DAY5 速谈flex gride布局、定位、响应式
为了加快进度,我要快速带过flex、gride布局、定位和响应式,帮你系个安全戴,要飙车罗~~
flex : 学习方法→边玩蛙蛙回家,边看连结2的说明
-
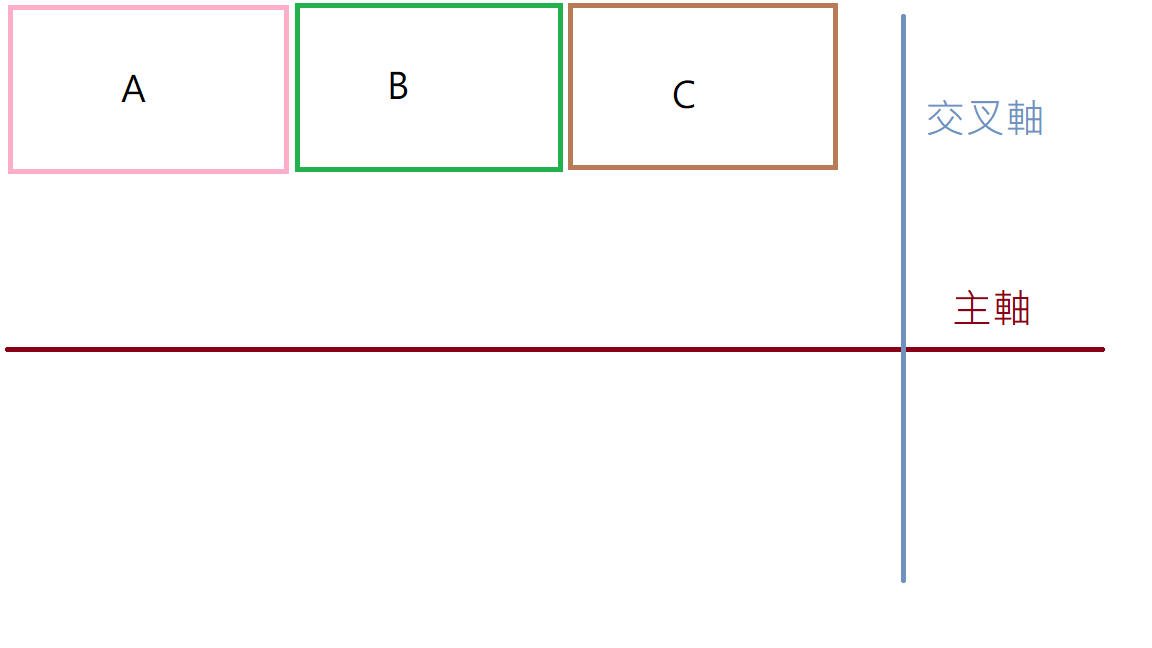
24关小笔记:flex-direction: row时,主轴是横的;column时,主轴是直的。


grid :切成网格 学习方法:纯玩游戏
定位
布局 VS 定位
- 布局:大的区块与区块之间的关系。
- 定位:设定单一元素的位置。可以想像成拿个钉子,在画布上爱钉哪钉哪。
position: relative VS position: absolute :
- relative 根据自身定位
- absolute 根据最近一层的定位元素定位
定位元素:
- position: absolute, relative, fixed
- <body>
实现水平对齐、垂直对齐的三种方法:
- inline element:对父元素设 text-align
- block element:
- margin自动分配 margin:auto
- top:50% ; margin-top: ;
left:50% ; margin-left: ; 幼鸟们,觉得要填多少呢? 试试看 - transform:translate(-50%,-50%);
小笔记:子元素position:absolute後 父元素可能塌陷
条件:当
- 父元素没设高度
- 子元素设定position:absolute
- 父元素不是子元素的定位元素
则,子元素脱离父元素的控制 →父元素塌陷。
响应式
rem 相对长度单位,相对於根元素<html>
@media only screen and (min-width:360px) and (max-width:412px){
html{/*Glaxy S7*/
font-size:100px;
}
}@media only screen and (min-width:413px){
html{/*Galaxy Note 10*/
font-size:115px;
}
}
p{
font-size: 0.15rem;
}
- 小提醒:and 後面要空格,要不然你会和我一样卡了1hr,还不知道为啥~~
@media screen and 不起作用原因汇总。(转载) - 手机尺寸参考 模拟手机上网站的样子 Responsive Testing On Real Devices & Browsers
vw=1/100width;vh:1/100height
vw,vh 和 rem的差别
- vw vh会精准依照宽高尺寸,缩放元素。
- rem的方法是一个一个级距,当到下一个级距,元素才会有尺寸调整。
p{
/* width:x px */
font-size: 15vw;
/* font-size= (x*15/100)px */
}
- 小备注:font-size 设定12px以下,会显示12px
时间:9/10 04:53PM
音乐:红玫瑰 张碧晨
饮料:冰咖啡
地点:圆桌窗户旁
状态:这是从Notion贴到IT邦帮忙的时间,不是写文章的
参考的影片在YOUTUBE被下架,觉得慌...
<<: [Angular] Day10. Property binding and Event binding
>>: 【PHP Telegram Bot】Day01 - 开赛
【设计+切版30天实作】|Day 4 - 参考Bootstrap画出理想的header(下集)
设计大纲 上一集设计完header的满版背景後,今天会设计Navigation bar。Navbar...
Day01 前言x初识CTF
前言 大家好,我是 Yvonne,大家也可以叫我凡凡 :) 这次是我第一次参加 IT 邦帮忙铁人赛,...
【图解演算法教学】二元树 Traversal
Youtube教学影片连结:https://bit.ly/2ECHcoQ 这次带大家深度了解二元树...
[C 语言笔记--Day27] 6.S081 Lab syscall: Sysinfo ( II )
接续昨天写到一半的题目, 昨天还留下了 sys_sysinfo() 没有完成, 先来大致上分析一下这...
Day 07. 安装 Zabbix Agent 在 Windows 10
今天要跟大家介绍如何在其他机器上安装Zabbix Agent 进行监控~ 这次选用的 OS 是 Wi...