Day3大哥我错了我选择vue2
接续昨天我们要决定使用哪一个前端框架 最後我选择使用vuetify 使用前端框架的用意是让我们的网站变得水水(漂漂) 而且前端框架的网格系统(grid)使得我们在网站的排版以及rwd上面都变得更加简单

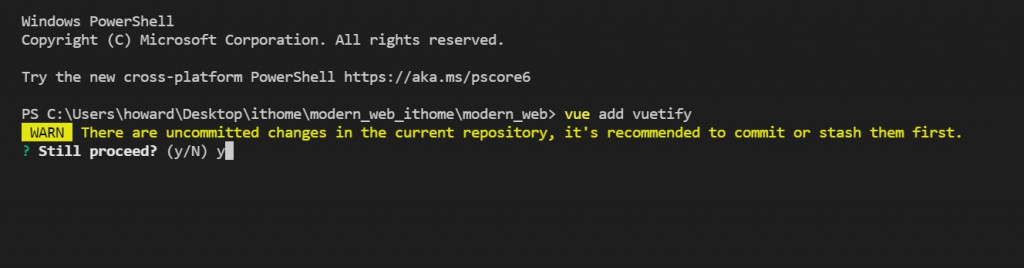
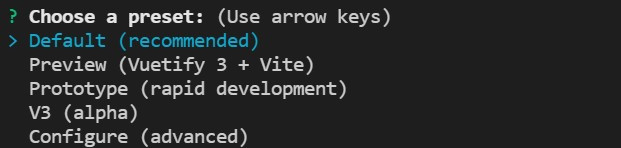
选择 default

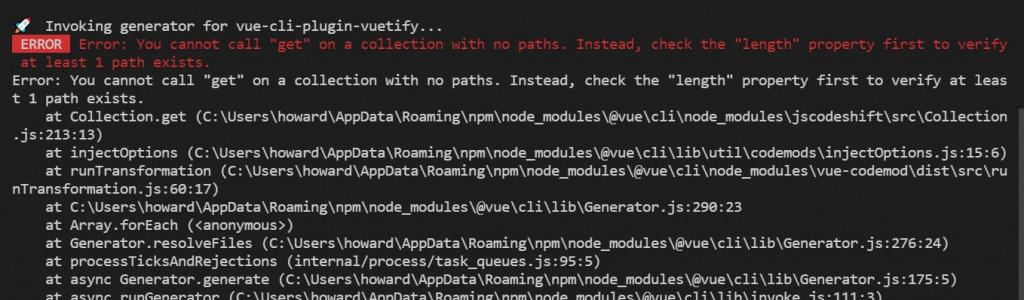
没想到安装就碰到问题啦!

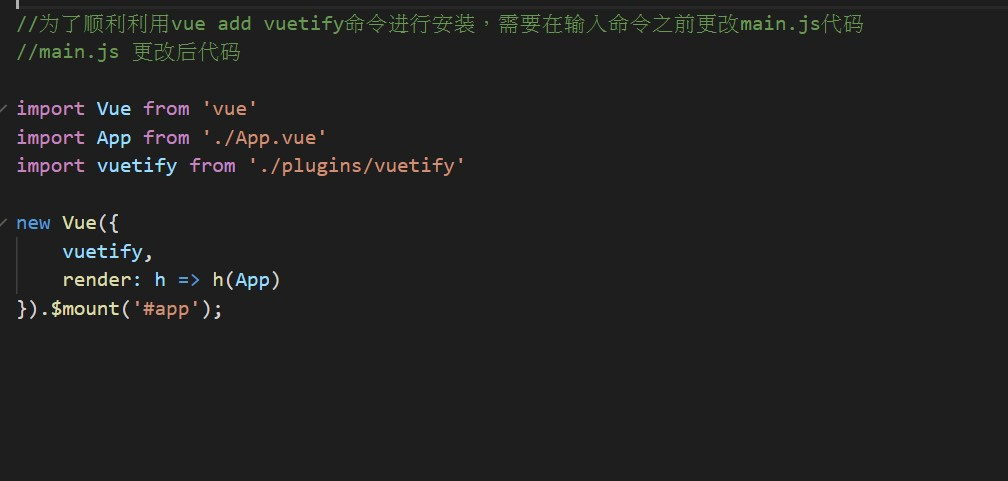
上网爬了一下文是vuetify 没有对vue3做出适合的更新 用vue2开发就没有这个问题 重看DAY2把vue3改成vue2 (或是把main.js改成以下这样也可以)
https://learnku.com/articles/49433 参考网址

