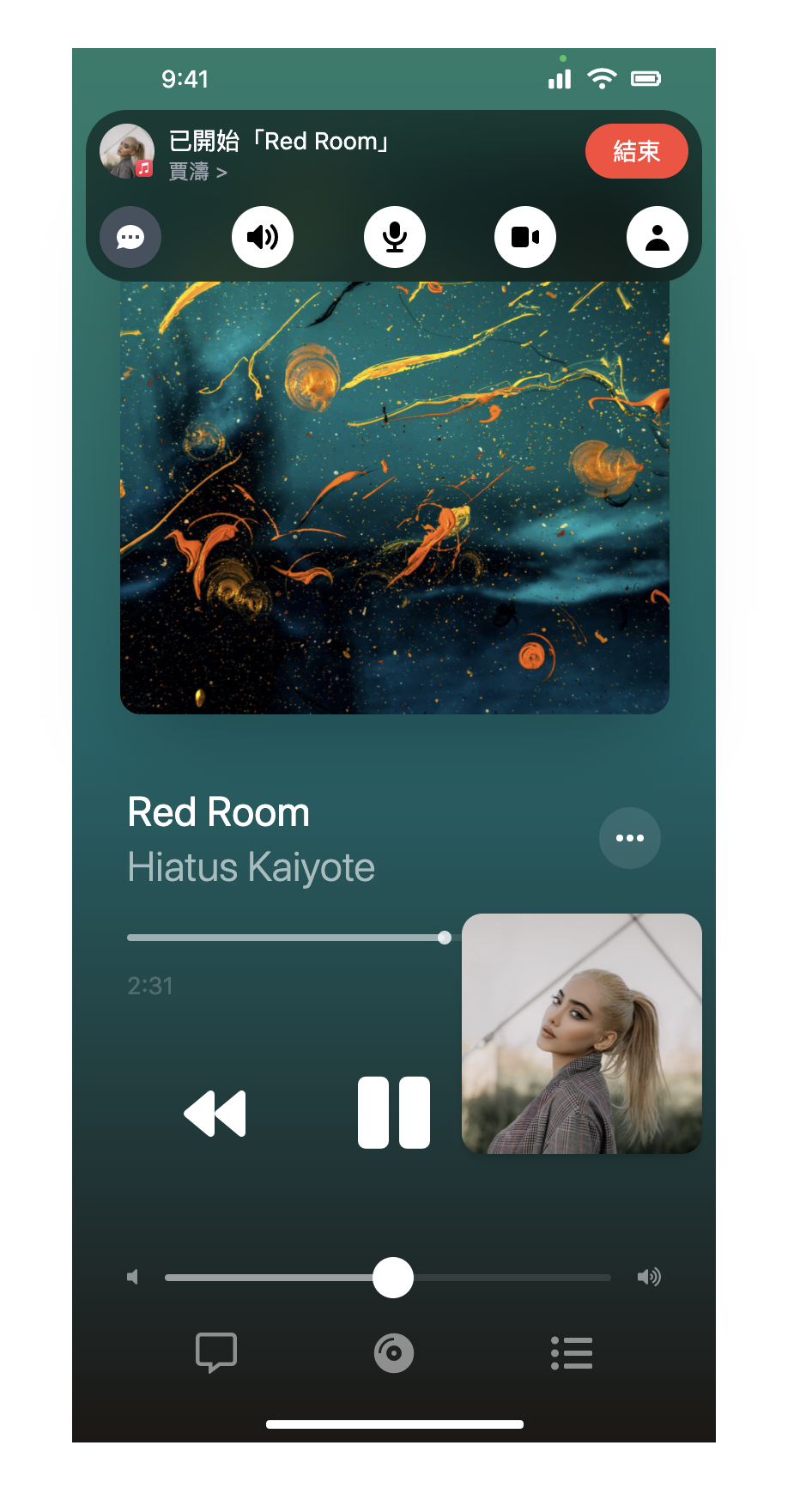
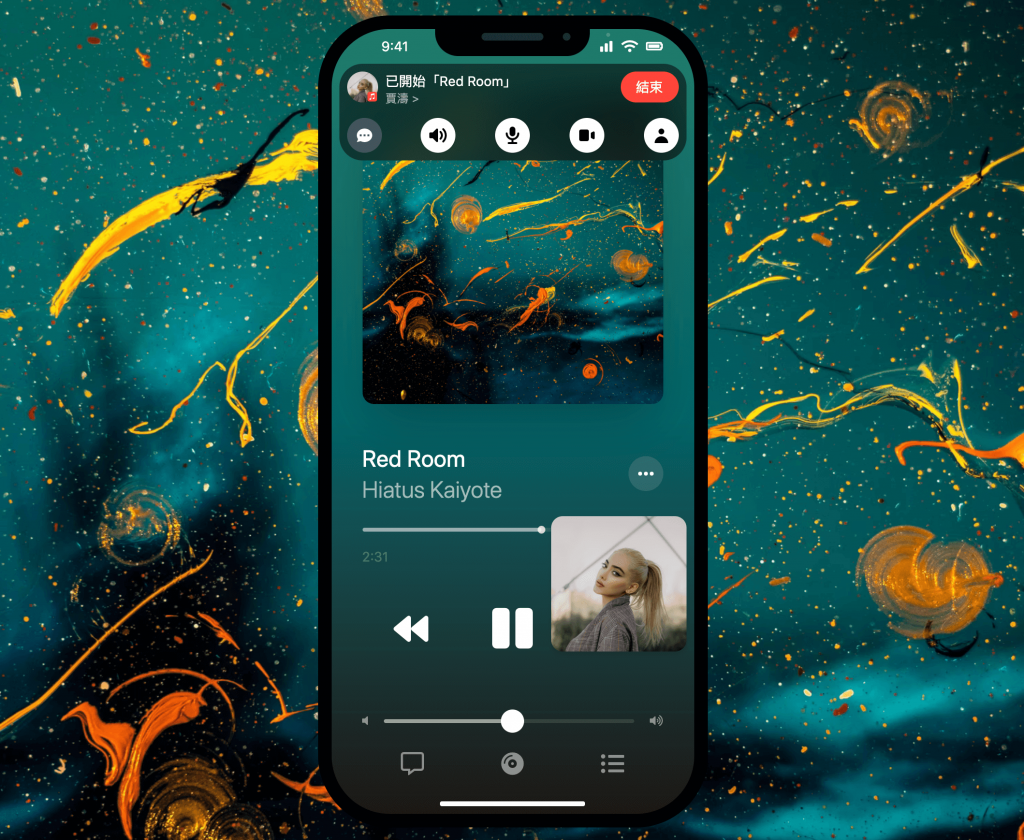
Day 28 - [实战练习] iOS 15 介面
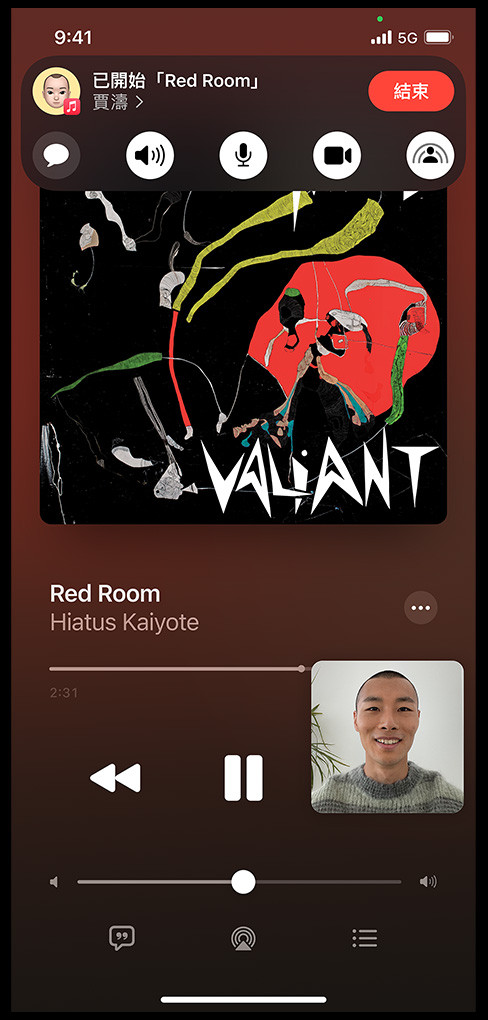
随着 iPhone 13 发表後,前几天 ios 15 已推出正式版,之前威尔猪的 2 篇实战都是比较偏网页类,这次咱们来挑战看看用 Tailwind 做 iOS 15 介面。威尔猪在 apple官网 找了一张图片,一样会使用到 Font Awesome 5,Let's Go ~

初始化
我们先创建 iPhone 尺寸,宽 375px,高 812px,然後给个上到下的绿渐层背景 (因为等等我们插入的专辑封面会和官方图片不一样,所以威尔猪背景色另外做)。
<div class="relative w-[375px] h-[812px] bg-gradient-to-b from-[#207c6b] via-[#016368] to-[#1C1714]"></div>

建立 iPhone 图标
在上方我们要使用 Flex 来建立两侧的时间和 icon,并设置图标大小、间距和颜色,注意图标上方还有一个绿点点,下方我们使用相对定位来建立离底部 5px 的 Home Indicator。
<div class="relative w-[375px] h-[812px] ...">
<!-- 时间、icon -->
<div class="flex justify-between px-8 pt-2">
<p class="text-sm text-white ml-5">9:41</p>
