DAY4: Visual Code 的第一个Node.js与 Node一开始系统无法执行的解决办法
上一篇介绍了安装步骤与执行环境,接下来今天要撰写人生第一个Node.js。因为接下来要介绍的或是要展示的范例,需要用关键字来启动Node,所以先用最基础最简单的例子执行Node.js的操作。
往後都是使用Visual Code来编辑,今天的档案名称只是举例,由於为了画面整齐且从零开始的呈现,故当这篇是范本,日後的档案已经创建好了,所以可能这篇跟未来看到的档案路径会不同。
首先,我习惯创一个新的资料夹专门放同一系列的档案,会放在电脑中[文件]的位置。
我认为建分类的资料夹的这个习惯很重要,也方便日後找档案方便,我命名这个资料夹为NodeJS。
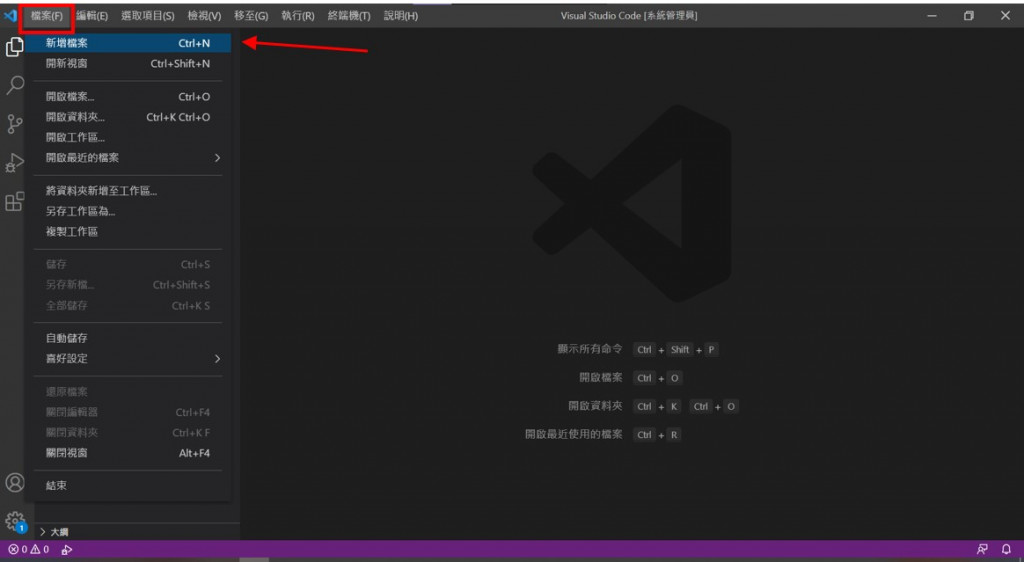
接下来打开Visual Code後,点击[档案]->[新增档案]

