30天轻松学会unity自制游戏-新增死亡画面
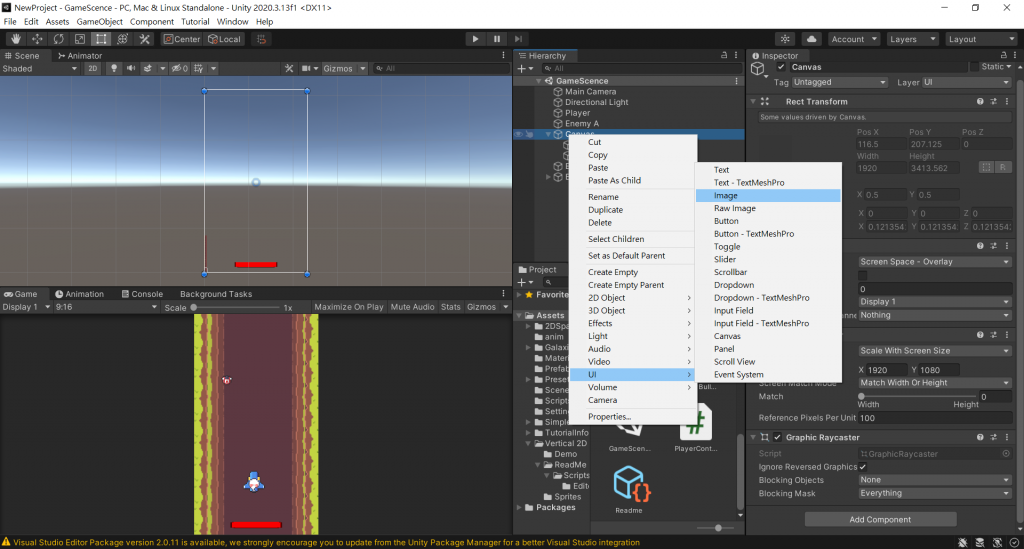
通常游戏会有一个死亡画面,询问要重新开始,离开,增强能力(看广告)…等,先一样在画布上点右键给一个image

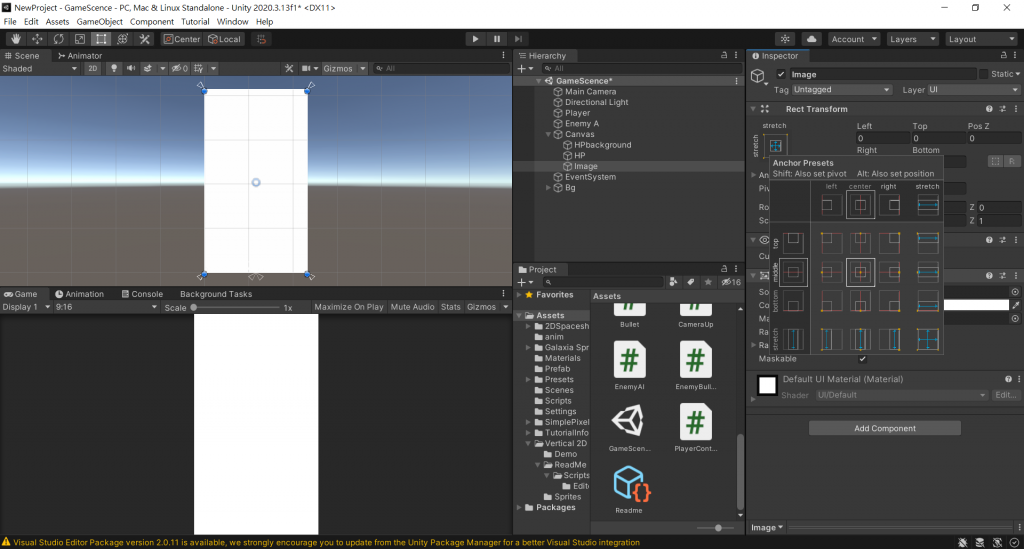
这个image要当作死亡的黑幕,首先点Rect Transform里面的位置框,案住Alt+右下角的蓝色箭头会变全萤幕,点下去此画面就被此image占满了

