铁人赛 Day12 -- 一定要知道的 CSS (九) -- Position 定位 & opacity 透明度
今日目标:
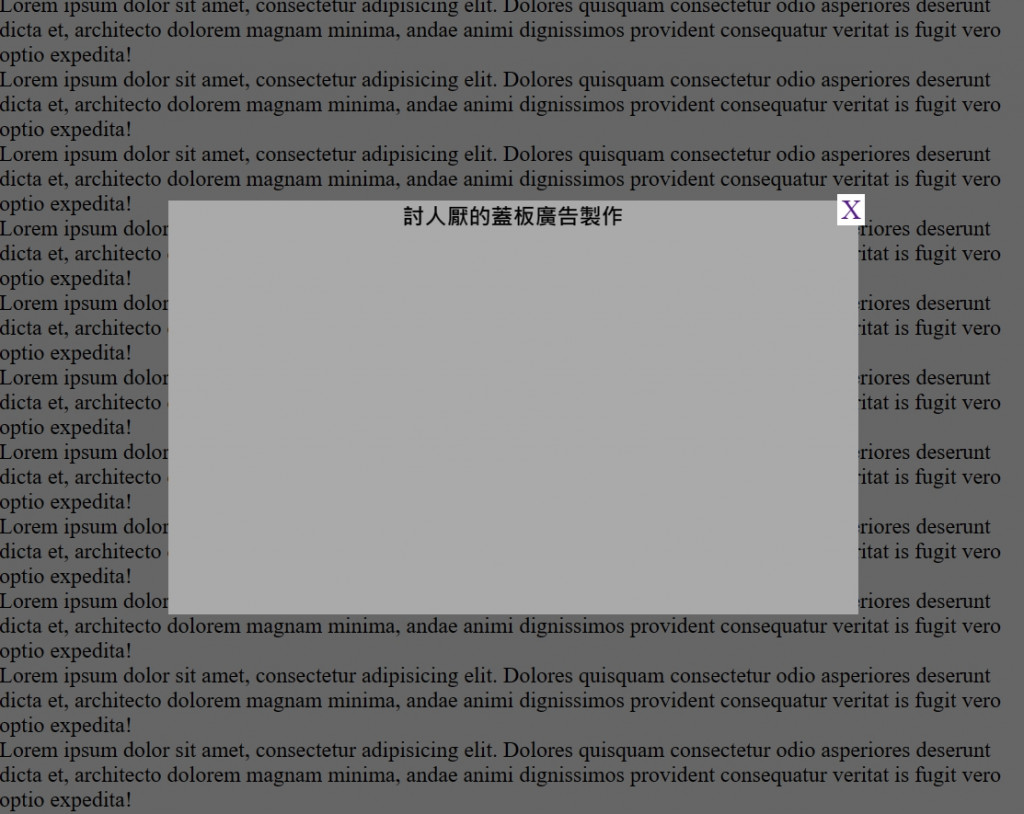
做出一个在网页上常会出现的遮屏广告

先来介绍几个 Position 元素
static(预设值)
位置无法使用 top、left、bottom 与 right 去变更
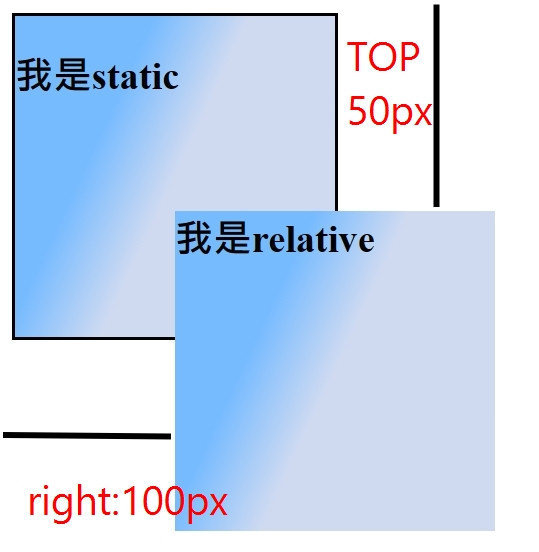
relative(相对定位)
与 static 相同,只是 relative 可以使用 top、left、bottom 与 right 去变更位置
.bbb{
position: relative;
left: 100px;
top: 50px;
width: 200px;
height: 200px;
background: linear-gradient(115deg, #7bf 30%,rgb(207, 218, 241) 50%);
}

