[13th-铁人赛]Day 5:Modern CSS 超详细新手攻略 - Selector (一)
今天再来深度研究一下CSS的语法!我要介绍的是CSS中的选择器,选择器是最重要的语法之一,决定了要改变样式的到底是哪些元素,先从基本选择器开始!
基本选择器

-
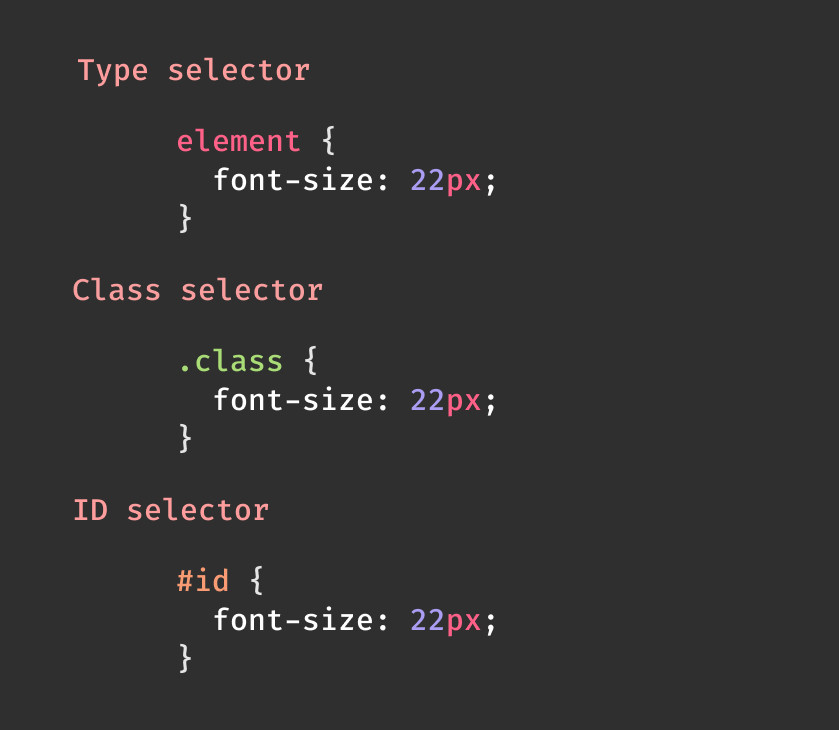
Type selector
这个可以视为是标签选择器,如果放了h1就是同时改变所有的h1元素 -
Class selector
类别选择器,透过html赋予的class类别来改变样式,较推荐这种写法,class也可以同时选到多个元素 -
ID selecor
ID选择器,透过html赋予的ID来改变样式,因权重问题较不推荐该写法,之後会有权重主题详细说明 -
Attribute selector
a. [attr] 具有该属性名的元素
b. [attr = value] 属性中有值等於该value
c. [attr ~= value] 属性中有值的单词包含该value (contain)
d. [attr ^= value] 属性中有值是以该value开头 (start with)
e. [attr $= value] 属性中有值是以该value结尾 (end with)
f. [attr * = value] 属性中有值包含该value (containing)

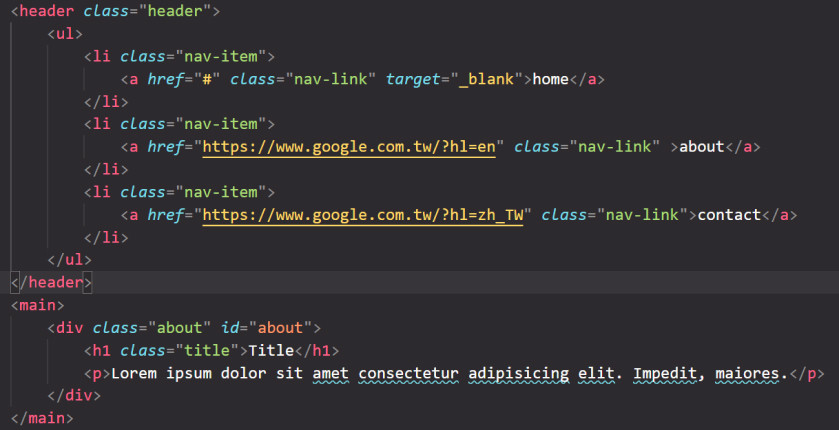
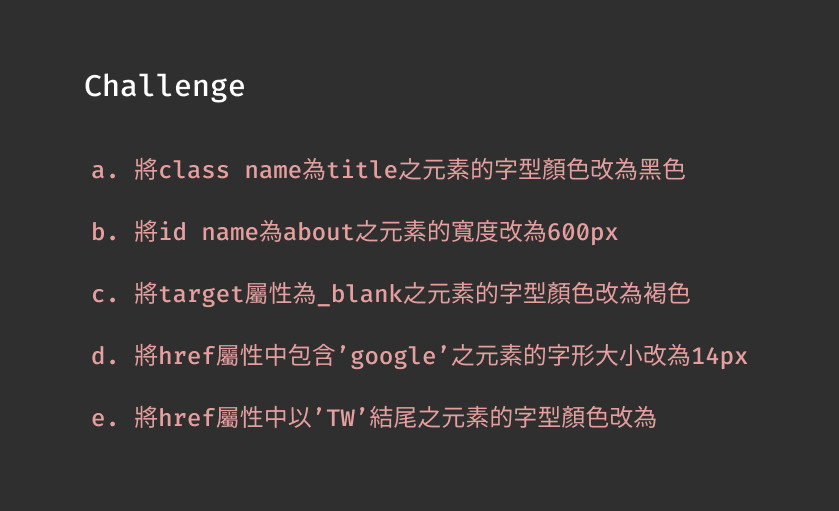
Challenge


<<: Day04 永丰金API 基础流程 -- HashID
学pchome截图-用html2canvas转成canvas,再下载
用html2canvas转成canvas,再下载 载入js,js会把div里的东西,转换成canva...
Python sort() sorted()
python有内建sort()与sorted()两种排序方法 以下将为各位详细介绍 sort() s...
D09 - 打开第一扇窗
现在有资料,只差介面了。 建立 base-window 组件 虽然每个视窗功能都不同,但是视窗外框功...
涂鸦冠军岛 - Google 专为东京奥运打造的线上小游戏~
打开 Google Chrome, 首页就可以看到罗~ ...
分布式可观测性 Structured Log
对於Log, 在Log采集服务, 希望是采取Structured Log的结构来输出. 常见的结构有...