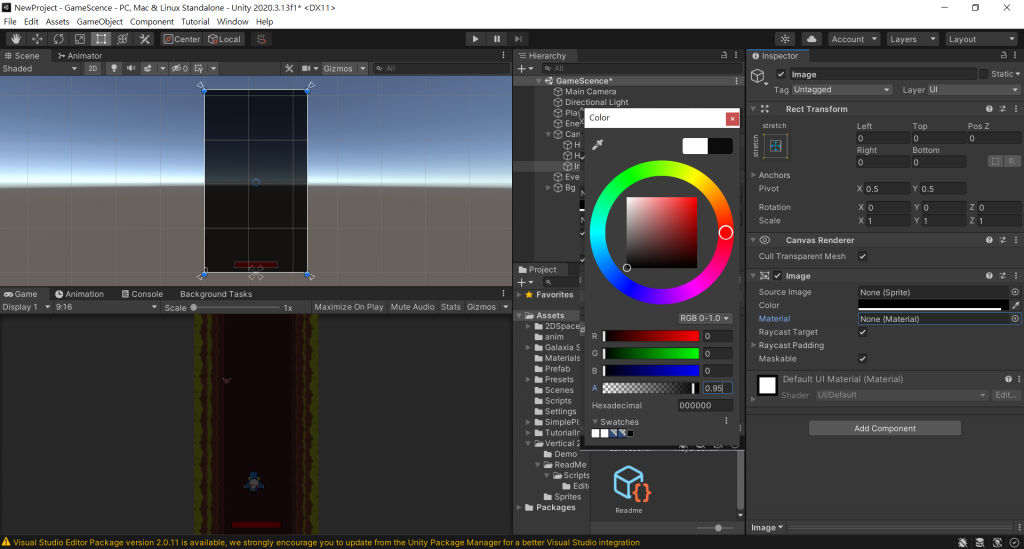
再来就是更改一下颜色,点选image里面的color选个黑色,把A(alpha)改成0.95此画面就像是

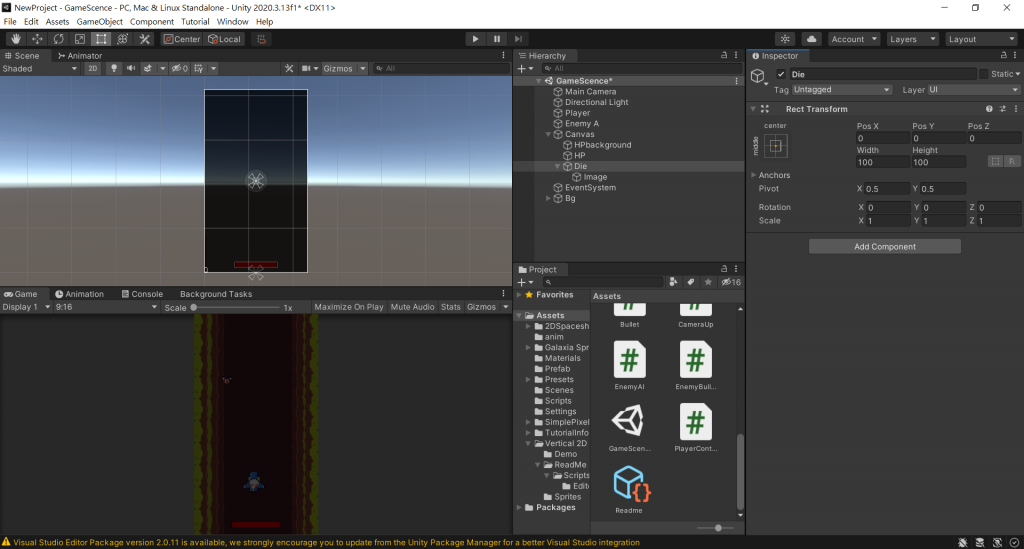
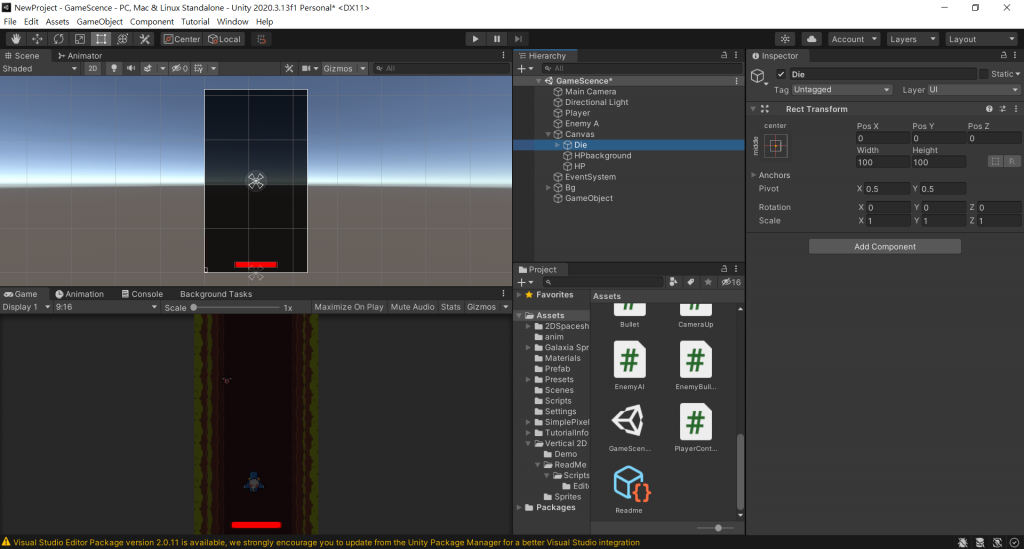
目前都在制作死亡画面,先在画布Canvas新增一个空值物件GameObject,暂取名die把刚刚的image拖曳到die里面

