Day 10 ( 中级 ) 雪花随风飘
雪花随风飘
教学原文参考:雪花随风飘
这篇文章会介绍,如何在 Scratch 3 里使用建立分身、绘制角色、重复无限次、尺寸、逻辑判断、随机数...等积木,实作用滑鼠让雪花随着风飘动的效果。
角色与背景设定
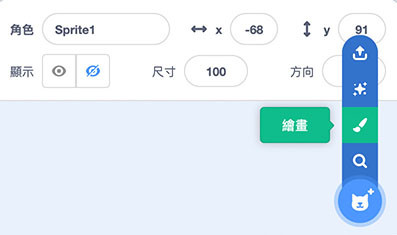
在角色编辑区,删除猫咪角色,使用绘画,绘制一个新的角色 ( 参考:造型与绘图 )。

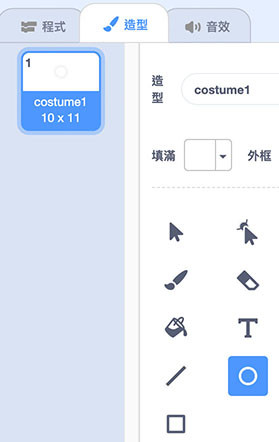
使用「圆形」,颜色使用白色,画出一个圆形作为雪花造型 ( 也可以用直线绘制「米」字号当作雪花 )。

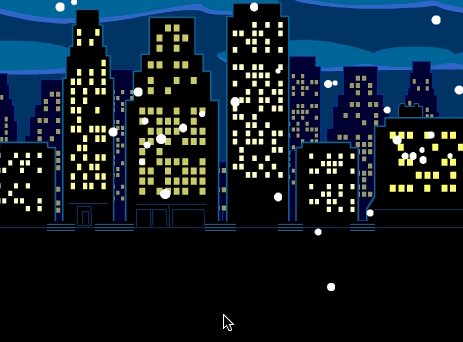
将舞台背景更换成夜晚都市的图案 ( 这时应该可以在舞台上看到一个白色圆点的雪花 )。

积木程序原理
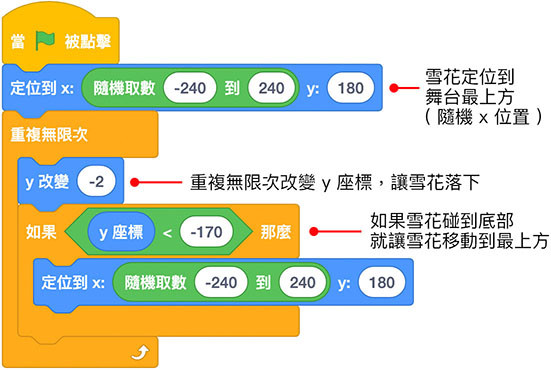
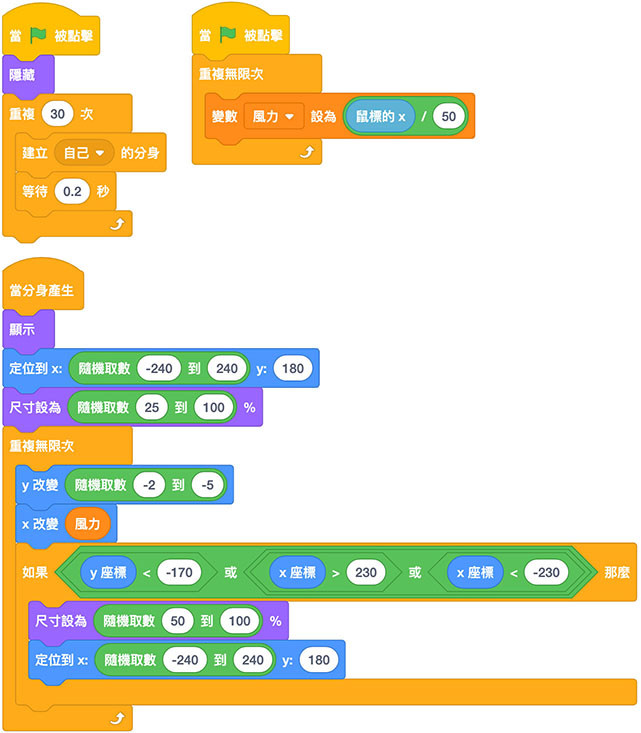
设定按下绿旗的时候,让雪花定位到舞台最上方 ( 随机 x 位置 ),透过重复无限次积木,改变 y 座标,做出雪花落下的效果,并加上碰到舞台底部的判断,让雪花碰到舞台底部时,移动到舞台上方重新飘落。


