DAY16 - [JS] 扩充功能 - 倒数计时,暂停、开始、结束
今日文章目录
- 需求说明
- 事前准备
- 遇到问题
需求说明
- 输入时间改成分钟
- 增加功能:暂停、开始、结束,控制倒数时间
事前准备
- 新增的三个按钮:暂停、开始、结束
<ul class="timerControl">
<li class="timerBtn">
<a class="startBtn" href="#">
<i class="far fa-play-circle"></i>
</a>
</li>
<li class="timerBtn">
<a class="pauseBtn" href="#">
<i class="far fa-pause-circle"></i>
</a>
</li>
<li class="timerBtn">
<a class="stopBtn" href="#">
<i class="far fa-stop-circle"></i>
</a>
</li>
</ul>
遇到问题
-
暂停键没办法正常运作
-
原本的想法:
-
pauseBtn点击後,isPause = true - 在 setInterval()内判断
isPause = false才执行
-
-
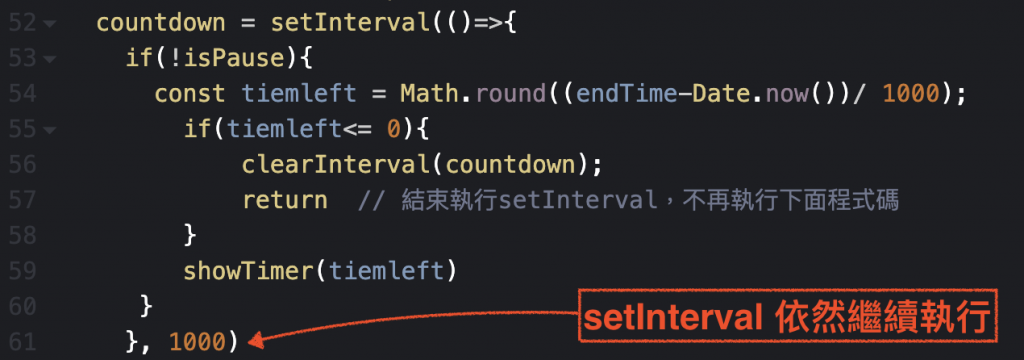
结果:不再更新显示,但setInterval()依然持续走,等到再次点击
startBtn时,会扣除暂停时候延迟的秒数。

-
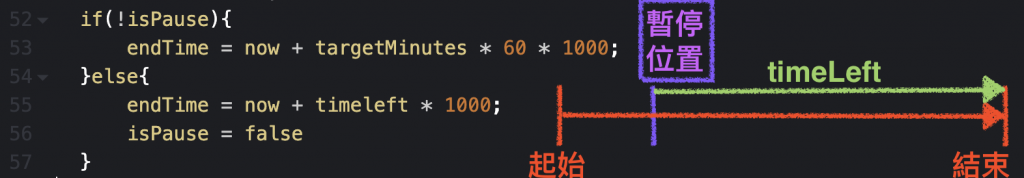
解决方法:在点击
startBtn时,判断目前的endTime结束时间。

-
codepen 练习进度:https://codepen.io/chen-chens/pen/eYRyYKQ?editors=0010
-
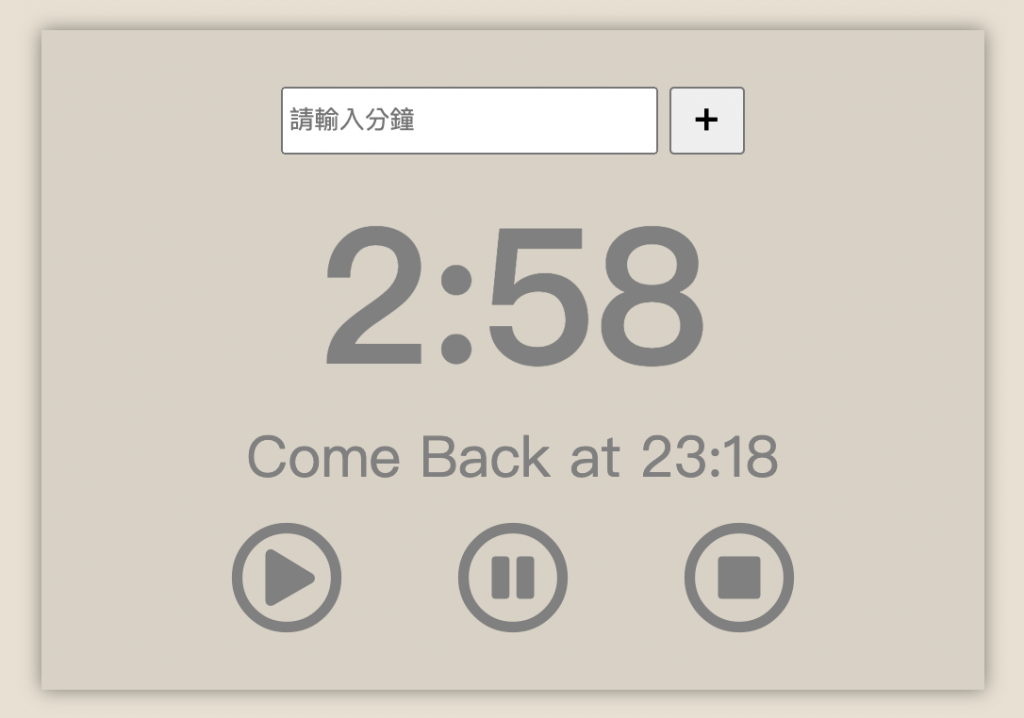
目前显示效果:

<<: Day 2 - API 文件导览、 Postman 测试取得 Nonce
>>: [Day01] 序章- 参赛主题说明及未来挑战技术探讨
[Day10] 学 Reactstrap 就离 React 更近了 ~ Grid 篇‧最终回(应该是?
前言 昨天文章有提到 Grid 其实还有东西没讲完, 所以今日文章就定调为把 Grid 讲完, 然後...
【Day 14】海绵宝宝的神奇海螺:对 AWS 发出 Support
tags: 铁人赛 AWS business support codepipeline codebu...
Rust-定义函式Function(三)
提前退出 正常情况是必须达到函示的末尾,但是如果编写包含许多语法的函式通常会在意识到没有更多计算要做...
Day 21:工作术
前言 工作术不只是工作上,还有自己想做的事情,目的都是在一样的时间内做更多事情,且挤出更多时间。 聪...
[Day30] Flutter - App Icon(final)
前言 Hi, 我是鱼板伯爵今天铁人赛的最後一天了感谢大家的支持,不知道大家对这个架构是不是有一点感觉...