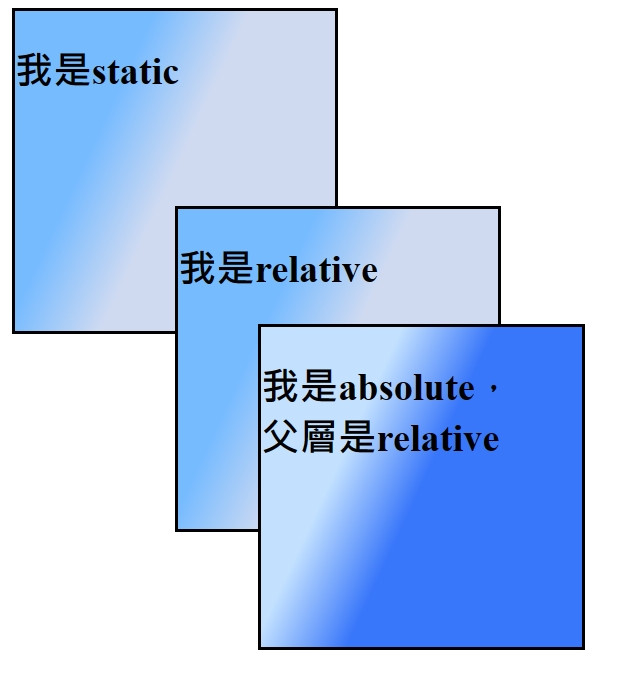
absolute(绝对定位)
会定位在父层,且只定位一次
(若有 fiexd 或 relative 则定在父层上,若 fiexd 或 relative 都没有,则定位在视窗上)
.ccc{
position: absolute;
left: 50px;
width: 200px;
height: 200px;
border: #000 2px solid;
background: linear-gradient(115deg, rgb(195, 225, 255) 30%,rgb(56, 118, 250) 50%);
}

fixed(固定定位)
元素会相对於浏览器视窗来定位,
即使页面卷动,它还是会固定在相同的位置,位置不会随着视窗卷动而改变
那今天就是要使用 fixed 来制作我们的遮屏广告
(附上完整程序码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.amos1{
width: 1276px;
height: 600px;
position: fixed;
background-color: rgb(0, 0, 0,0.6);
}
.amos{
width: 500px;
height: 300px;
background-color: #aaa;
position: fixed;
top: 0;
bottom: 0;
margin: auto; /*上下左右为0 + margin auto = 置中*/
left: 0;
right: 0;
text-align: center;
}
.text{
width: 20px;
height: auto;
background-color: #fff;
position: absolute;
right: -5px;
top: -5px;
}
.text a{
text-decoration: none;
font-size: 20px;
}
</style>
</head>
<body>
<div class="amos1">
</div>
<div class="amos">
<strong>讨人厌的盖板广告制作</strong>
<div class="text">
<a href=""><p>X</p></a>
</div>
</div>
</body>
</html>
遮屏广告就是如此烦人又简单制作,![]()
那我们明天来谈谈如何点选打叉叉的时候把遮屏广告关掉吧!!
那我们铁人赛Day13见罗!!
<<: 铁人赛 Day12-- PHP SQL基本语法(七) -- UPDATE & DELETE
Day 29:IRQ (Part 3) - 这是核心执行绪的味道!Threaded IRQ
这篇文章以实验观察 threaded IRQ 与传统 IRQ 的不同。 关於这一切 IRQ 行为不同...
为何与如何创业?
为什麽要创业? 创业的过程中往往会自我怀疑,为什麽自己要创业?自己凭什麽成功等等 其实在做目前项目...
Day 19 规划隐私资料敏感度分级
针对个人资料的定义在个人资料保护法第2条就有做很详细的说明,欧洲的GDPR也有规定「个人资料」是指与...
【D29】食材、厨具准备好了,准备上桌
前言 我们已经熟悉了厨房环境(开发环境)、各式各样的厨具(API),以及可以料理的食谱(商品与策略)...
Day 9 - Event
Event 表示在 DOM 物件上所发生的事件,例如 click点击滑鼠 dblclick滑鼠连点两...