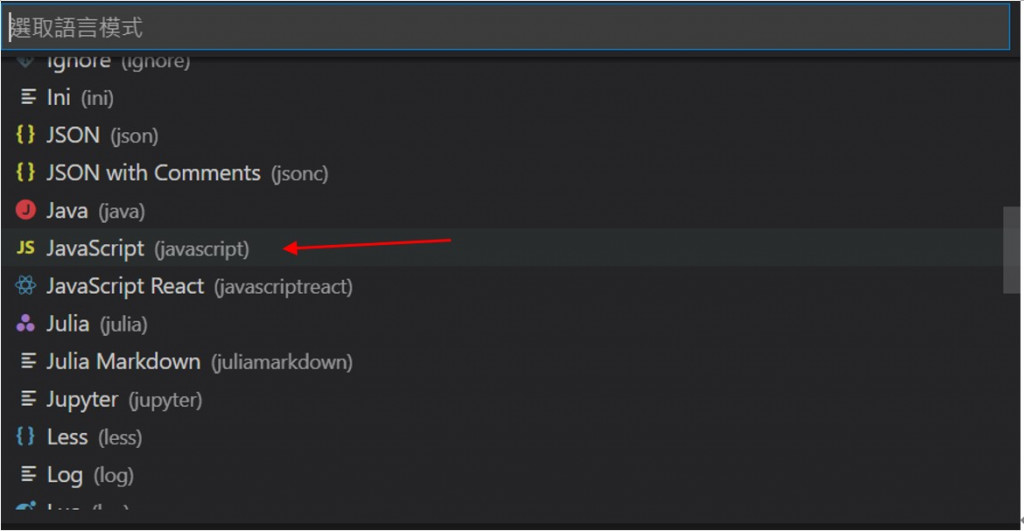
接下来选[JavaScript]语言

接下来就可以输入指令啦!
范例:
输出以下三个log指令
console.log("Hello!My name is Nicole!");
console.log("Nice to meet you!!");
console.log("See you later!!");
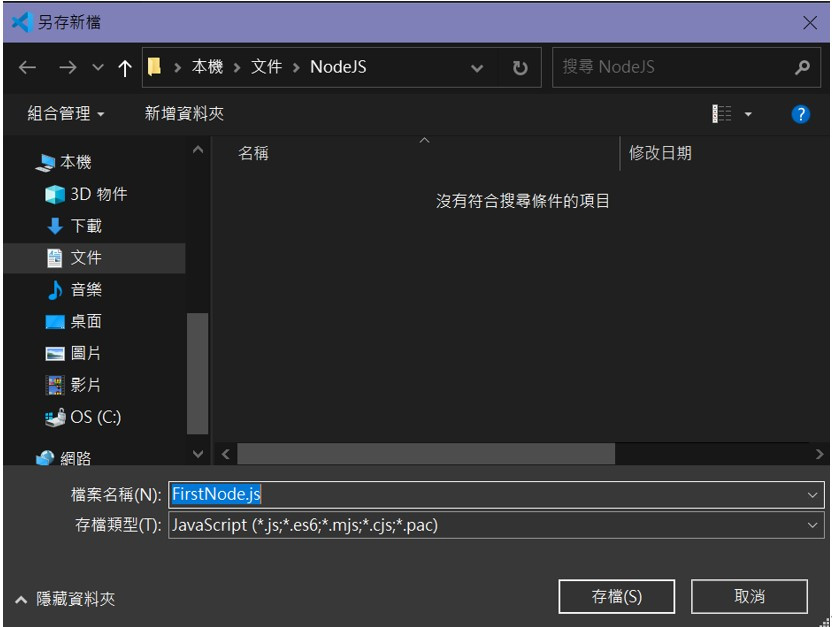
接下来请存档,点击[档案]->[储存],并存到我刚刚创建名为NodeJS的资料夹中。
并把此档案名称取为FristNode。(若刚刚一进画面还没选取JavaScript语言的也没关系,请在档名後加上副档名 .js)
画面如下:

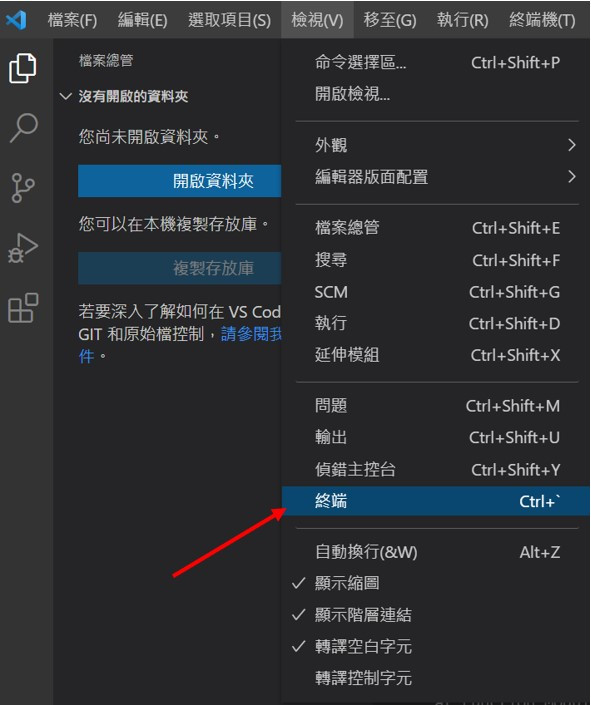
接下来回到Visual Code,点击[检视]->[终端](终端=Terminal)

终端机(红框处)被开启後画面如下:

接下来的操作步骤都需要在终端机完成。
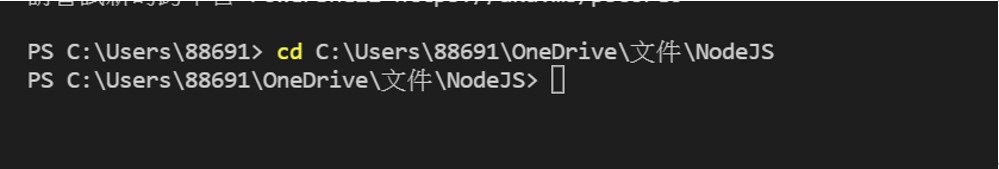
首先先输入 cd 资料夹路径,按下[Enter]。
cd: 全名为change directory;用来切换目录或者文件夹的路径。

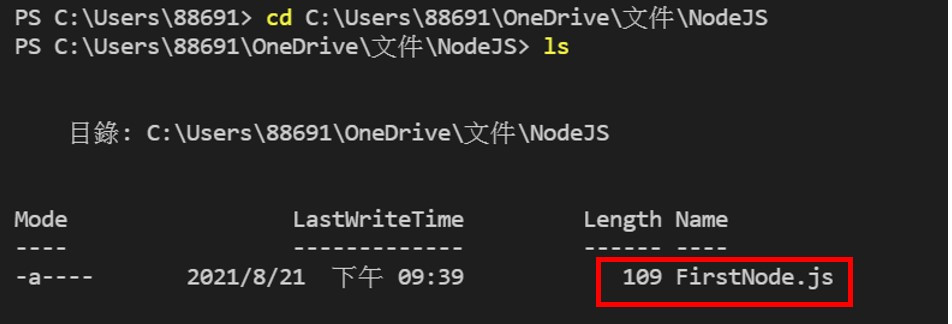
找到资料夹位置後,接着输入 ls ,按下[Enter]。
ls: 全名为list; 用来查看资料夹下的文件。