<div class="relative">
<div class="h-5 flex justify-end items-center space-x-2">
<svg xmlns="http://www.w3.org/2000/svg" class="h-4 w-4 text-white" viewBox="0 0 20 20" fill="currentColor">
<path d="...">
</svg>
<i class="fas fa-wifi text-white text-sm"></i>
<i class="fas fa-battery-full text-white text-sm"></i>
</div>
<div class="absolute w-1 h-1 rounded-full bg-[#40C35C] -top-1 left-2"></div>
</div>
</div>
<!-- Home Indicator -->
<div class="absolute w-2/5 h-[5px] rounded-full bg-white mx-auto inset-x-0 bottom-2"></div>
</div>

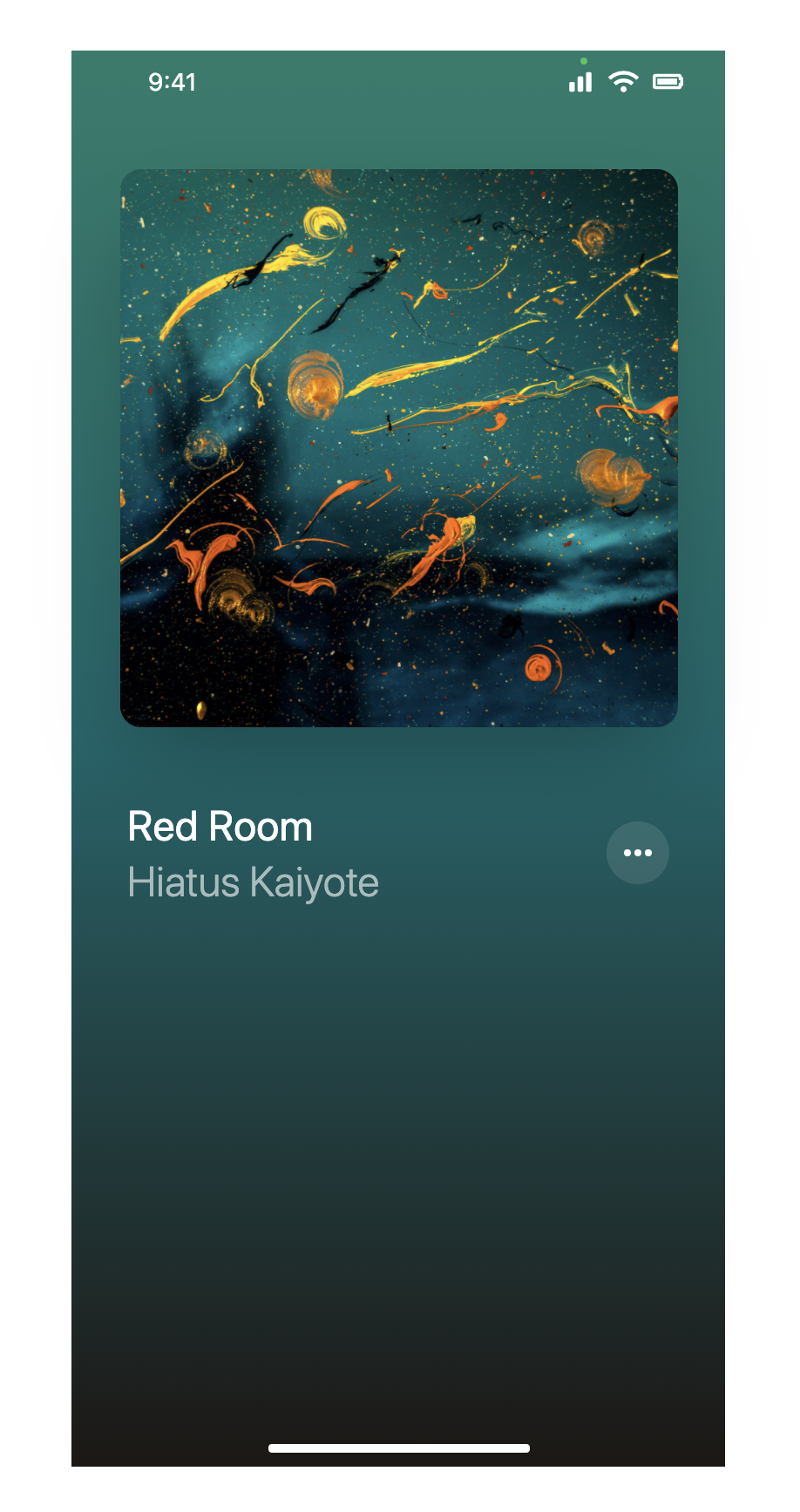
专辑封面
设置宽高为 320px 的正方形图片置中,并给圆角、阴影和上方保持间距。威尔猪担心专辑封面有版权问题,所以在 Unsplash 找了一张图代替。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="flex flex-col">
<img class="w-80 h-80 object-cover rounded-xl shadow-2xl mt-10 mx-auto" src="https://images.unsplash.com/photo-1596387451750-f7bfb51461ef?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2371&q=80" alt="cover">
</div>
...
</div>

歌曲讯息
这边威尔猪使用 Flex 让文字和 icon 保持左右两侧,注意和上方专辑的间距,调整文字大小、粗细、不透明度,以及 icon 设定宽高为 36px,并给白色不透明度为 10%。Focus 时记得要给 outline-none,不然按钮点击会有边框。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="flex flex-col">
...
<div class="flex justify-between items-center">
<div class="block">
<p class="text-white text-2xl">Red Room</p>
<p class="text-white/60 text-2xl font-light">Hiatus Kaiyote</p>
</div>
<button type="button" class="w-9 h-9 bg-white/10 rounded-full focus:outline-none">
<svg class="h-5 w-5 mx-auto m-2 text-white" ...>
<path d="..." />
</svg>
</button>
</div>
</div>
...
