【设计+切版30天实作】|Day2 - 开始设计前的环境建立 (Adobe XD)
简介
今天会讲一下在设计前要怎麽建立环境,毕竟在设计前还是要先备好画布嘛,但画布的尺寸要怎麽挑选呢?所以下面会简单讲一下怎麽根据浏览器的尺寸和Bootstrap 5,在Adobe XD设定Grid System 网格系统!
不过这边要先说明一下,由於这次是实作挑战,所以不太会有太入门或详细的介绍如何使用Adobe XD唷,如果是完全新手建议先看其他大师的教学XDD!
步骤
Grid system的设定
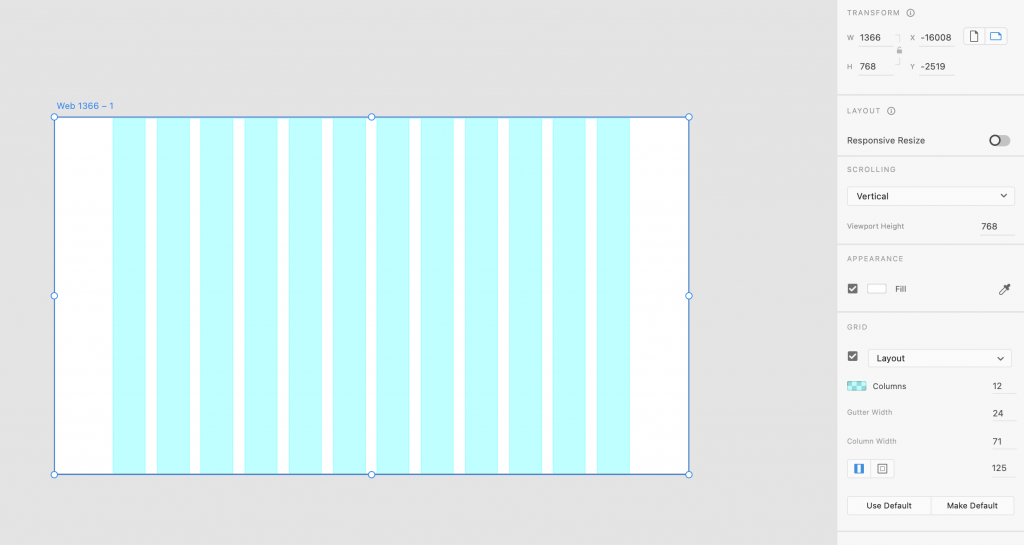
首先,先来选择PC版的画布大小,这次会选择 1366x768 去设计。

