[前端暴龙机,Vue2.x 进化 Vue3 ] Day3.在认识vue之前(三)
终於~来到了在认识vue之前,我整理的最後一个部份了
会有在认识vue之前的这部份,主要是自己认为可以先搞懂这些特性,後面的应该会更好理解 (应该 XD~
这边先整理出4个包含前面到今天所介绍的特性(面试时也有被问到),如下:
- 资料驱动画面
- 双向绑定
- MVVM 架构
- SPA
4.SPA (单页面应用程序 Single Page Applications)
此 SPA 非我们一般听到的 spa (哈哈~会差很多),这边的 SPA 是指网站的模式
以下会举一些例子并搭配图片来说明
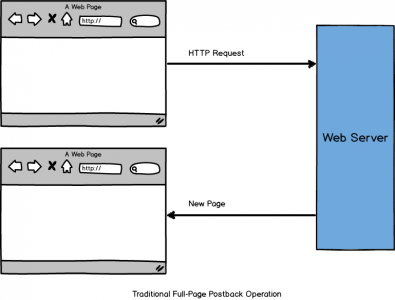
Multi-Page (多页式)
以之前的网站来说,大部分是多页式的方式呈现,像是我们在首页点选了关於我们,而画面触发重新载入的动作,载入关於我们的 html 档并呈现,就是属於多页式。
HTML 写法会类似这样
<html>
<h1>首页</h1>
<nav>
<a href="about.html">关於我们</a>
<a href="more.html">更多</a>
</nav>
</html>
SPA (单页式)
与多页式的方式不同地方在於,当网站做画面切换时,无触发重新载入的动作,因此可以提供更流畅的用户体验
举个最常举的范例来说明~
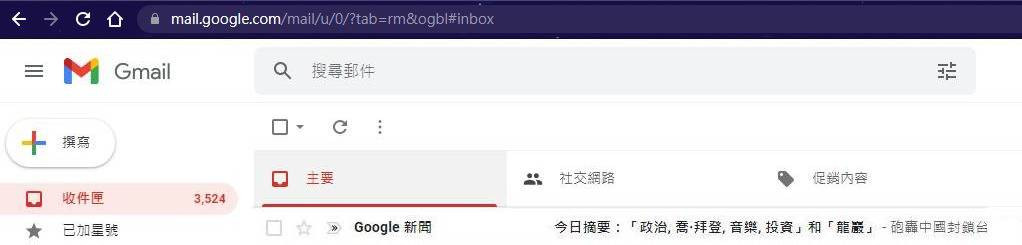
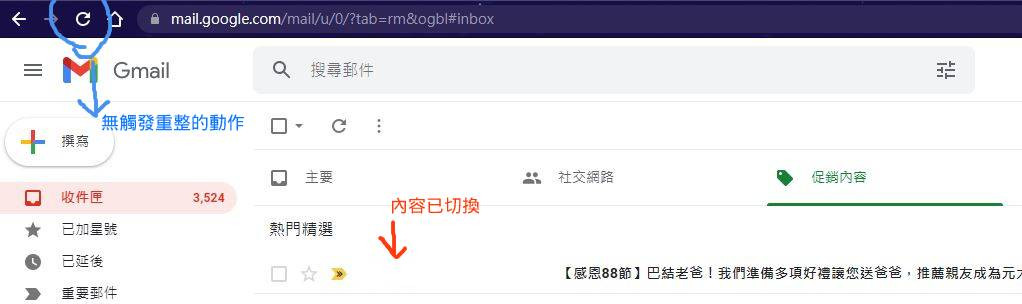
gmail,就是个很好的 SPA范例,当我们切换信件的分类时,可以观察到画面并无重整的动作,但是显示的内容已经正常被切换了


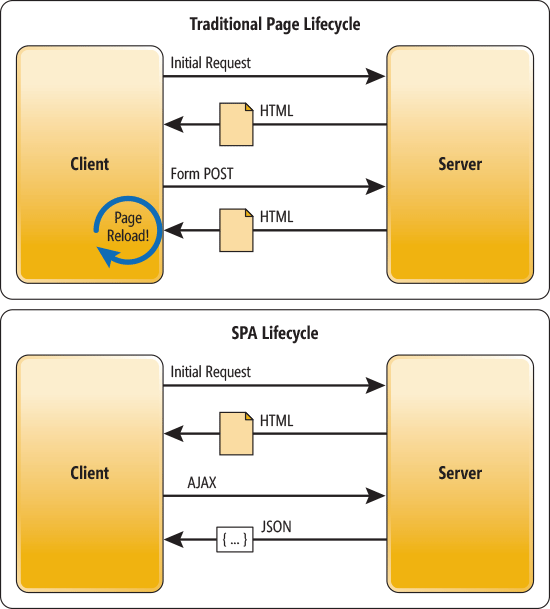
Multi-Page 与 SPA 处理流程的差异
如果想了解更多两者之间的差异,各自的优缺点,可以参考下面 Leo大大的文章,整理得满详细的![]()
[Angular 深入浅出三十天] Day 01 - MPA 与 SPA
大致上就先讲解到这边,接下来就会开始进入 Vue2.x 的框架介绍罗~
<<: 12.移转 Aras PLM大小事-开发BOM 汇入
[DAY 12] 依选项前往区段
之前有提到单选题与下拉式选单都可以设定「依选项前往区段」 在这里我们利用「座号」前往区段 连结「座号...
[Day33] 一条龙总结
本系列文章从 Web API, 架设云端 VM,资料库操作到前端 app,一步一步做出一个虽然很阳春...
Angular+Spring Boot API 处理股市资料-前言+认识Spring Boot(Day1)
我与Spring Boot的相识,在那堂讲述SSH架构配置课程後,依稀记得那是一个阳光灿烂的午後,我...
Re: 新手让网页 act 起来: Day20 - React Hooks 之 useContext 与 createContext
前言 在之前 Lift state 的文章有提过,当我们有两个元件须共用到同一个 state 会将 ...
RISC-V: Jump 指令
JUMP! 没有其他选择,执行到这就一定得跳! 这次有两种不同格式的指令,分别是 J-type 的 ...