Day 2 : HTML - 给我去刻个网站!之 我干了件蠢事
事情是这样的
大一下学期时,学长丢了一个网站
叫我一样画葫芦刻出来
只要版面配置相像就好,图片、功能不用一致
当时的我只会HTML + CSS的基础 (真的超基础的那种)
然後学校的老师刚好教到CSS 的position (相对定位(relative)、绝对定位(absolute)、…等)
没错…就是你想的那样,我用了position来刻网站
再用margin、padding…等调位置
下场可想而知惨到不行
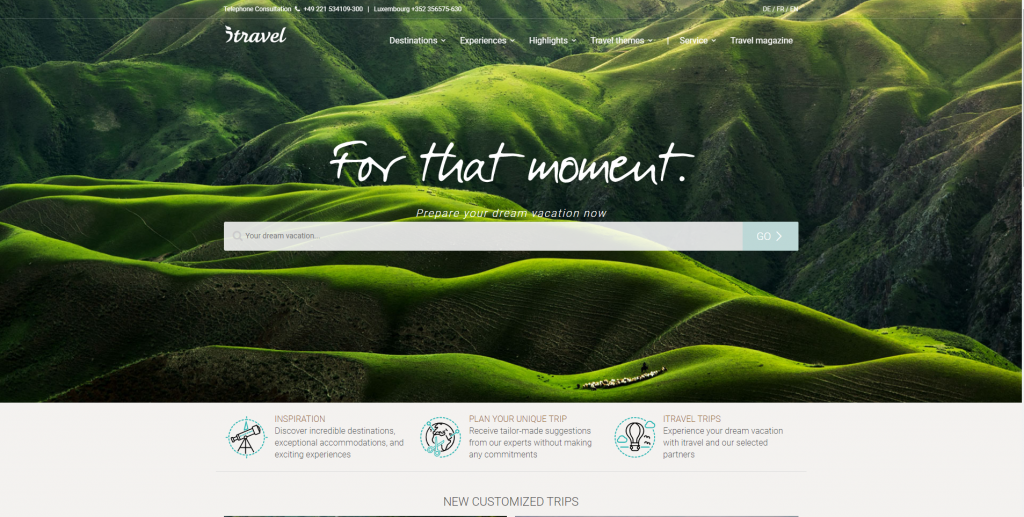
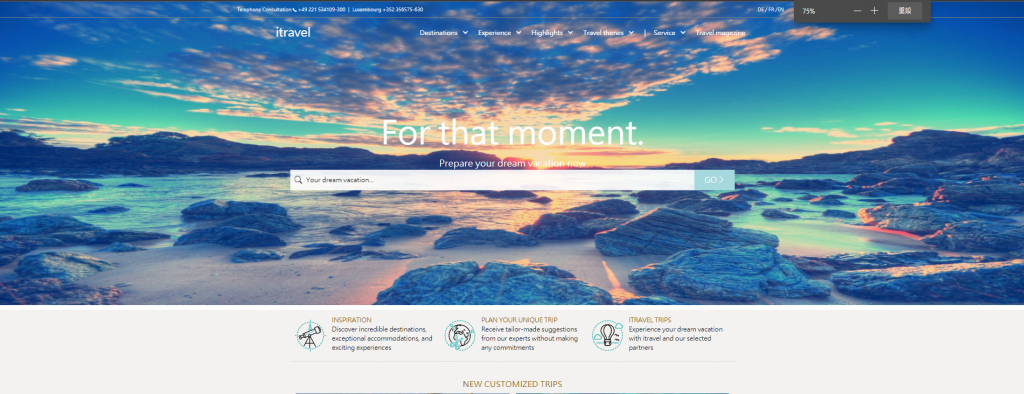
原网站长的如下图所示

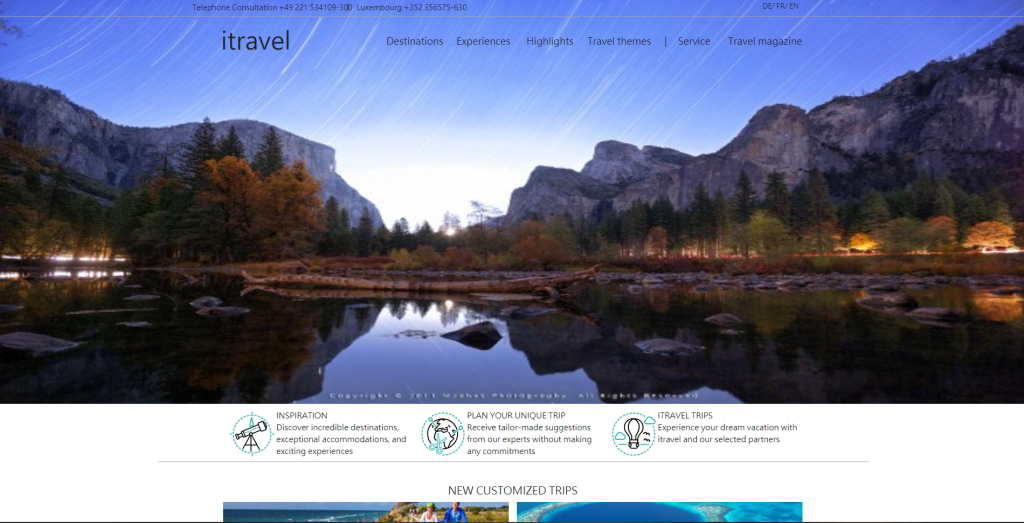
我用position刻的 (而且还没刻完)

