Day11 想要什麽随你点
- User interface and user experience
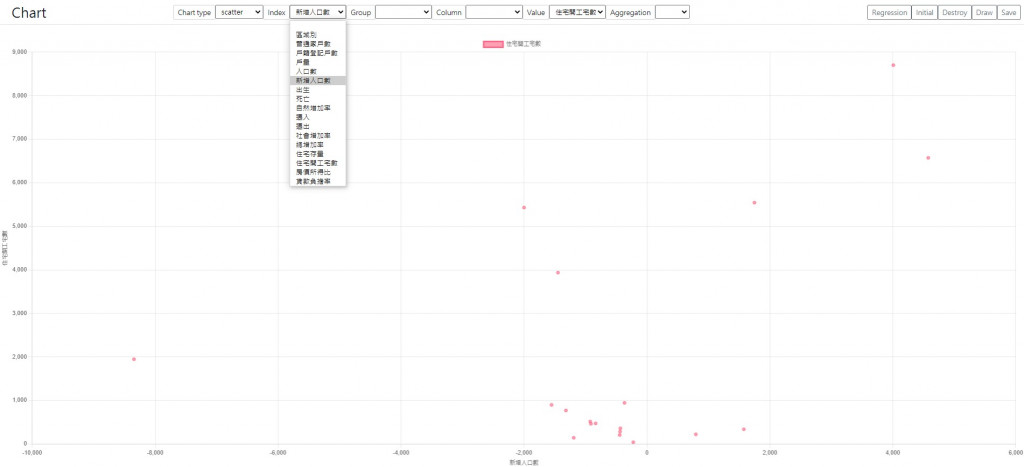
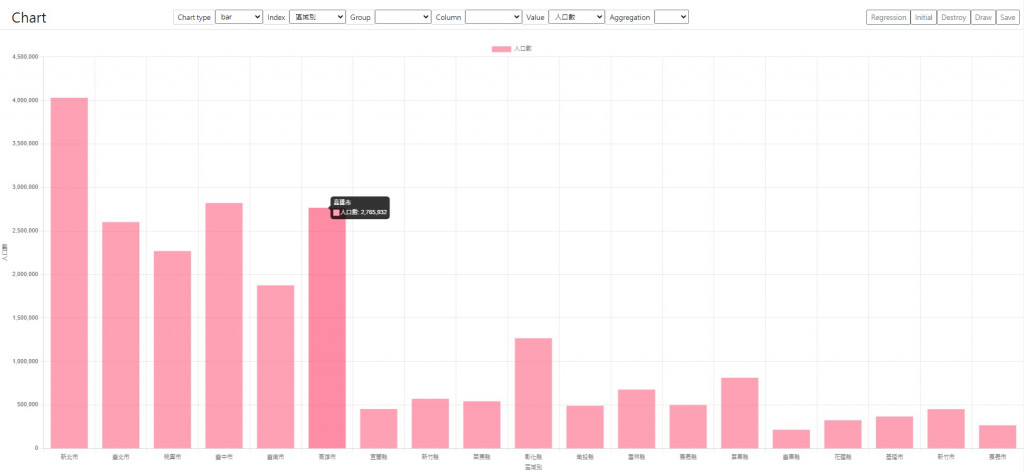
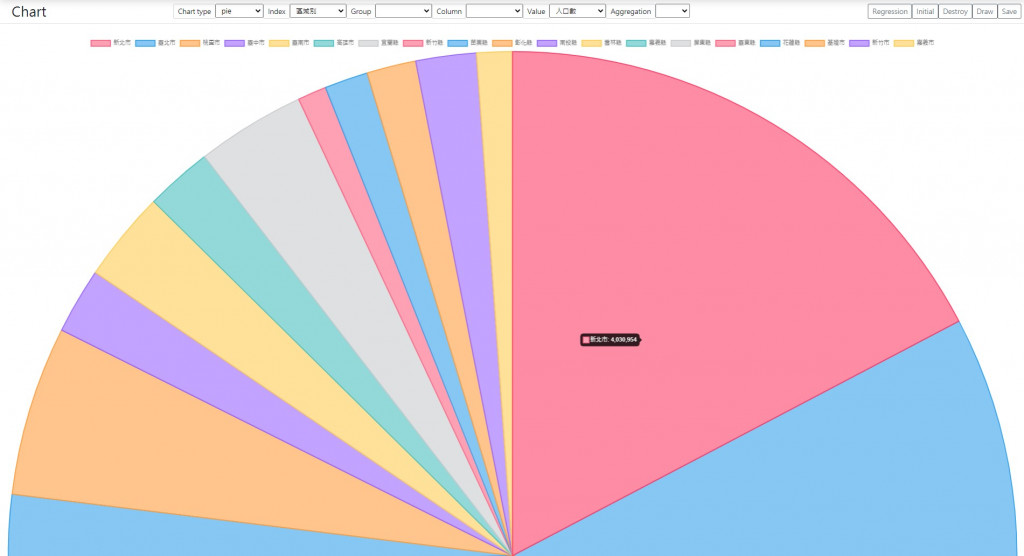
为了能分析复杂的资料,我们希望能依照不同应用选择适合的图表类型,以及要分析的栏位等,让我们想要什麽都可以点选。而在前几天的练习中,我们已经熟悉图表的各种功能,接下来就是将使用者介面包装完整。我们将各项都增加下拉式选择栏位,而下拉式选单内的选项已能根据输入的资料显示:

- Select tag
我们目前是使用HTML中的select作为选单,功能控制可以参考Bootstrap本身的介绍,简单范例如下:
<select class="form-select" aria-label="Default select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
而同样option tag的内容,可以如我们在day2产生表格的方式,根据输入进来的资料栏位名称产生。
- Integration
然後就是接线生的工作,把对应的id和变数接起来。以及根据不同的图表类型产生对应的资料组格式(如day6和day8的说明)。完成後就可以比较不同图表类型的效果,以及不同资料间的关系:


<<: Day12. 台风天神出鬼没的Blue Prism-BP合并表格结果(改良版)
MySQL:如何让 query 区分大小写
前言 预设 MySQL 的表和 query 是不分大小写的。 (对,并不是所有资料库都这样) 举个例...
什麽是软件?
软件,或者,程序本质上是一个黑盒子;这个黑盒子接收一个输入,然後,会有一个输出; 输入:可以用数据去...
DAY11 MongoDB 深入聚合与常见问题
DAY11 MongoDB 深入聚合与常见问题 MongoDB 的运算子前面有提到过,那是属於查询用...
Angular 路由守卫(登入篇)
经过了昨天的介绍,今天就来看看使用登入范例罗 今天的登入资料依然是使用 FakeStoreAPI 登...
[PoEAA] Data Source Architectural Pattern - Row Data Gateway
本篇同步发布於个人Blog: [PoEAA] Data Source Architectural P...