</div>

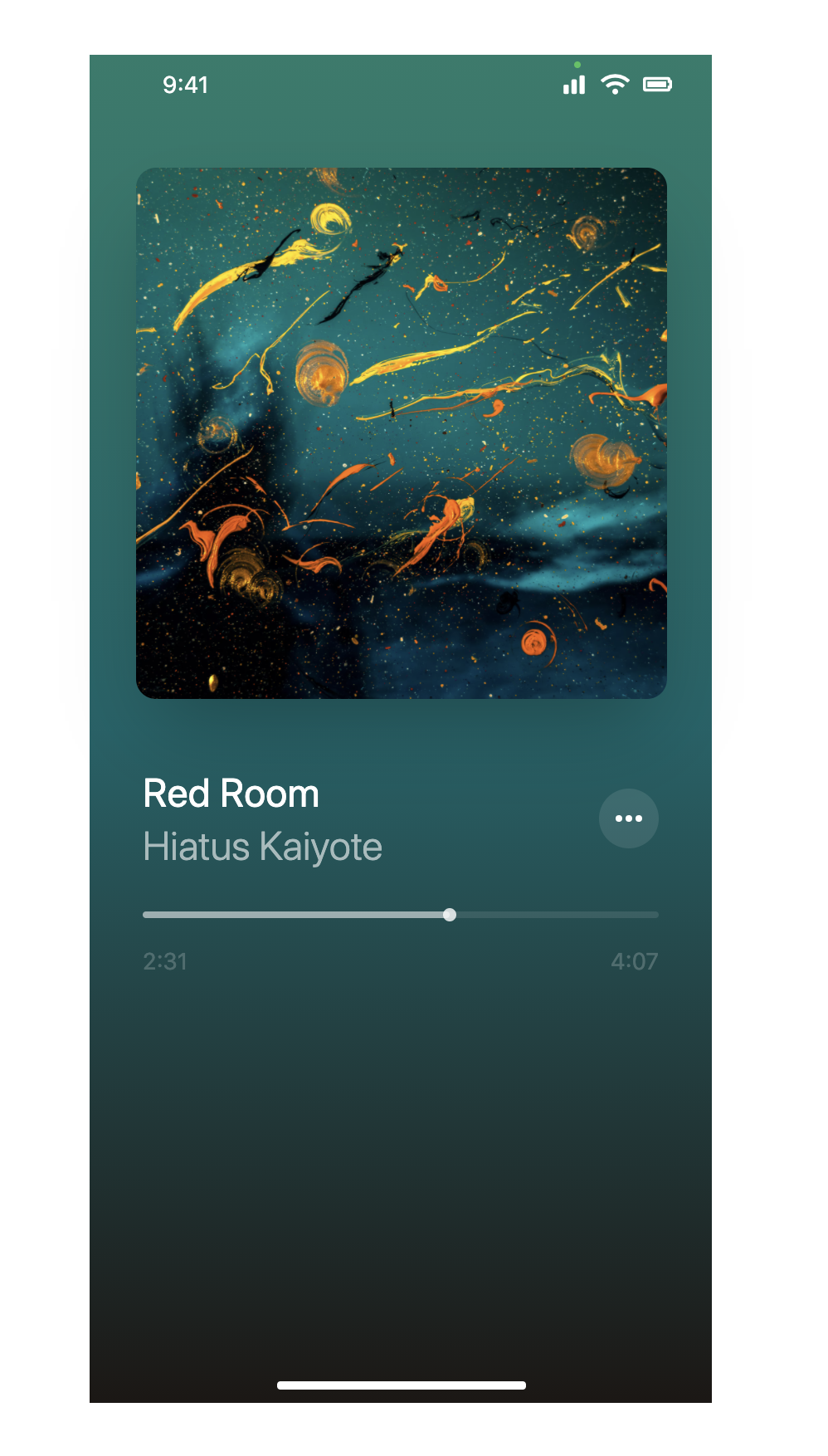
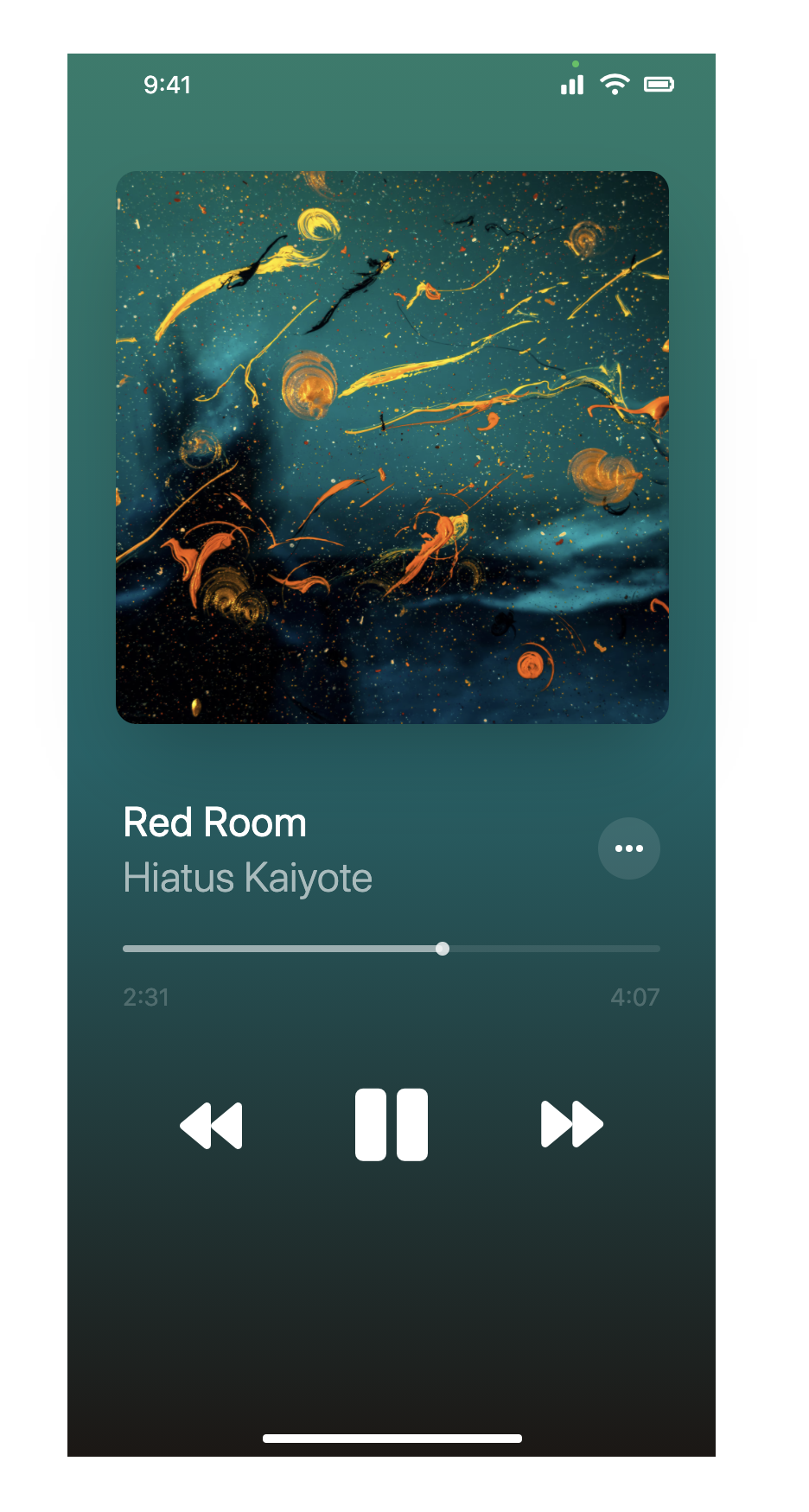
播放时间 Bar
做两个 Bar,其中一个宽度 100%,高度为 4px ,不透明度 10% 的 Bar,另一个做宽度 185px,高度为 4px ,不透明度 50% 的 Bar,并使用 Position 让两个 Bar 重叠,小白点部分因为设置宽高为 8px,所以距离 left 位置要为 185px - 4px。下方数字调整大小、颜色等,一样使用 Flex 保持左右两侧。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="flex flex-col">
...
<div class="relative mt-6">
<div class="w-full h-1 rounded-full bg-white/10"></div>
<div class="absolute top-0 w-[185px] h-1 rounded-full bg-white/50"></div>
<button type="button" class="absolute w-2 h-2 bg-white/80 rounded-full -top-0.5 left-[181px] focus:outline-none"></button>
<div class="flex justify-between mt-4">
<p class="text-sm text-white/20">2:31</p>
<p class="text-sm text-white/20">4:07</p>
</div>
</div>
</div>
...
</div>

音乐播放 Button
使用 Fontawesome icon 来建立播放音乐按钮,将中间设定比两侧大,使用 Flex 让其水平排列。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="flex flex-col">
...
<div class="flex justify-around items-center mt-10 mb-16">
<button type="button" class="focus:outline-none"><i class="fas fa-forward fa-rotate-180 text-4xl text-white"></i></button>
<button type="button" class="focus:outline-none"><i class="fas fa-pause text-5xl text-white"></i></button>
<button type="button" class="focus:outline-none"><i class="fas fa-forward text-4xl text-white"></i></button>
</div>
</div>
...
