Day 5 Compose UI Row Layout + Position
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Row 的应用、如何设定UI元件位置
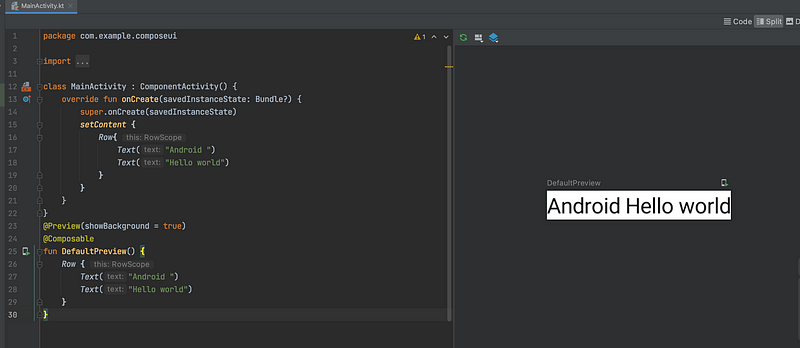
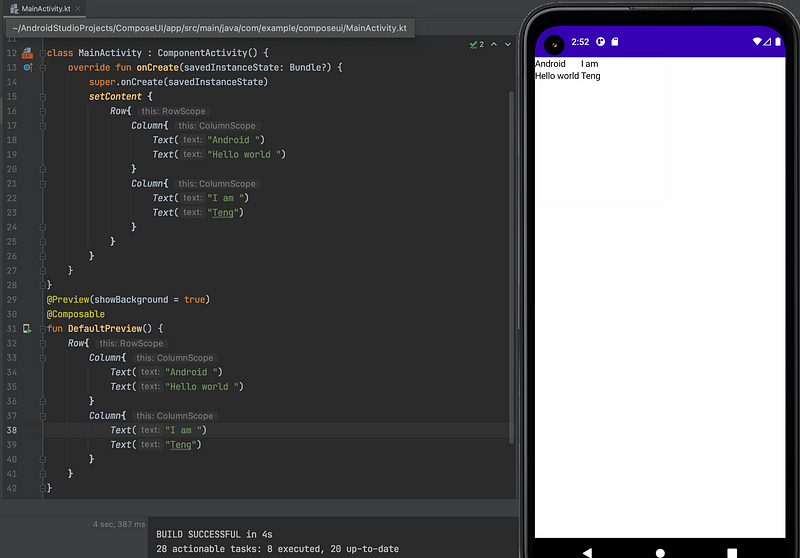
Row 是 Compose UI 上用来显示每一列的 UI 元件,跟昨天的 Column 刚好是个互相匹配的存在,如下图。

今天的部分就这样,讲完收工。
没有啦!开玩笑的。
那如果我今天想要把 Column 跟 Row 交叉使用後,会有哪些结果呢?
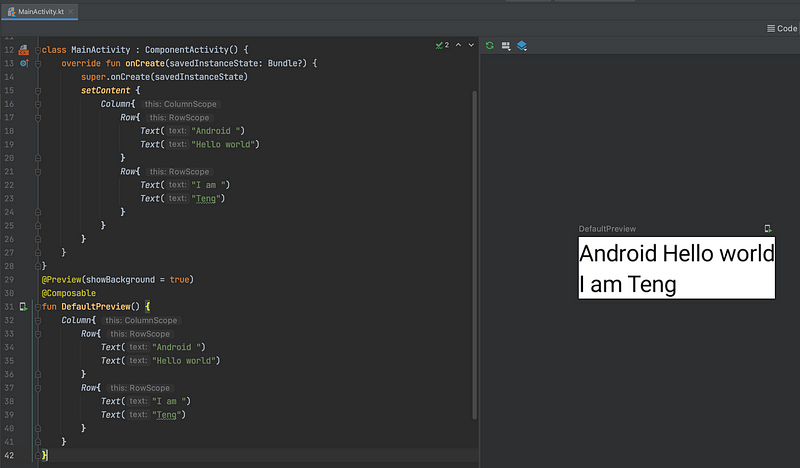
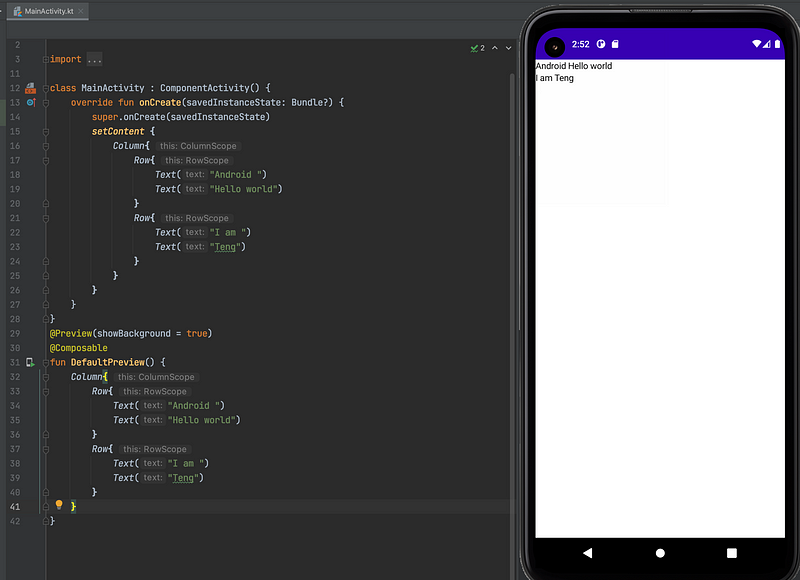
先 Column 後 Row


