Day 15 - 动画效果 (一)
Transform 使用
变形基本上分为
Scale (缩放)、Rotate (旋转)、Skew (倾斜)、Translate (平移)。在以往的 Tailwind 中,要写上述四种变形,前面一定要加上Tranform这个 Utility,不然没有效果,但在新版中,威尔猪试了不加上 Tranform,Tailwind 依然可以运作,这是不是代表我们的 Class 又可以更精简了,虽然官网还是希望我们要加上 Tranform 就是。
Scale
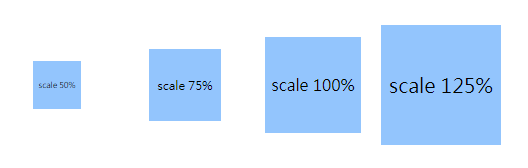
使元素可放大缩小的变形模式,会依百分比来决定缩放大小,通常会用在图片或按钮的 Hover 效果。使用方式为:scale-{百分比},同样可以只缩放 X 轴或 Y 轴,写法为:scale-x-{百分比}、scale-y-{百分比},预设比例如下表:
| class | scale |
|---|---|
| scale-0 | 0 |
| scale-50 | 0.5 |
| scale-75 | 0.75 |
| scale-90 | 0.9 |
| scale-95 | 0.95 |
| scale-100 | 1 |
| scale-105 | 1.05 |
| scale-110 | 1.1 |
| scale-125 | 1.25 |
| scale-150 | 1.5 |
<div class="w-24 h-24 bg-blue-300 scale-50">scale 50%</div>
<div class="w-24 h-24 bg-blue-300 scale-75">scale 75%</div>
<div class="w-24 h-24 bg-blue-300 scale-100">scale 100%</div>
<div class="w-24 h-24 bg-blue-300 scale-125">scale 125%</div>

scale-100 为该元素正常比例。
Rotate
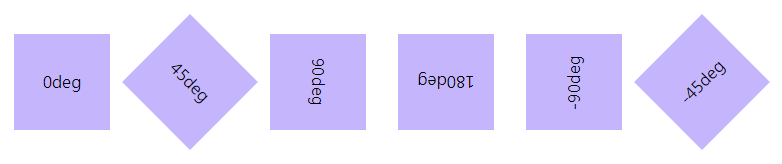
使元素可旋转的变形模式,会依角度来决定旋转,Tailwind 预设为 -180 度 ~ 180 度,有正负值。使用方式为:rotate-{angle},如下表:
| class | rotate |
|---|---|
| (-) rotate-0 | 0deg |
| (-) rotate-1 | (-) 1deg |
| (-) rotate-2 | (-) 2deg |
| (-) rotate-3 | (-) 3deg |
| (-) rotate-6 | (-) 6deg |
| (-) rotate-12 | (-) 12deg |
| (-) rotate-45 | (-) 45deg |
| (-) rotate-90 | (-) 90deg |
| (-) rotate-180 | (-) 180deg |
<div class="w-24 h-24 bg-purple-300 rotate-0">0deg</div>
<div class="w-24 h-24 bg-purple-300 rotate-45">45deg</div>
<div class="w-24 h-24 bg-purple-300 rotate-90">90deg</div>
<div class="w-24 h-24 bg-purple-300 rotate-180">180deg</div>
<div class="w-24 h-24 bg-purple-300 -rotate-90">-90deg</div>
<div class="w-24 h-24 bg-purple-300 -rotate-45">-45deg</div>

rotate 负数为逆时针旋转。
Skew
使元素可倾斜的变形模式,但只限制倾斜 X 轴或 Y轴,会依角度来决定倾斜,Tailwind 预设为 -12 度 ~ 12 度,有正负值。使用方式为:skew-{ x | y }-{angle},如下表:
| class | skew |
|---|---|
| (-) skew-{ x / y }-0 | 0deg |
| (-) skew-{ x / y }-1 | (-) 1deg |
| (-) skew-{ x / y }-2 | (-) 2deg |
| (-) skew-{ x / y }-3 | (-) 3deg |
| (-) skew-{ x / y }-6 | (-) 6deg |
| (-) skew-{ x / y }-12 | (-) 12deg |
<div class="w-24 h-24 bg-yellow-300 skew-x-3">3deg</div>
<div class="w-24 h-24 bg-yellow-300 skew-x-6">6deg</div>
<div class="w-24 h-24 bg-yellow-300 skew-x-12">12deg</div>
<div class="w-24 h-24 bg-blue-300 -skew-y-12">-12deg</div>
<div class="w-24 h-24 bg-blue-300 -skew-y-6">-6deg</div>