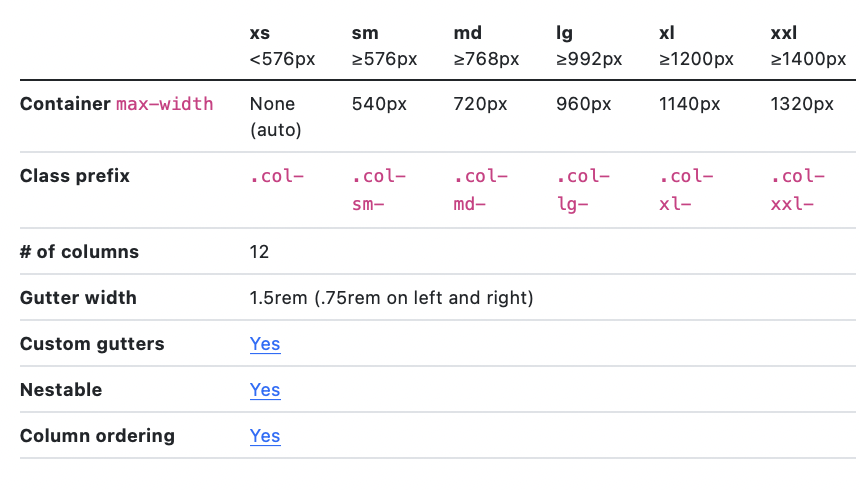
参考Bootstrap 5 的 Grid system

我们的浏览器是1366,所以根据上图显示的图表,是属於xl(≥1200px)。
以下就是要列出的数值:
- Container:浏览器 - 左右两边的Margin(即是Gutter Width的一半)
→ 1140px - ( 12px + 12px ) = 1116px - Columns:12
- Gutter width:1.5 rem(24px)
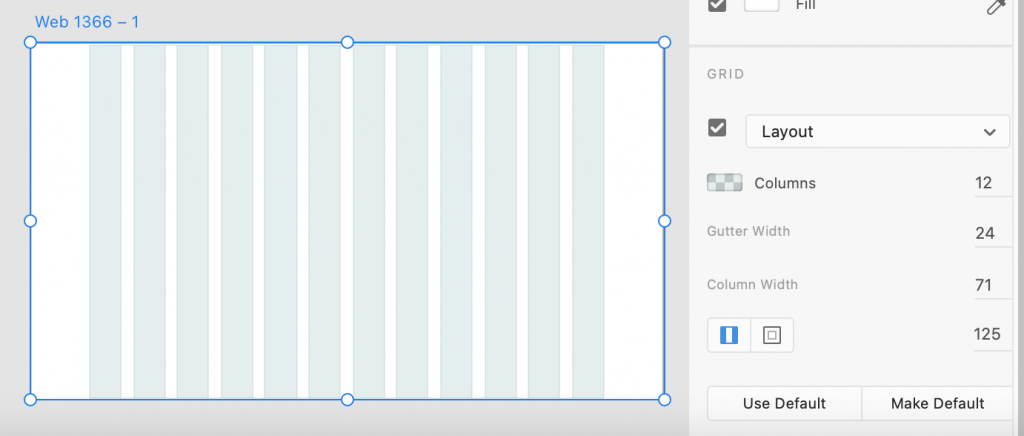
在XD里调整Grid的设定

点选画布後,看看右下方,会显示上图的设定,接下来要设定数值:
- 设定
Columns为12px - 设定
Gutter width为24px - 计算左右Margin的算式为(浏览器宽度-container宽度)/2
→(1366 - 1116)/ 2 - 设定
linked left/right margins为125px (上一行算出来的数值) - 这样就可以快速完成设定啦!
图片及颜色的选择
设定好Grid system後,接下来要确定Landing Page的主要色及图片。这边会先大概找好需要的图片,这样才能确定Landing page的主要颜色。下方的图片是我找来当header的背景图,因此这次的主要色将会选择红色色系。
*注意:红色通常是用於「Danger」,所以若选择红色色系时,不能直接用亮红色为主要色,以免使用者混扰。
Landing Page需要的图片

Landing Page的主要颜色
- Primary:#9B3C05
- Secondary:#FDFCFC
- Text:#707070
- Primary-light:#EFDFD6
下载Bootstrap 5的档案以参考里面的设定
接下来终於要去找Bootstrap作为设计的参考了!!
-
去官网快速下载原始档案(下方提供官网,按进去後找「原始档案」)

