Day 15 -New Project的开始
Day 15 -New Project的开始
首先,请大家跟着我Day写的文章,建立一个New Project,然後我们就可以直接开始啦,我们今天就不讲太难的,就大概介绍一下如何使用。
大致介绍
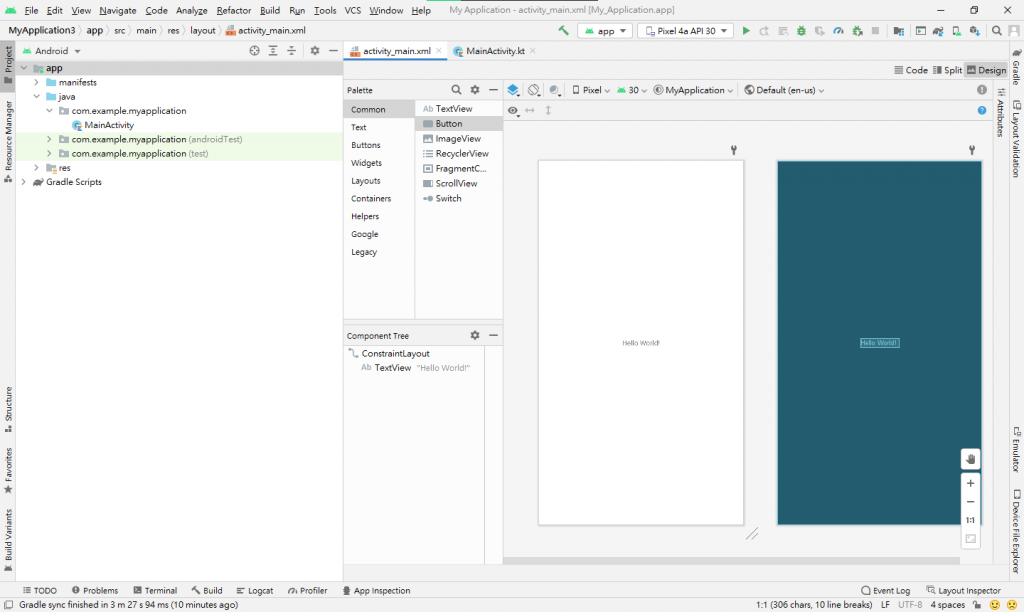
进来我们的New Project之後,我们先看到点左上的xml,我们先来看xml这边,我们在安卓程序里写的任何开关、按钮之类的,都会显示在这边,不过我下面展示的是Design的部分,如果要细部去调这些,当然还是要去到Code那边编辑啦。

xml旁边就是我们的主程序啦,我们程序主要会在这边写,我们的程序会对应到xml,例如把函式绑到按钮上当我们按下按钮就执行之类的,让我们程序的画面做出相对的反应。

在上方就是我们的手机VM开启的地方啦,这边要注意一点,有些游戏的看门狗之类的,可能会影响到程序的运行,他通常会提醒,只不过我还是建议,当要开始写程序时,就先都把那些都关掉。
明天我会简单的写个加减的计数器,或者是介绍TextView。
<<: 14. 解释 Event bubbling & Event delegation
Day13. 有了Blue Prism,谁说办公室恋情影响工作-BP的用途
经历过一连串的Blue Prism实作,今天想让大家与自己都松口气, 看到上面的图案,是否有种机械...
Best Web Hosting Affiliate Program
The platform provides a range of hosting options, ...
[Day16] JavaScript - Promise 物件
我们过去在写 JavaScript 使用的同步延迟,通常都是用非同步的 setTimeout 加 ...
Day 27 [其他05] 前端必知必会--操作URL的黑科技
文章选自 作者:小华坚决上王者 连接:https://juejin.im/post/68449038...
[Day23] JavaScript 函式库 - React
终於要到了铁人赛的尾声了,笔者一直想在最後几篇来了解一下React,所以趁现在JavaScript应...