</div>

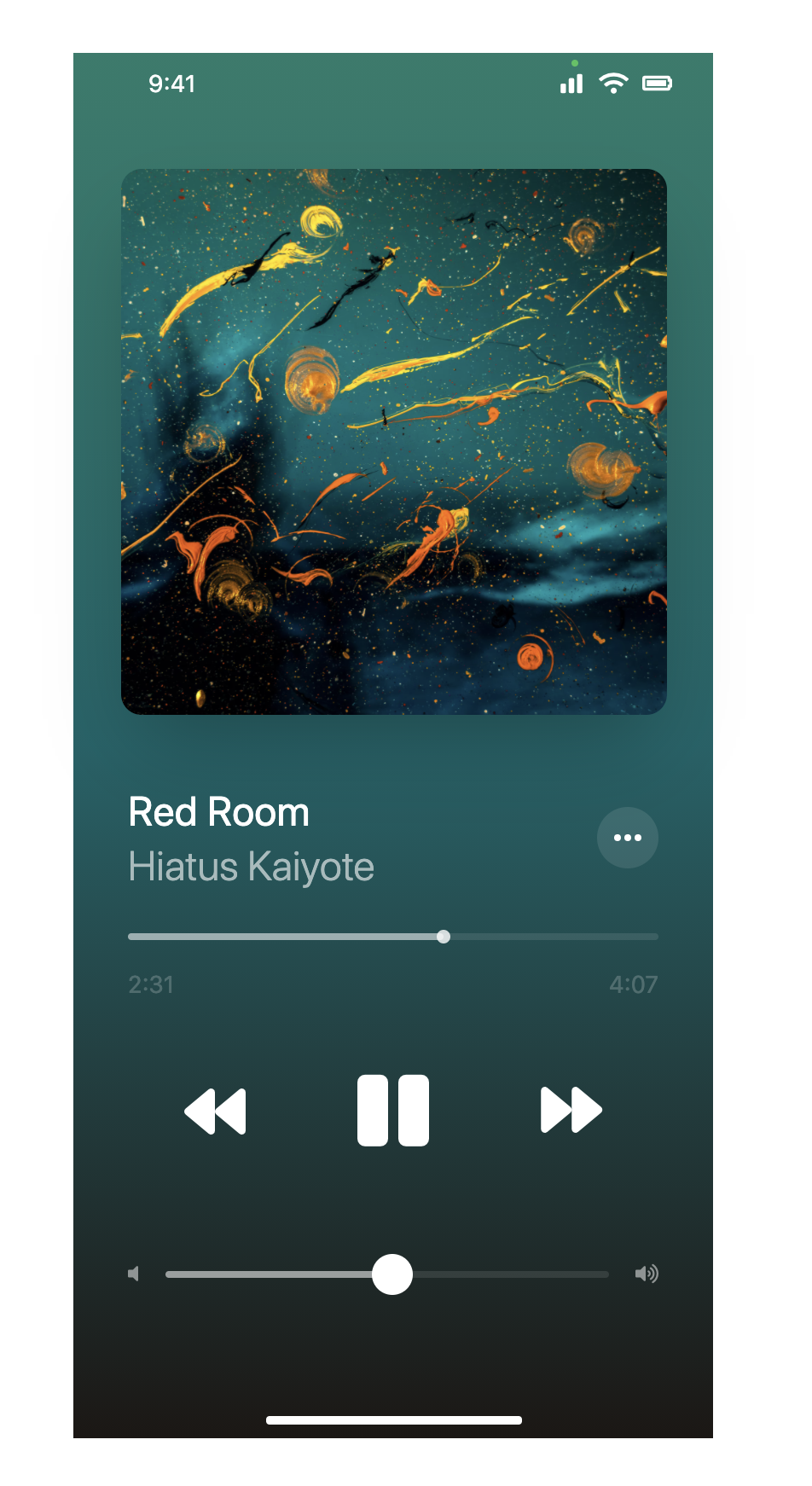
音乐音量 Bar
创建方式和刚刚音乐播放 Bar 差不多,白点设定位置方式也是一样的,只需注意大小就可以了 [(375-(40 x 2)-(12 x 2)-(2.5 x 2)) / 2] - 12,并使用 Fontawesome icon 放置左右两侧。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="flex flex-col">
...
<div class="flex items-center justify-between space-x-4">
<i class="fas fa-volume-off text-xs text-white/50"></i>
<div class="w-full">
<div class="relative">
<div class="w-full h-1 rounded-full bg-white/10"></div>
<div class="absolute top-0 w-1/2 h-1 rounded-full bg-white/50"></div>
<button type="button" class="absolute w-6 h-6 bg-white rounded-full -top-2.5 left-[121px] focus:outline-none"></button>
</div>
</div>
<i class="fas fa-volume-up text-xs text-white/50"></i>
</div>
</div>
...
</div>

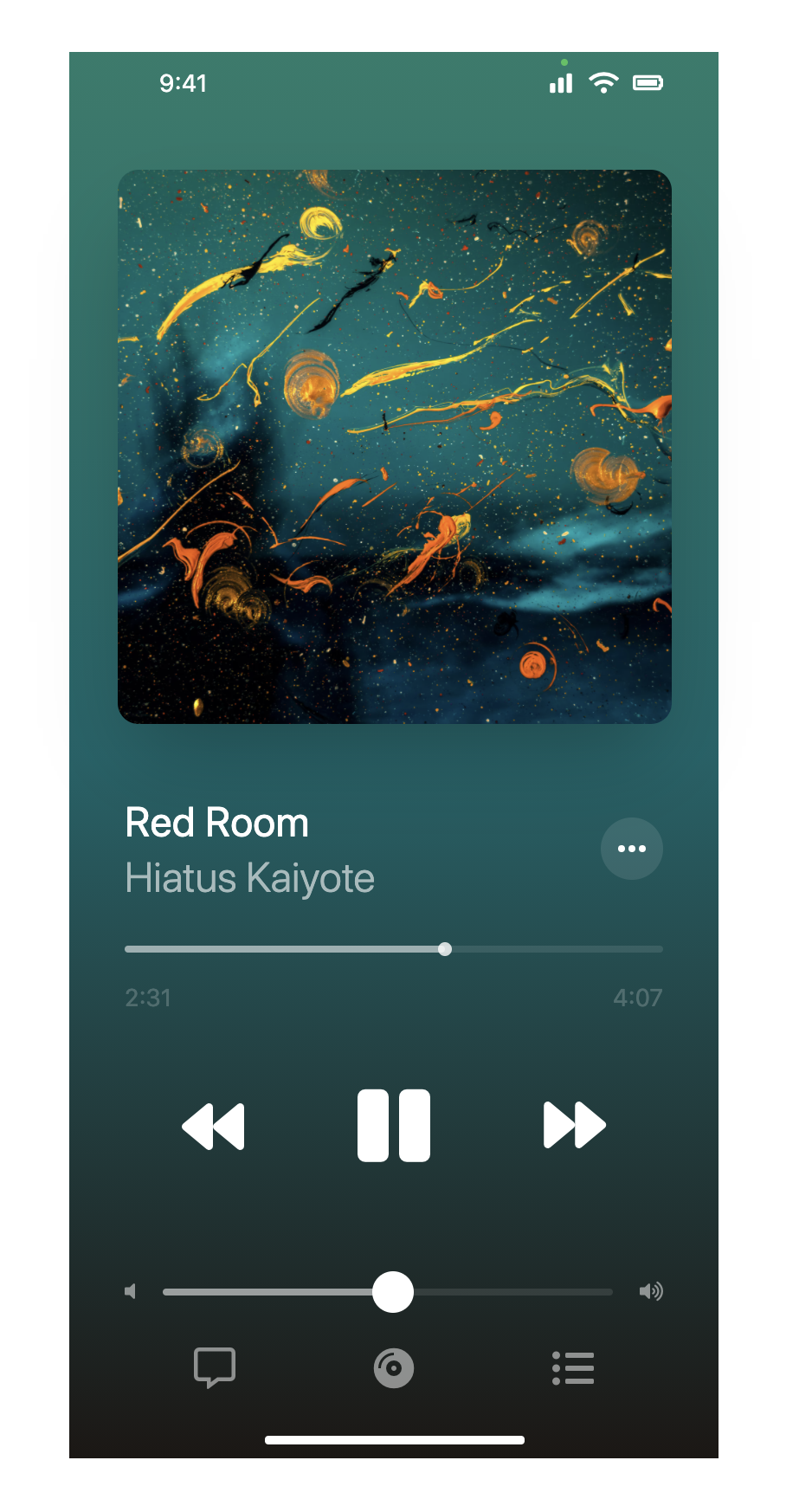
下方 icon
创建方式和刚刚音乐播放一样,使用 Fontawesome icon,Flex 让其水平排列。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="flex flex-col">
...
<div class="flex justify-around my-5">
<button type="button" class="focus:outline-none"><i class="far fa-comment-alt text-white/50 text-2xl"></i></button>
<button type="button" class="focus:outline-none"><i class="fas fa-compact-disc text-white/50 text-2xl"></i></button>
<button type="button" class="focus:outline-none"><i class="fas fa-list-ul text-white/50 text-2xl"></i></button>
</div>
</div>
...
</div>

