Day1- 什麽是P5
缘由
p5 是由 Processing 延伸而成的 JavaScript 函式库,Processing 是设计给没有程序基础的人快速进行创作的平台,而 p5.js 可以理解为 Processing 的 JavaScript 版本。它将许多绘图、数学、物理模拟等函式封装好让我们可以直接使用,如此一来我们可以在享受 Canvas 绘图的同时不用费心思处理琐碎的工具!基本上我想透过P5去制作一些相关的资料数据化的呈现方式,也让自己同时了解程序码不一定只能探讨一些基本的理论在里面。
p5.js 创作环境
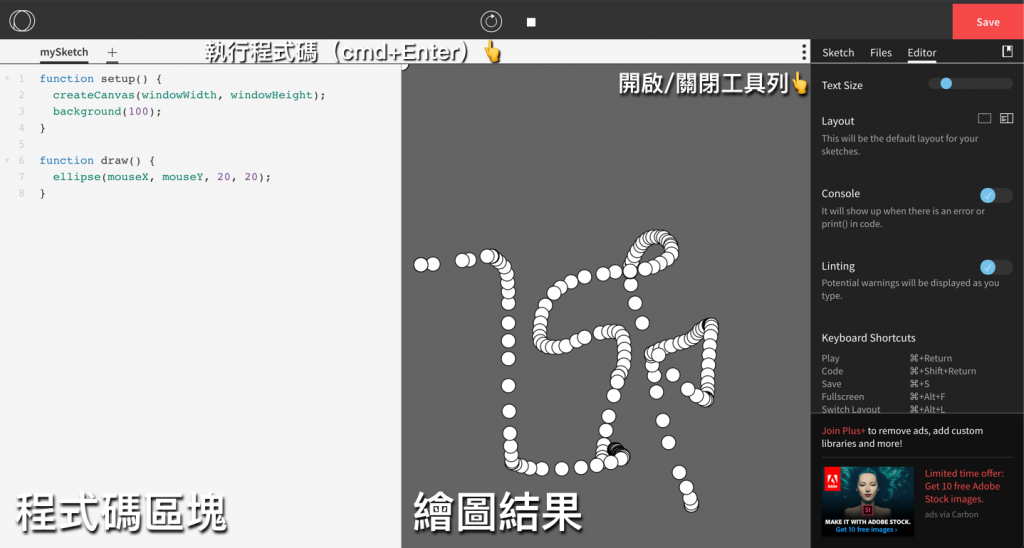
如果我们在 OpenProcessing 创立一个新的专案,会看到一个预设的专案长这样子:

介面非常简单,左边是程序码的区块,右边是目前程序绘图的结果。我们在左边输入的程序码在按下上方的执行或是(cmd + Enter)之後就会即时更新在画面上。
会使用到的色票
https://coolors.co/b90c09-642c0c-e4e7e6-b3ada2
会用到编辑器
https://openprocessing.org/sketch/869432
https://www.w3schools.com/cssref/css_colors.asp (色码表)
参考资料
https://creativecoding.in/2020/04/24/p5-js-快速上手/
https://www.youtube.com/watch?v=yPWkPOfnGsw
https://hahow.in/courses/5d1ba52a0d5f3b0021dbb996/assignments?device=c&tracking=google-ads-DSA&gclid=CjwKCAjwgviIBhBkEiwA10D2j3lgfD4ta5pKHREXiqodOa8SaG_nitHS8_KaqpyVfFINXTlxP9TxDhoC1vwQAvD_BwE&item=5e5c17d7c8bfb6002495aff9&panelMode=PLAY_LIST
>>: 【设计+切版30天实作】|Day2 - 开始设计前的环境建立 (Adobe XD)
29 | WordPress 区块编辑器 | 本次教学单元总结:
感谢大家花宝贵的时间阅读这系列的文章,由於篇幅有限,其实还有很多主题无法尽录,不过希望阅读过後,大...
Ruby基本介绍(四)
基本上大叔宅男不是很想放男团K-pop, XD 本篇会提到的 定义方法 回圈(loop) 定义方法 ...
Day 14 CSS <网页布局-浮动布局>
浮动属性float用於创建浮动 使其移动到另一边 直到左或右边缘触及包含块或另一个浮动框的边缘 语法...
TailwindCSS 从零开始 - 价目表卡片实战 - 进阶卡片样式
前篇已经将基本的卡片样式完成,要继续完成几个互动效果,会有以下内容: 滑鼠经过卡片会有放大效果。 ...
Day7-TypeScript(TS)基础型别资料Part 2
今天要接续昨天的继续介绍基础资料型别,如下 Enum 型别 Null 型别 Undefined 型别...