Day10 javascript for回圈
当我们要一遍又一遍地运行相同的代码,并且每次的值都不同,那麽使用回圈是非常方便的,JavaScript 支援不同类型的回圈:
1.for – 重复执行代码块一定的次数
2.for/in - 重复执行遍历物件的属性
3.while - 当指定的条件为 true 时重复执行指定的代码块
4.do/while - 同样当指定的条件为 true 时重复执行指定的代码块
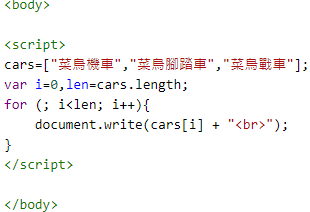
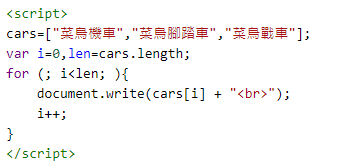
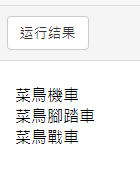
for 回圈是咱们在创建回圈时常会用到的工具, for 回圈的语法为:for (语句1;语句2;语句3){ 被执行的代码块 }
语句 1 将在(代码块)开始前执行,语句 2 定义运行回圈(代码块)的条件,语句 3 在回圈(代码块)已被执行之後执行。
通常我们会使用语句 1 初始化回圈中所用的变数例: (var i=0),语句 1 是可选的,也就是说不使用语句 1 也可以,我们可以在语句 1 中初始化任意(或者多个)值,也可以省略语句 1(比如在回圈开始前已经设置了值时)。


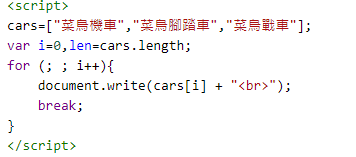
通常语句 2 用於评估初始变数的条件,语句 2 同样是可选的,如果语句 2 返回 true,则回圈再次开始,如果返回 false,则回圈将结束,如果省略了语句 2,那麽必须在回圈内提供 break(但这样貌似就没有意义了(?),否则回圈就无法停下来。P.s:这样有可能令浏览器崩溃ㄛ~


通常语句 3 会增加初始变数的值,语句 3 也是可选的,语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15),语句 3 也可以省略(比如当回圈内部有相应的代码时)。


以上就是今天的笔记,因为怕晚点没空提早发(超早XD~),明天会介绍FOR回圈的好朋友While回圈~
<<: Day10. 深入了解 Block - Block Part3
>>: [重构倒数第21天] - 五种重构Vue2专案的时候最常看到需要被改善的code
Day22 - [丰收款] 以Django Web框架实作永丰API线上支付模拟情境(3) - 两种付款方式实作
昨天使用了Bootstrap5、Vue,打造了我们的付款流程入口页面後,今天要将之前的ATM虚拟帐户...
Day20_CSS语法3
ID选择器(ID selector) : 符合指定id的HTML元素做为要套用样式规则的对象,命名格...
django新手村5 -----filter
Student再加上age属性,加default是因为我已经有了数据 记得执行迁移 现在的资料库 有...
Day 27. slate × Normalizing × normalize
前一篇我们介绍了 Slate Normalizing 里负责实作节点正规化以及让使用者自定义 co...
(Day25) Promise 语法糖 async/await
前言 async/await 是 Promise 的语法糖,最主要是提升了 Promise 在链式写...