Translate
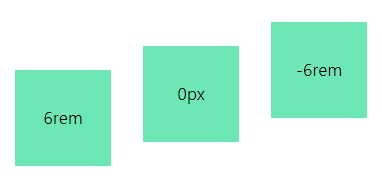
使元素可以平移方向和距离,但只能限定 X 轴或 Y轴,有正负值,使用方式为:translate-{ x | y }-{距离},预设如下表:
| class | gap | px |
|---|---|---|
| (-) translate-{ x / y }-0 | 0px | |
| (-) translate-{ x / y }-0.5 | (-) 0.125rem | (-) 2px |
| (-) translate-{ x / y }-1 | (-) 0.25rem | (-) 4px |
| (-) translate-{ x / y }-1.5 | (-) 0.125rem | (-) 6px |
| (-) translate-{ x / y }-2 | (-) 0.375rem | (-) 8px |
| (-) translate-{ x / y }-2.5 | (-) 0.75rem | (-) 12px |
| (-) translate-{ x / y }-3.5 | (-) 0.875rem | (-) 14px |
| (-) translate-{ x / y }-4 | (-) 1rem | (-) 16px |
| (-) translate-{ x / y }-5 | (-) 1.25rem | (-) 20px |
| (-) translate-{ x / y }-6 | (-) 1.5rem | (-) 24px |
| (-) translate-{ x / y }-7 | (-) 0.75rem | (-) 28px |
| (-) translate-{ x / y }-8 | (-) 2rem | (-) 32px |
| (-) translate-{ x / y }-9 | (-) 2.25rem | (-) 36px |
| (-) translate-{ x / y }-10 | (-) 2.5rem | (-) 40px |
| (-) translate-{ x / y }-11 | (-) 2.75rem | (-) 44px |
| (-) translate-{ x / y }-12 | (-) 3rem | (-) 48px |
| (-) translate-{ x / y }-14 | (-) 3.5rem | (-) 56px |
| (-) translate-{ x / y }-16 | (-) 4rem | (-) 64px |
| (-) translate-{ x / y }-20 | (-) 5rem | (-) 80px |
| (-) translate-{ x / y }-24 | (-) 6rem | (-) 96px |
| (-) translate-{ x / y }-28 | (-) 7rem | (-) 112px |
| (-) translate-{ x / y }-32 | (-) 8rem | (-) 128px |
| (-) translate-{ x / y }-36 | (-) 9rem | (-) 144px |
| (-) translate-{ x / y }-40 | (-) 10rem | (-) 160px |
| (-) translate-{ x / y }-44 | (-) 11rem | (-) 176px |
| (-) translate-{ x / y }-48 | (-) 12rem | (-) 192px |
| (-) translate-{ x / y }-52 | (-) 13rem | (-) 208px |
| (-) translate-{ x / y }-56 | (-) 14rem | (-) 224px |
| (-) translate-{ x / y }-60 | (-) 15rem | (-) 240px |
| (-) translate-{ x / y }-64 | (-) 16rem | (-) 256px |
| (-) translate-{ x / y }-72 | (-) 18rem | (-) 288px |
| (-) translate-{ x / y }-80 | (-) 20rem | (-) 320px |
| (-) translate-{ x / y }-96 | (-) 24rem | (-) 384px |
| (-) translate-{ x / y }-px | (-) 1px | |
| (-) translate-{ x / y }-1/2 | (-) 50% | |
| (-) translate-{ x / y }-1/3 | (-) 33.33333% | |
| (-) translate-{ x / y }-2/3 | (-) 66.66667% | |
| (-) translate-{ x / y }-1/4 | (-) 25% | |
| (-) translate-{ x / y }-2/4 | (-) 50% | |
| (-) translate-{ x / y }-3/4 | (-) 75% | |
| (-) translate-{ x / y }-full | (-) 100% |
<div class="w-24 h-24 bg-green-300 translate-y-6">6rem</div>
<div class="w-24 h-24 bg-green-300 translate-y-0">0px</div>
<div class="w-24 h-24 bg-green-300 -translate-y-6">-6rem</div>

上述的变形模式都可以自行修改,只要在
theme.{ scale | rotate | skew | translate }来添加或删除。
Origin
而变形也是会有中心点,一般预设为元素的中央位置,我们当然可以改变中心点在边上,如:上、右、下、左、上左、上右、下左、下右,预设如下表:
| class | transform-origin |
|---|---|
| origin-center | center |
| origin-top | top |
| origin-top-left | top left |
| origin-top-right | top right |
| origin-bottom | bottom |
| origin-bottom-left | bottom left |
| origin-bottom-right | bottom right |
| origin-left | left |
| origin-right | right |
威尔猪最常用的应该就是 Scale 和 Translate 了,透过滑鼠事件可以做一些简单的微互动效果。以上就是今天的内容,咱们明天见。
<<: 【程序】那些保命的技能!转生成恶役菜鸟工程师避免 Bad End 的 30 件事 - 2
Day29:歪楼无极限(全英文笔记 - III)
虽然今天已经是最後一天,但如果明天系统仍然可以发文的话,会先继续发文,方便之後回顾整理系列文时,能够...
Day 20 BeautifulSoup模组二
接续昨天的影片,今天的内容为介绍「更精准地」搜寻HTML元素的方法~ 想在大海捞针就变得简单许多了(...
【程序】简说重构 转生成恶役菜鸟工程师避免 Bad End 的 30 件事 - 26
简说重构 何时、为何重构 重构难题 重构策略 ...
Day 28 - Rotate String
大家好,我是毛毛。ヾ(´∀ ˋ)ノ 废话不多说开始今天的解题Day~ 796. Rotate Str...
学习Python纪录Day30
参赛心得: 今天是铁人赛最後一天,会参加铁人赛是因为学校做也得要求,虽然学习的内容不算难,主要的文章...