画面显示出刚刚存档的FristNode.js在此资料夹下。
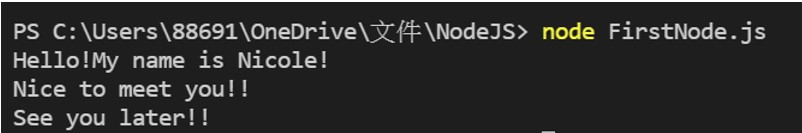
接下来最重要的指令,输入node 档案名称,按下[Enter]。

成功印出要输出的指令!!接下来要运用到node的,就少不了node这个指令。
需要注意:
这边列出一开始有碰到哪些问题,以及解决方法。
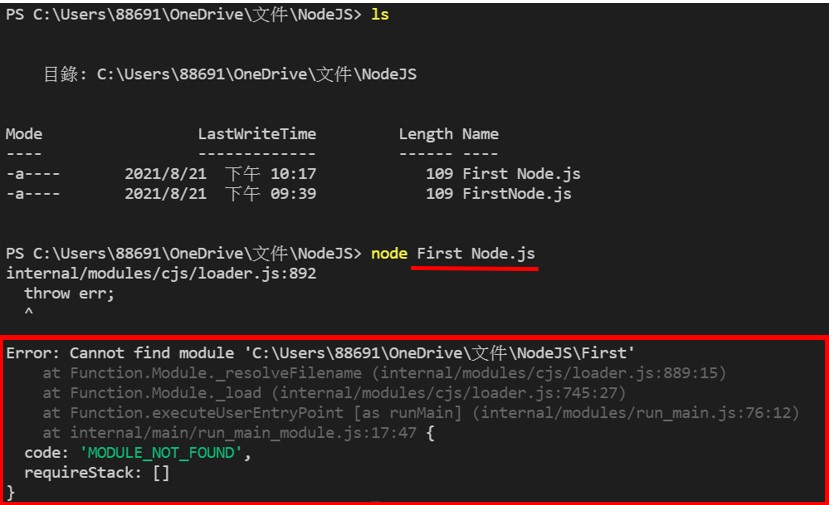
一、 存档时的档名,不能有空格!!
比如说上面例子档名为FristNode,我不能取Frist Node。
当初不知道,我原先是命名为後者有空格的,後来执行的时候会产生错误。
假设资料夹下放两个档案一个为没有空格的FristNode,另一个为(有空格的) Frist Node:

是的,所以档名请不要有空格喔!
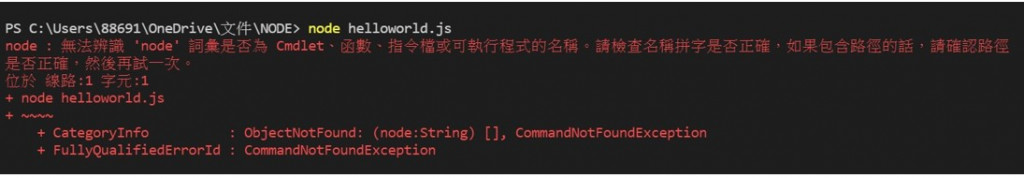
二、 一开始就无法执行node??
画面如下:

一开始在测试第一个档案时,画面告诉我一串红字,我很紧张以为没有安装成功,差点又要在安装一次。
但!!上网寻求帮助後,解决办法如下:
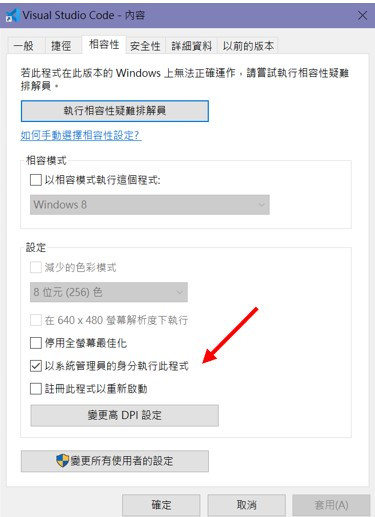
在Visual Code 点击[右键]->[内容]->[相容性],请勾选
[以管理员的身分执行程序]->[确认]。重启Visual Code,就解决啦!!

<<: 从零开始的8-bit迷宫探险【Level 8】与 SpriteKit 的初次见面 (一)
【第五天 - Queue 题目分析】
先简单回顾一下,今天预计分析的题目: 如何利用两个 stack 完成 Queue 的概念? 逻辑很简...
16. 从Code review体现公司文化
前言 这篇有两个主题:公司文化与code review,而讲者特别强调的是要如何将这两件事情中间做...
Mikrotik RouterOS从入门到实战系列-Mikrotik入门第二课
Mikrotik RouterOS从入门到实战系列 Mikrotik入门第二课 ...
我个人理解two's complement的方式
本篇文章的主要目的:让已经了解two's complement运算规则的人,提供一个了解其为何如此神...
Javascript档案中使用Django template 变数
在template中我们可以定义javascript变数为djagno变数,如下: <scri...