这时die在画布的位置很重要,如果把die放到画布的第一个就会让血条显示在上面(unity通常由上而下执行),记得把死亡画面调整到适当的位置

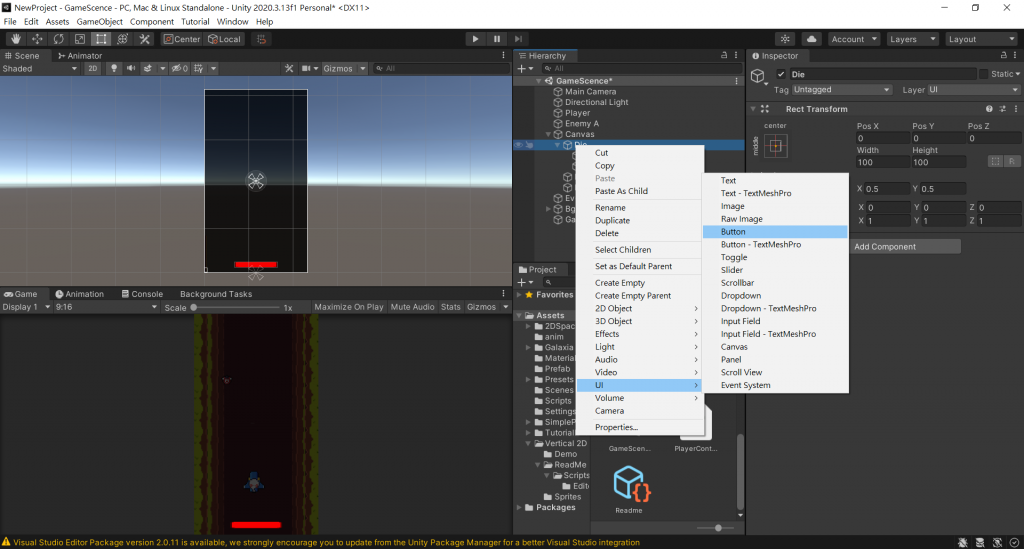
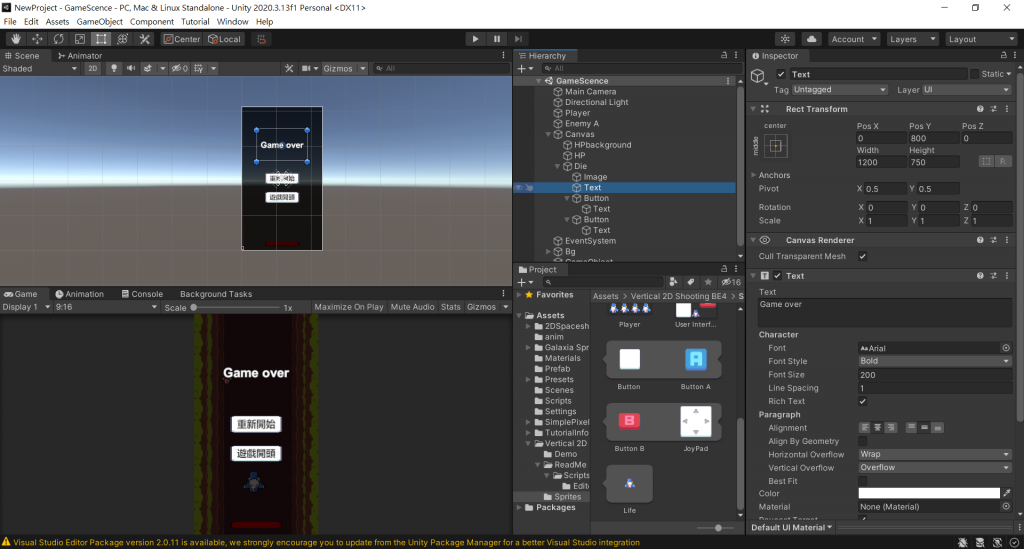