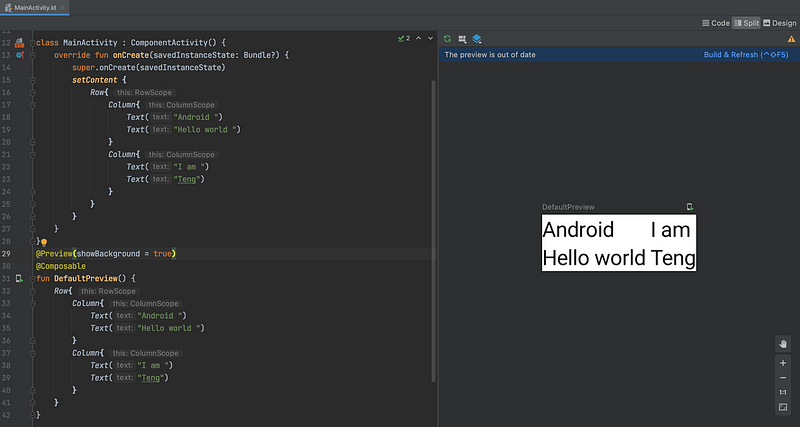
先 Row 後 Column


可以看到 Compose UI 是可以帮你把显示的位置按照网格(Grid)的方式排列显示好的。
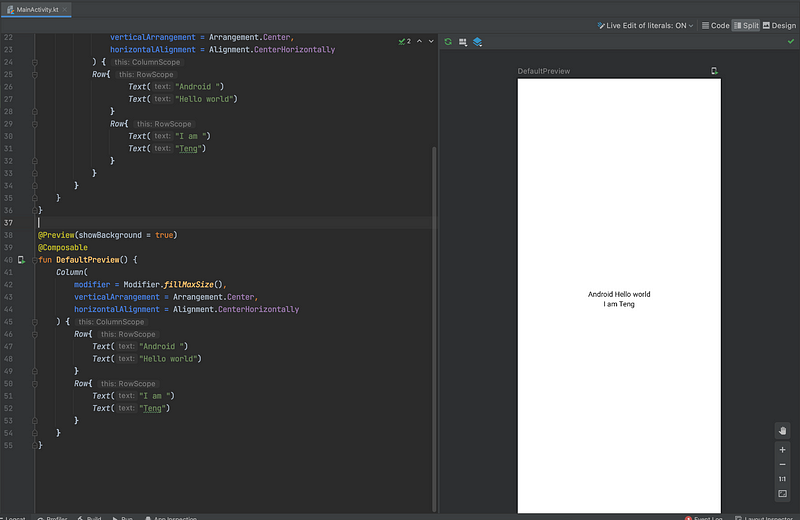
接着今天,我想把显示的从左上角搬到画面中间,该怎麽办呢?

原来是要在 Column 的引数上加上
modifier, verticalArrangement, horizontalAlignment 的设定值即可,
相当於之前Android 的 xml里面的 layout_width, layout_weight, layout_gravy 等等的设定值。

这些设定值的内容非常的多,我就不在此一一阐述,有参考文件在最後。
我觉得这部分也是不论新人,或是原本已有开发经验的人转过来所必须经过的槛。
大家也可试试
modifier = Modifier.fillMaxHeight(), modifier = Modifier.fillMaxWidth()
或是 verticalArrangement = Arrangement.Top , Arrangement.Bottom, Arrangement.Top
以及 horizontalAlignment = Alignment.Start, horizontalAlignment = Alignment.End
有什麽差异,这边我就卖个关子,哈哈!
因为自己实作才会记得比较快~
今天就到这边罗~明天见!
参考文件:https://cdmana.com/2021/08/20210816135841992c.html
本文同步发表在 medium 上 文章连结
<<: [Day10] JavaScript - 传值 & 传参考
>>: Day10. 如何收拾需求变更的Boss,Blue Prism的降临 -BP改变流程Excel另存新档
19 APCS 观念题考试技巧
前几天在和有考过 APCS 的朋友聊天,才发现有一部分实作很强的同学事实上没办法看懂观念题的题目,观...
Day-29 Pytorch 还可以更轻松更简单!Pytorch Lightning
我们整个系列带领大家从 Python 转移到 Pytorch 的撰写,我们在这个过程应该已经深刻体...
[Angular] Day24. Template-driven forms
在上一篇中提到了 Angular 中的两种不同的 Form,介绍了他们在使用上以及细节上的不同,接着...
Day01:碎碎念
前言 大家好,我是 Enola~ 正在坎坷自学 iOS 开发中, 参加这次 30 天的铁人赛是为了记...
小物件实作
闹钟 # cogs/......略 @commands.command() async def cl...