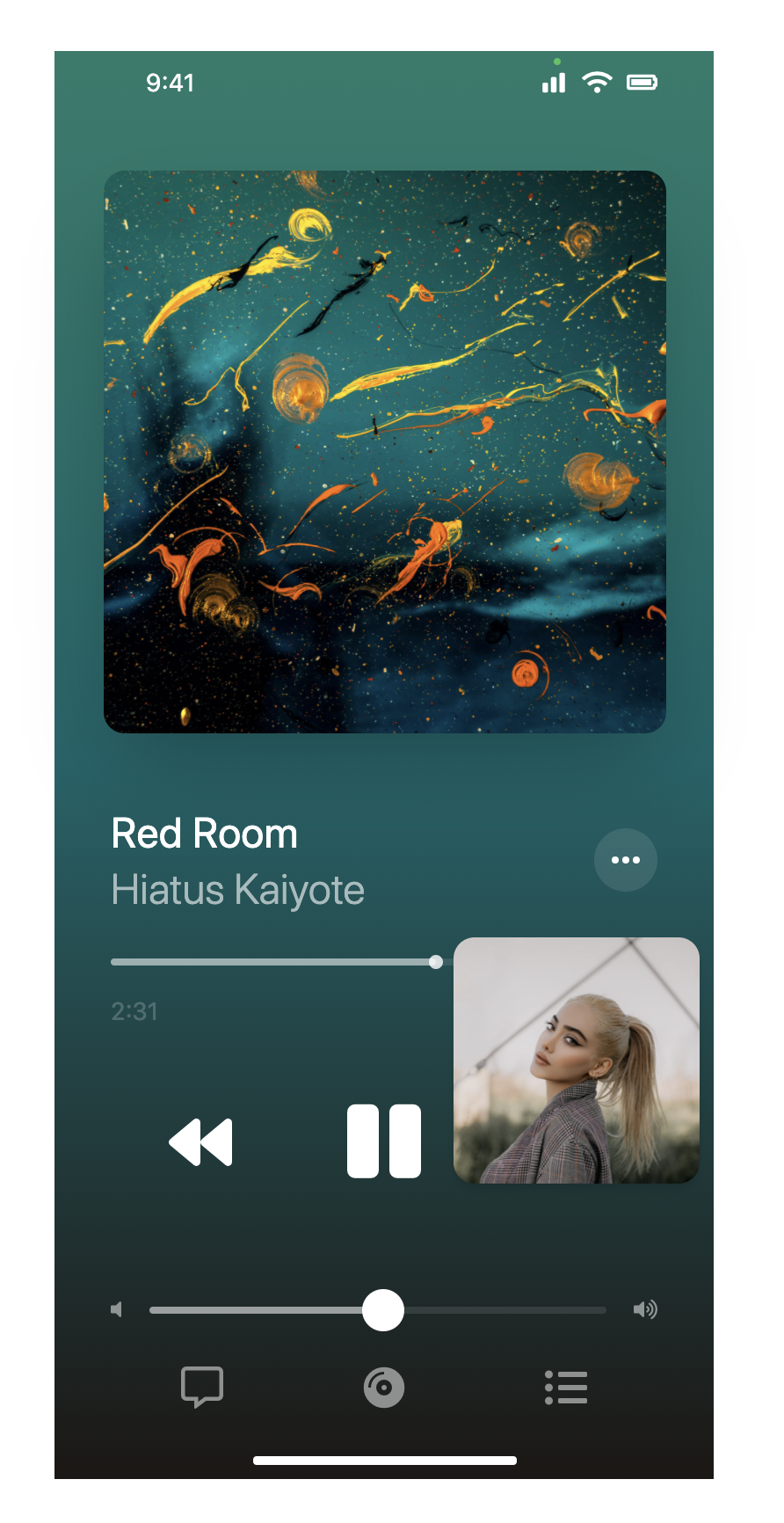
加入 FaceTime 视讯对象
将宽高设定为 140px,加入圆角、阴影等,并用 Position 来定位。威尔猪在 Unspalsh 上找了一张人像图来使用。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="absolute bottom-[168px] right-2">
<div class="w-[140px] h-[140px] rounded-xl overflow-hidden shadow-md">
<img class="w-full h-full object-cover" src="..." alt="">
</div>
</div>
...
</div>

上方 FaceTime 一起听介面
Position 定位在上方,使用 宽度 100%,不透明度为 50% 黑,并切分为上下区块,再分别 Flex 排列,上方人物头像旁边还有一个小小的 icon,威尔猪一样在官网找了 Apple Music icon,下方 icon 大小和刚刚歌曲讯息的 icon 一样。这边可能看起来复杂,其实观念通了就没有想像中那麽复杂了。
<div class="relative w-[375px] h-[812px] ...">
...
<div class="absolute top-9 inset-x-0 mx-2">
<div class="w-full h-auto mx-auto p-2 bg-black/50 rounded-3xl backdrop-blur-xl">
<!-- 上方人物 -->
<div class="flex justify-between mb-3">
<div class="flex">
<div class="relative">
<div class="w-8 h-8 bg-white rounded-full overflow-hidden">
<img class="w-8 h-8 object-cover" src="...">
</div>
<div class="absolute w-3 h-3 bottom-1 right-0">
<img src="...">
</div>
</div>
<div class="block pl-2">
<p class="text-white text-sm">已开始「Red Room」</p>
<p class="text-gray-400 text-xs">贾涛 ></p>
</div>
</div>
<button type="button" class="bg-[#FF4538] text-white text-sm h-8 py-0 px-4 rounded-full focus:outline-none">结束</button>
</div>
<!-- 下方 icon -->
<div class="flex justify-between">