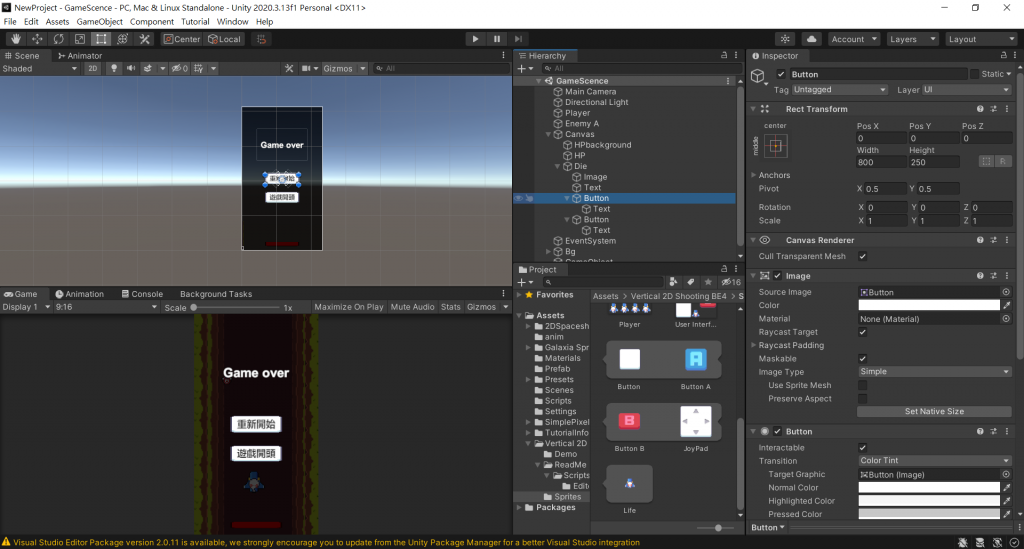
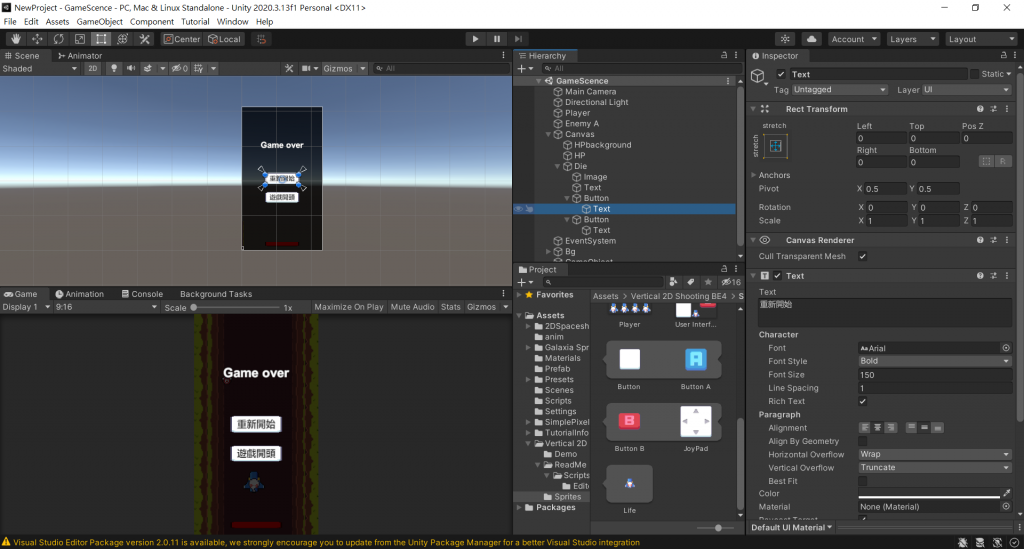
加一个标题…两个按钮,要加物件在die点右件一个标题选UI->Text,两个按钮选UI->Button,新增好调整一下两个物件的位置大小内容