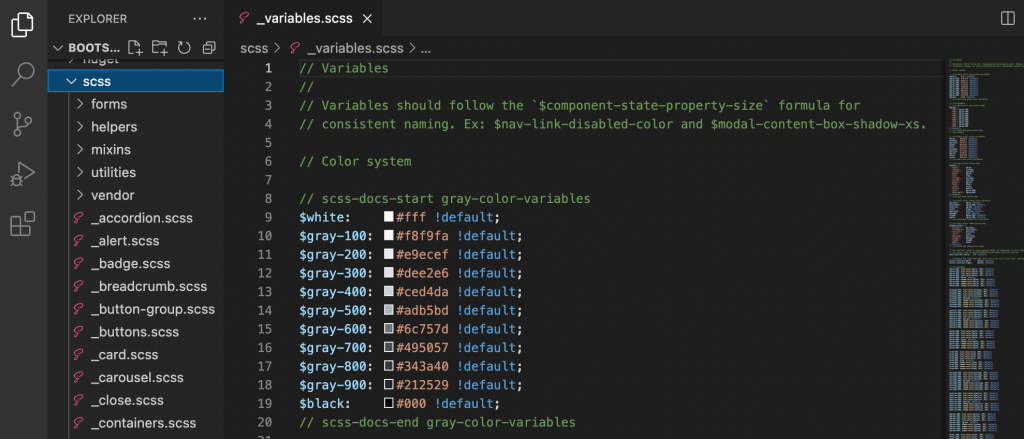
- 去VSCODE开啓刚刚下载的BS5档案,并打开
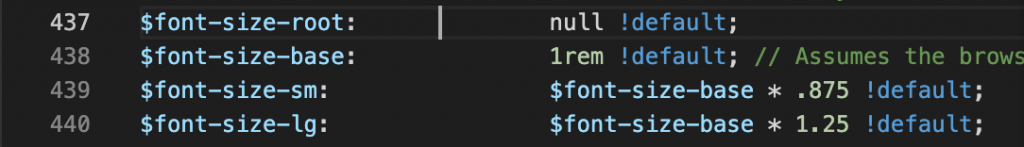
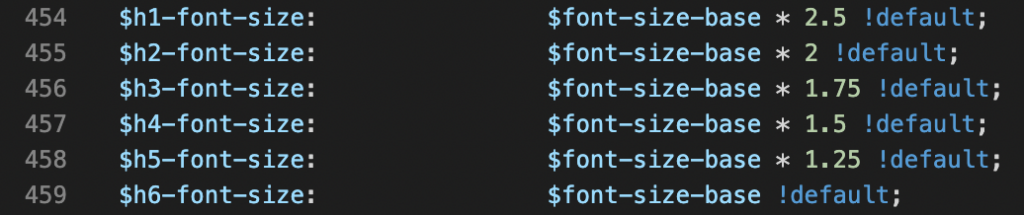
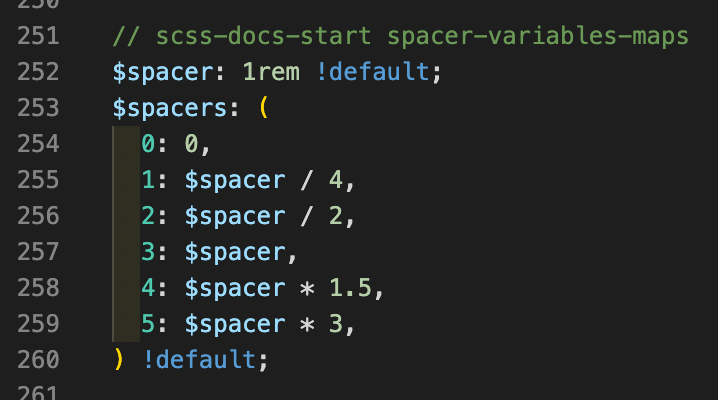
scss资料夹里的_variables.scss

- 在
_variables.scss档里,参考看看里面的文字大小、间距、在元件等等的设定
*不一定要跟Bootstrap里所写的一模一样,但至少可以跟着它的原则去画,这样切版切起来也会比较方便唷!



结论
因为时间的关系,所以就先跳过主题发想的部分(哈哈哈哈真的不是懒惰!)。今天主要先把Adobe XD的环境建立好,把设计稿会用到的图片和主要颜色想好,下一篇开始将会一步一步地跟着Bootstrap来设计!明天见^_____^
Unity - VR - Step运用
制作 VR 虚拟实境游戏控制玩家在 3D 空间移动,实际上是一个重要的问题,使用键盘滑鼠缺乏真实体验...
Day 5 Flutter的常用指令与HelloWorld执行
Flutter常用指令 flutter create app:建立一个flutter专案。 flut...
企划实现(25)
在fragment里面使用元件 常常在写程序时会遇到再fragment抓不到元件的事情 用这个方式就...
CLOUDWAYS 服务器方案评比 - linode / VULTR-HF / Digital Ocean-DP
在 CLOUDWAYS❐ 中,提供了5大云端主机供应商的方案☞ linode 、 VULTR 、 D...
[13th-铁人赛]Day 9:Modern CSS 超详细新手攻略 - Specificity
今天要讲的主题是权重,权重在CSS中扮演着裁决者的角色,在被重复赋予样式时,决定最终该显示哪一个样式...