<button type="button" class="w-9 h-9 bg-gray-600/90 rounded-full focus:outline-none">
<svg class="h-5 w-5 mx-auto m-2 text-white" ...">
<path d="...">
</svg>
</button>
<button type="button" class="w-9 h-9 bg-white rounded-full focus:outline-none">
<svg class="h-5 w-5 mx-auto m-2" ...>
<path d="...">
</svg>
</button>
<button type="button" class="w-9 h-9 bg-white rounded-full focus:outline-none">
<svg class="h-5 w-5 mx-auto m-2" ...>
<path d="...">
</svg>
</button>
<button type="button" class="w-9 h-9 bg-white rounded-full focus:outline-none">
<svg class="h-5 w-5 mx-auto m-2" ...>
<path d="...">
</svg>
</button>
<button type="button" class="w-9 h-9 bg-white rounded-full focus:outline-none">
<svg class="h-5 w-5 mx-auto m-2" ...>
<path d="...">
</svg>
</button>
</div>
</div>
</div>
...
</div>

当当,终於完成了,看起来应该也有 97% 像。这边大量使用 Position 和 Flex,如果不熟悉的同学们应该会整个崩溃,看似简单的介面其实隐藏很多小细节,有兴趣的看倌们可以看 DEMO。

好啦~以上就是今天的实战内容,咱们明天见。
>>: Day28 - 轻前端 Component - 多个 jQuery UI Selectmenu 连动
android studio 30天学习笔记-day 14-databinding 单向绑定
之前了解了UI的元件跟data之间是如何进行绑定的,那麽在当data发生改变时,又该如何及时让dat...
[Day7] THM Source
昨天的题目主要都是暴力破解,相对之下感觉有一点点无聊,那今天我们来打一个简单的 Exploit 吧!...
Day21 Android - Retrofit(Post)
昨天所说的(Get)主要用於取得api的资料,像是昨天https://jsonplaceholder...
Day 1 - 课程大纲
大家好,我高中生 姜义新 本次课程大纲 在本次的it帮铁人竞赛,我将会以swift及SwitchUI...
学习javascript前...CSS1
现在来学习CSS 如果说 HTML 是用来处理主要网页结构,CSS 就是来处理网页细节的。负责美化跟...