调整标题,建议调整字体大小时调大一点比较好(字体太小显示会比较模糊)Text->Font Size

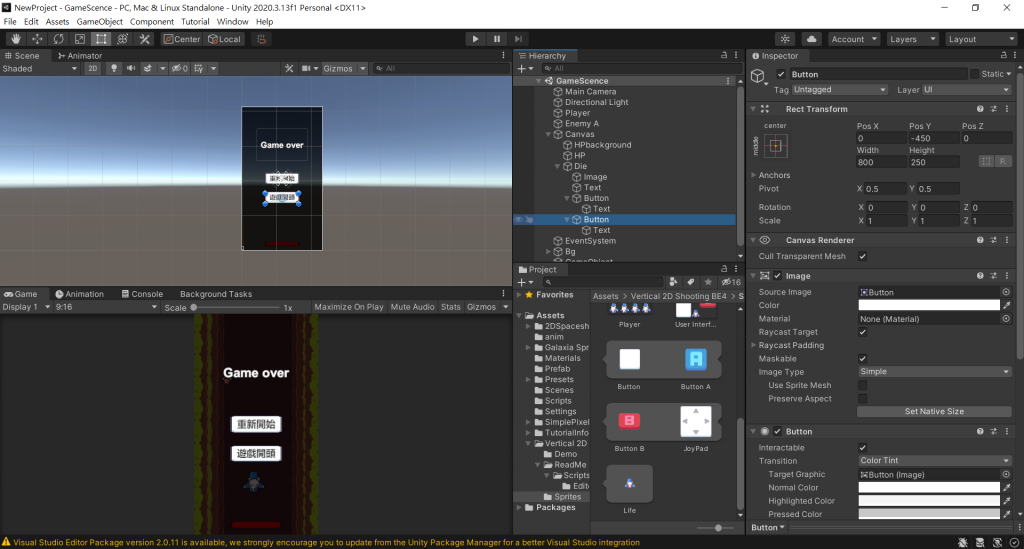
调整按钮记得把图片的Button拖曳到Source image里面


最後调整一下按钮内文字就可以罗~

下一章在让死亡时开启死亡画面
Day17 - 进入轻前端 Vue 前的范例
这篇主要整合以下几点来实作 Tag Helper 动态 新增/删除 订单项目 後端加上计算功能 方便...
[区块链&DAPP介绍 Day4] 第一个智能合约
今天我们来实作第一个智能合约看看 首先,要发布智能合约一定就要就要有区块链,我们也不可能直接就真金白...
【JavaScript】"9" > "12" //true
【前言】 本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙...
Sudoku Solution Validator
今日kata 原始题目如下:(4kyu) Write a function validSolutio...
电子书阅读器上的浏览器 [Day26] 保持画面不会自动关闭
今天的内容很短,因为实作还蛮容易的。 浏览网页时,有些时候是在看影片。这时,如果没有特别设定要系统保...