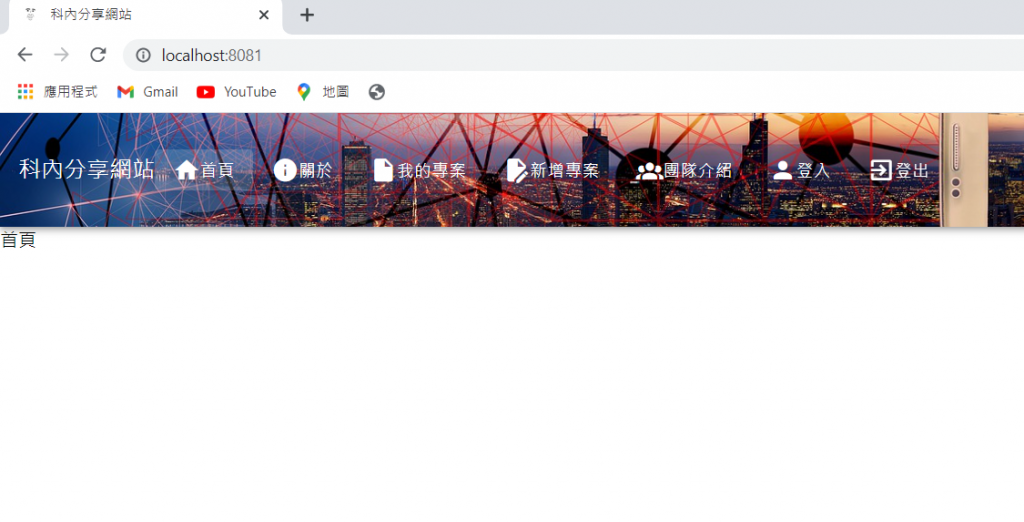
嘟嘟噜这就是目前的首页

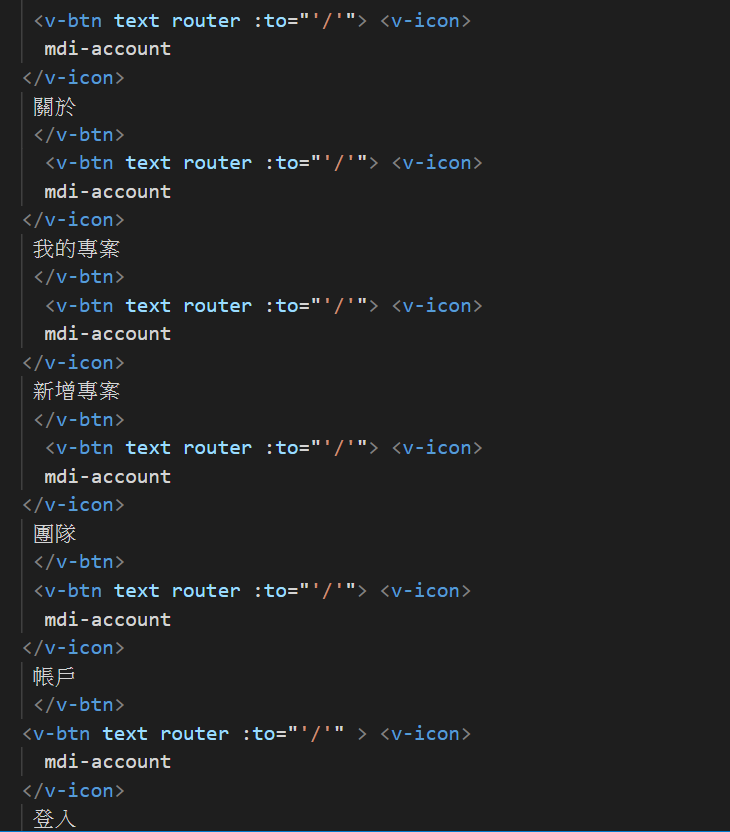
接下来就把我们一开始设定的nav bar该有的东西放进去
基本上就是依样画葫芦跟上面一样至於router 全部都先导到首页就好
後续新增时再修改


至於登入登出的部分我後面应该会做成判断有登入时才会显示登出否则不显示
(这应该是很後面的事了XD)
今天就差不多这样了 明天来完善一下首页的样子
我们明天见!
<<: Day 12:Python基本介绍05 | 流程控制、回圈
DAY 8 Big Data 5Vs – Velocity(多样性) 资料结构
第二个「V」要思考的数据问题是多样性Velocity,资料的格式有千百种,从数不完的副档名就知道。软...
前言:从零开始的程序学习之旅
第一次参与铁人赛真是兴奋阿! 我原本从事传统产业,在四年多的日子里总是觉得很痛苦, 这让我想转换跑道...
Day29 - 日期、转换函数
若你是使用 ORM ( Object Relational Mapping ) 来操作资料库的话,那...
【Day1】下载VsCode来开启我们的前端测试不归路吧(╬•᷅д•᷄╬)
嗨各位看官们,对~又是我! 这是第二次参加铁人赛,除了要检视自己是不是有进步以外, 也想把这一年来有...
Day 16 - 进行影像辨识训练
Day 16 - 进行影像辨识训练 在进行训练的过程中,我们可能因为某些关系而中断训练,可能是网路断...