Day 2.来交朋友吧!-Vue.js是谁?
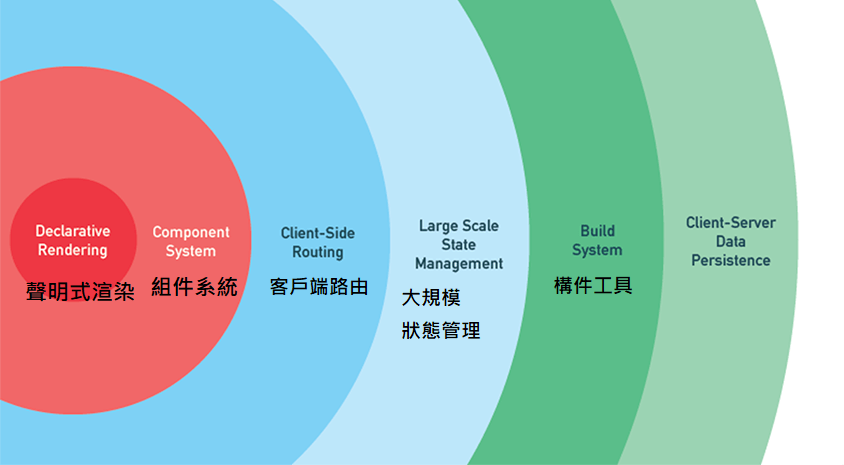
Vue 由前 Google 工程师尤雨溪在 2014 年 2 月所建立的一套开放源码(Open Source)的渐进式框架。Vue 的核心主要处理使用者介面(核心➡️画面),且学习曲线平缓,不仅易於上手、容易使用,也便於与既有专案整合。
什麽是渐进式框架?
简单来说就是想用哪部分就用哪部分,可以依照自己的需求去做选择(浅➡️深,简单➡️复杂),与其他单体框架不同,Vue 从一开始就被设计为可逐步采用,所以一开始可以将Vue.js的资料绑定及表单功能用在原本使用Jquery或是原生的JS的专案中,不需要一开始就将整个资料改成用vue生成(循序渐进!!一步一步往前走)

那Vue.js有什麽优点呢?
- 撰写良好的官方文件 : 官方文件上就有从头一步一步教学,也有范例影片,很好拿来参考!
- 轻量、高弹性、高效率 : 通过简洁的API提供高效的资料系结和灵活的元件系统
- 较低的学习曲线 : 适合新手的无痛学习(但还是痛喇QQ)
- 双向资料系结 : 也就是所谓的响应式资料系结
- 元件化开发 : 通过元件,把一个单页应用中的各种模组拆分到一个一个单独的元件(component)中
- 采用虚拟 DOM(Virtual DOM) : 不直接操作 DOM,而是建立一个以 JavaScript 资料结构形式存在的DOM复本,直接对 JavaScript 资料结构进行异动。所进行的异动稍後会自动更新到真正的 DOM,如此将可进行最佳化以提升效能
- 稳定的社群成长
- 简洁的语法(模板语法)
参考资料
Vue.js 学习旅程Mile 1 – 欢迎介绍篇
vue.js介绍及vue.js优缺点
<<: EP 6: Use self-define Code Snippet to improve Coding Experience for design Command in ViewModel
>>: Day 14-for (i=0; i < 100; i++) createVM(i); infrastructure 也可以 for each 之一
不只懂 Vue 语法:什麽是 slot?请示范 slot 的用法?
问题回答 slot(插槽)的概念是把外层的内容塞进子元件的指定位置里。跟插槽的字面意思一样,前提是:...
Day 11:「动起来!动起来!」- 用 Tailwind 简单做出过渡和动画效果
还记得我们在之前做过变化模式吗? 没错,就是滑鼠悬停之後会变色的那个。 我们今天呢,就是要来帮它们...
Oracle Row to Column 函式介绍
Oracle row to column在10G版本仅能使用 CASE or DECODE,11G版...
The Truth of Rental Car Insurance Explained. Why & What?
Rental Car Insurance is a better backup you create...
第26天:实作档案上传功能(3)
昨天我们档案上传功能有个问题是不能上传太大的档案,根据我的研究发现,写入档案的部分所需要的时间是不一...