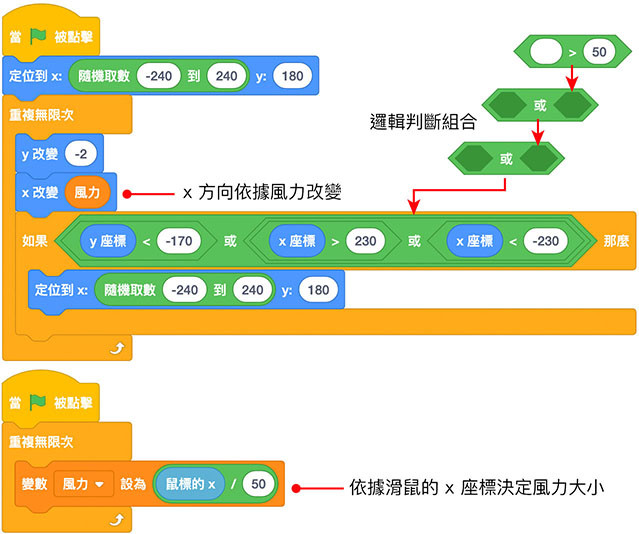
新增一个点击绿旗的事件,新增一个名为风力的变数,并使用重复无限次积木,当滑鼠移动时,依据滑鼠在舞台上的 x 座标,简单换算成风力数值 ( 范例是将 x 座标除以 50 ),接着将上方的程序,新增 x 改变「风力」,并额外进行舞台左右两边的逻辑判断,判断当雪花飘离开画面时,就移动到舞台上方重新飘落。

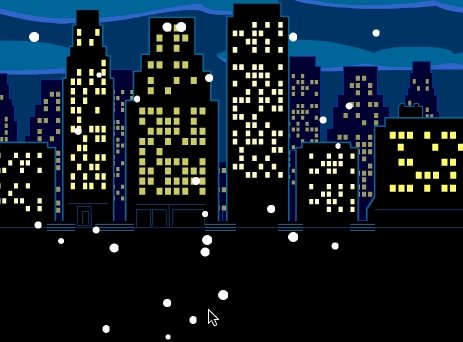
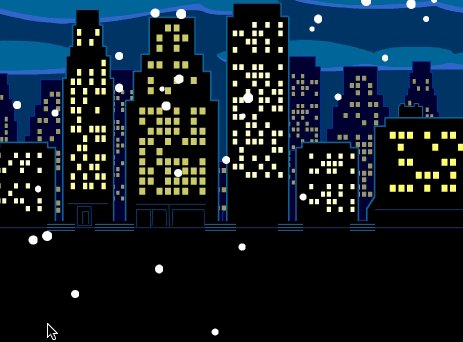
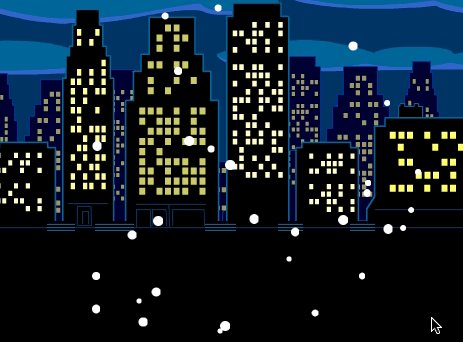
点击绿旗之後,雪花就会从上而下的飘落,这时在舞台上移动滑鼠,就会发现雪花会随着滑鼠的动作飘动,滑鼠往左,雪花就会往左飘,滑鼠往右,雪花就会往右飘。

了解雪花随风飘的原理之後,新增雪花的「分身」,将上方的程序移动到建立分身後执行,并额外添加改变尺寸的积木,让每次雪花飘落的大小都不太相同。

完成效果
点击绿旗之後,许多雪花就会从上而下的飘落,这时在舞台上移动滑鼠,就能够改变雪花飘落的方向。

范例解答
范例解答:雪花随风飘
延伸练习
如果已经熟悉了雪花随风飘的原理,还可以尝试更多好玩的作法:
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
>>: [Day10] Google Cloud Platform 简介
[ 卡卡 DAY 11 ] - React Native UI 元件(component) 介绍(上)
不论是 React 或着 React Native 最主要的亮点就是元件式开发 做出很多独立 元件...
Day 29 [Python ML、资料清理] 处理输入资料不一致
Get our environment set up # modules we'll use imp...
Day1-当水手也得知船长怎样 什麽是k8s
当水手也得知船长怎样 什麽是k8s TL DR 经过这三十天 阅读完的人可以得到以下技能(希望能) ...
微服务-API 闸道器
-API 闸道器和服务网格(来源:Liran Katz) 实施 API 闸道器以促进跨境通信;他们...
【Day19】导航元件 - Dropdown
元件介绍 Dropdown 是一个下拉选单元件,当页面上的选项过多时,可以用这个元件来收纳选项,透过...