Day 4 Compose UI Column Layout + Preview
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Column的应用、了解 Preview 的功用
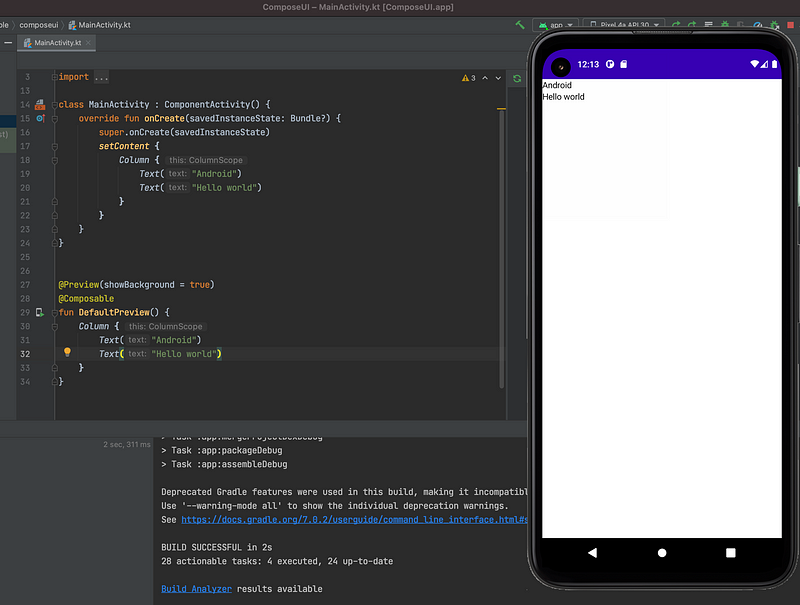
Column 是 Compose UI 上用来显示每一行的 UI 元件,
而 Text 则是用来显是文字的元件,
就是以前 Android 的Textview,如下图:

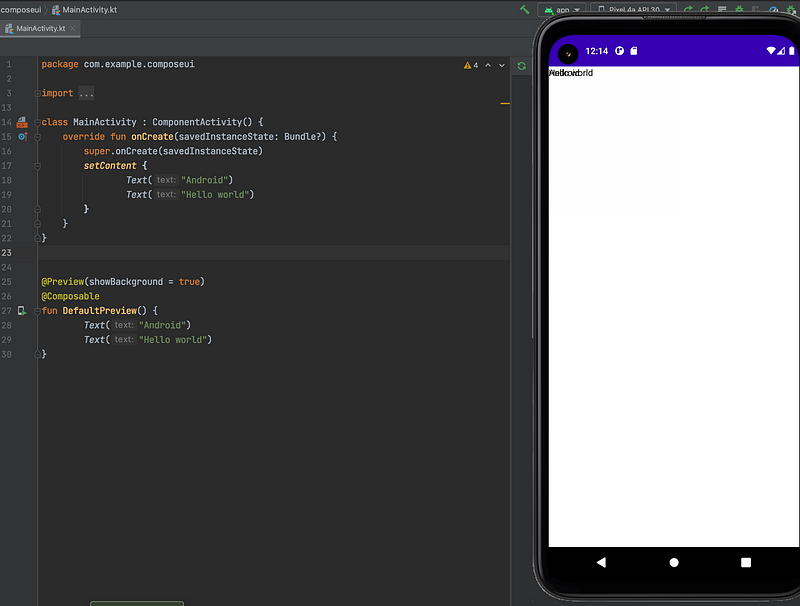
如果不用 Column 的话会怎麽样呢?