嗯? 看起来挺相似的
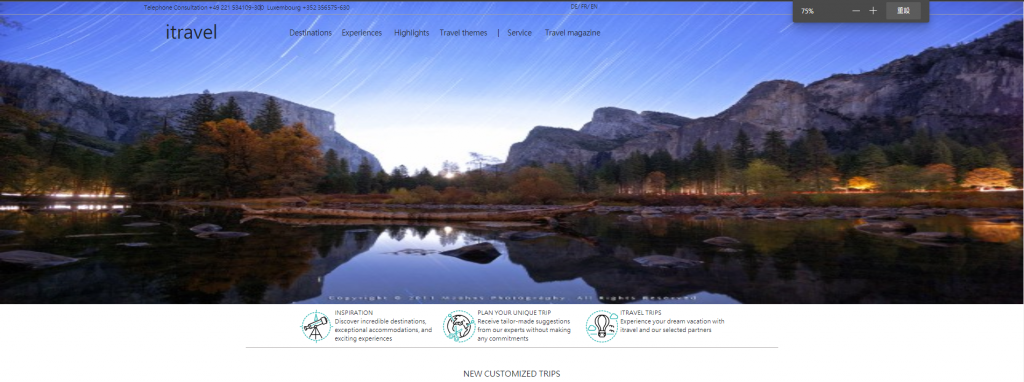
但只要我调整网页缩放比例

哇勒,整个页首跑掉
完全没有响应式网页阿!!!
之後我在网路上查到CSS Flex这个好东西
再看了看我的程序码,完全不知从何改起
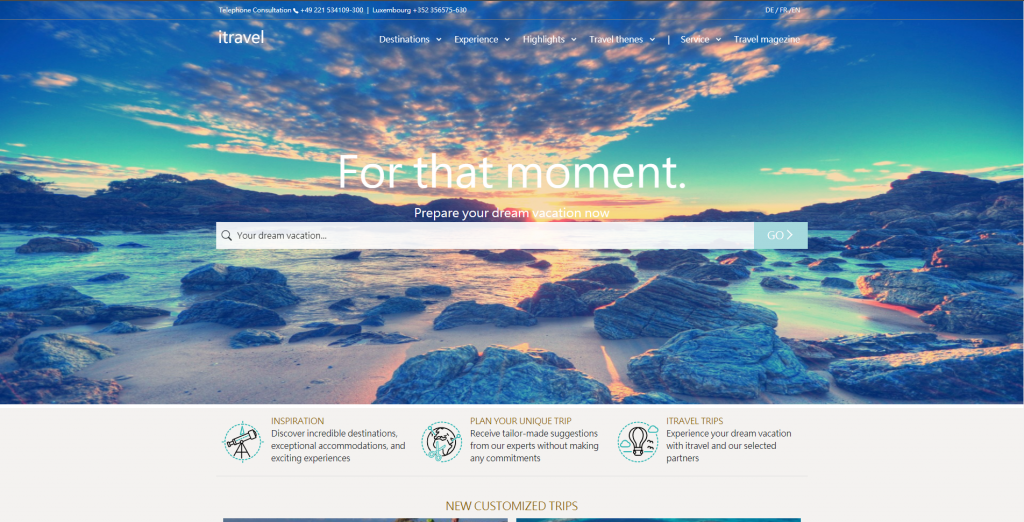
於是我就打掉重练,用Flex的方式刻
成果看起来就好很多了,排版也相对方便

调整缩放比例也不会让页首跑掉了

以上是我所干的蠢事
好险最後有重刻,不然学长应该会很无言
现今网页大多是用Flex和grid设计的 (在两者尚未出现前是float、table …等)
这两者对於设计响应式网页来说是非常好用的
position 是用来定位元素,一旦定位後就不会随着网页缩放而改变位置
所以它非常不适合拿来设计网页
仅适合将元素「固定」在你想放的地方
要切记!!!!!!
希望不要有人和我犯下一样的蠢事 (也不会有
<<: [机派X] Day4 - Bash 指令原来如此容易
[Python] CNN
昨天用了一般的NN来做影像分类,但其实同样的情况用CNN会有效率很多,今天就来建立CNN再应用一次。...
Day 29 - 使用 Config 为 NestJS 专案拆分不同开发环境
前言 终於来到了第 29 天了,也就是名义上技术篇章的最後一篇了 XDD,到了今天我还真是突然不知道...
Day 04: 函式、错误处理
「关於函式的首要准则,就是要简短。第二项准则,就是要比第一项的简短函式还要更简短。这是一个我无法证...
MySQL 汇入 .sql 档案
登入 MySQL mysql -u root -p 建立空资料库 mysql > create...
使用Vertex汇出的模型 | ML#Day26
模型训练完成後,除了使用Vertex的一键部署,若想要自行部署或在自己电脑上使用该怎麽做呢? 跟大家...