P.s.爬了一下文章我自己是选择先把vue3改成vue2, vue3似乎还蛮新的有许多问题, vue2几乎可以兼容vue3的东西,想不到才开始没几天就踩到坑了QAQ
跑完了!!(记得在下这些指令的时候终端机一定要进入到相对应的资料夹不然会一直报错)

赶快npm run serve 一下
嘟嘟噜这就是我们目前网站的样式(vuetify default的helloword.vue)

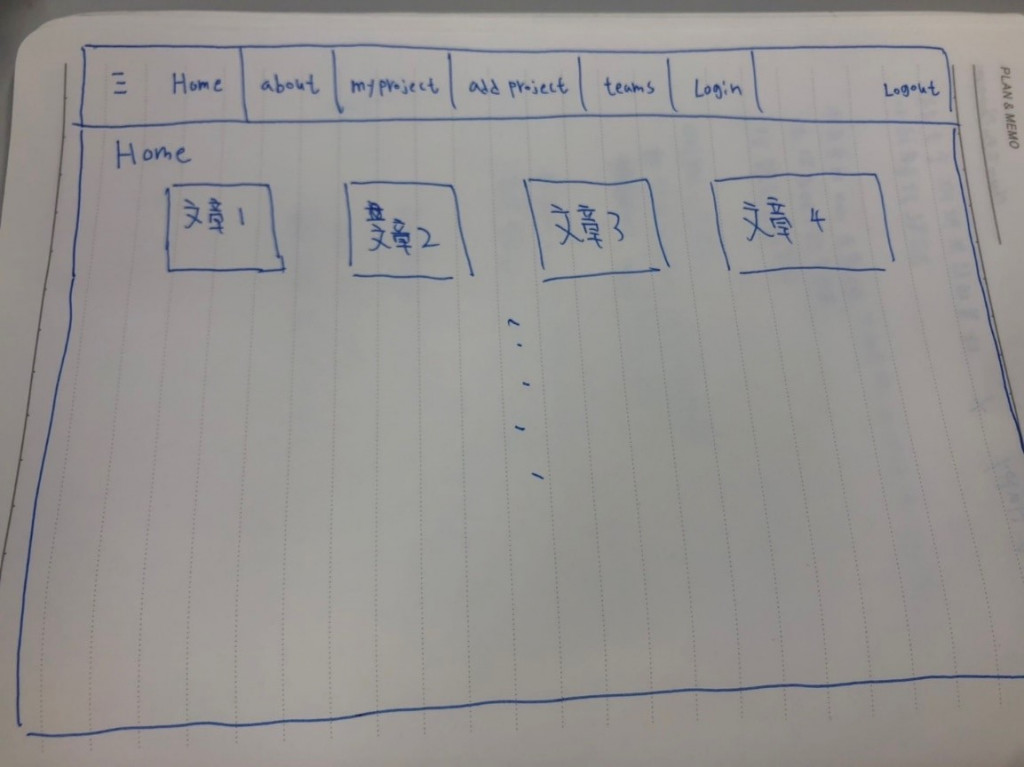
那趁着今天稍微规划一下网站

这是我脑袋中网站长的样子 那明天就从导览列开始做吧!
我们明天见!
<<: [区块链&DAPP介绍 Day7] Solidity 教学 - Mapping Types
[Day30] 套件统整 && 简单的完赛感言
那今天主要是让读者知道 Rust 有哪些套件 该从哪里下手 我尽量把我知道的都写出来 网页前端 WA...
乔叔教 Elastic - 27 - Elasticsearch 的优化技巧 (1/4) - Indexing 索引效能优化
Elasticsearch 的优化技巧 系列文章索引 (1/4) - Indexing 索引效能优化...
Day 12:封装 OkHttp
本篇文章同步发表在 HKT 线上教室 部落格,线上影音教学课程已上架至 Udemy 和 Youtu...
一些事件
在操作元件那天,已经大略谈到在Activity 上架上元件就像在写Windows Form 上的元件...
使用 python ols 预测值
范例: # -*- coding: utf-8 -*- import pandas as pd im...