原来这些 UI 元件会叠在一起,所以可以预期没有宣告 UI 排序的话,
他就会以类似画布的方式去呈现你设计的程序 UI,
也就是以前的 Android frame layout 的实作方式。
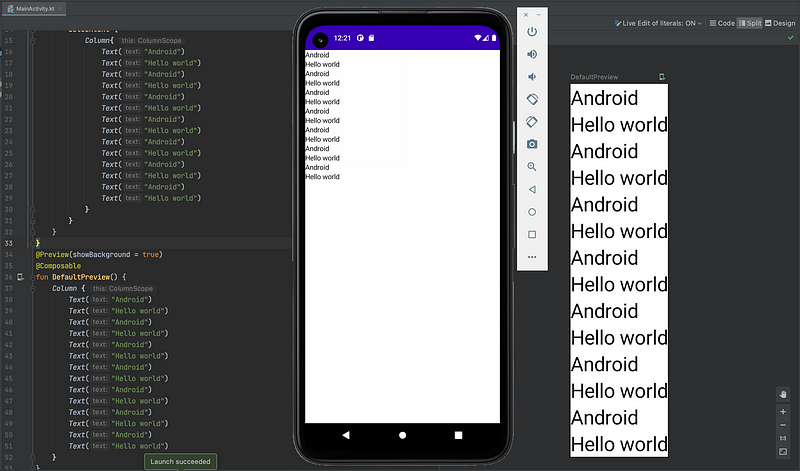
大家可以试试 Column 怎麽操作。

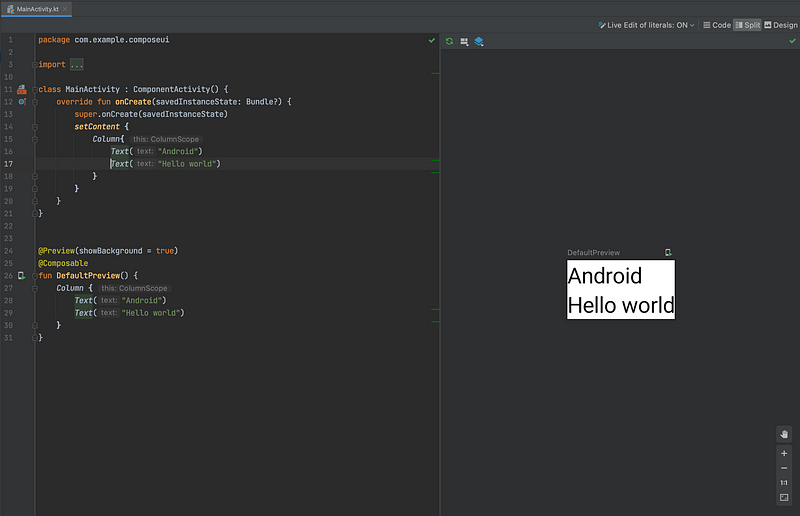
不知道大家这几天有没有发现,程序码里面有一段
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
Text("Android")
Text("Hello world")
}
这是什麽?
原来 Android IDE 里面也内建了预览的功能,
不过在目前的版本似乎还不是那麽方便,但我们都相信未来可以期待~

我自己研究了这几天,慢慢的有点了解这个写法的优势在哪里了~
不过还是要多测试後,再详细描述…(拖稿)
大家学会了 Column UI 的使用方式了吗?
今天就到这里,大家明天见!
本文同步发表在 medium 上 文章连结
[从0到1] C#小乳牛 练成基础程序逻辑 Day 11 - Flow Chart ○♢▭ 五种流程图案 线上绘制工具
五种流程图案○♢▭ | 线上绘制工具 | draw.io 🐄点此填写今日份随堂测验 ...
[Day27]What is mapping?
hi!今天要介绍mapping!其实mapping很像一个hash table,有很多时候都会有一...
Day 28 虚拟机与本机共用资料夹
Day 28 虚拟机与本机共用资料夹 由於习惯使用图形化介面做程序编写,但我想模拟服务器,所以在 V...
[Day30] swift & kotlin 总结!双平台差异
结语 不知不觉~来到最後一天了! 来针对Swift与Kotlin开发上做个总结吧! 开发难度 首先谈...
Day 16:108. Convert Sorted Array to Binary Search Tree
今日题目 题目连结:108. Convert Sorted Array to Binary Sear...