WordPress 修改主题样式 (style.css) - 常用 4 招教学
建置一个全新的 WordPress 为了版面好看一点,总是会花一点时间在布景主题上面翻翻找找,挑几个喜欢的主题预览看看,总是要试了好几个主题才会找到一个比较满意的。
可是选择一个喜欢的主题,却还是有一点点小地方不满意,只是想换个颜色大小而已,当选定好这个主题之後,这时候只好修改样式表才能解决了。
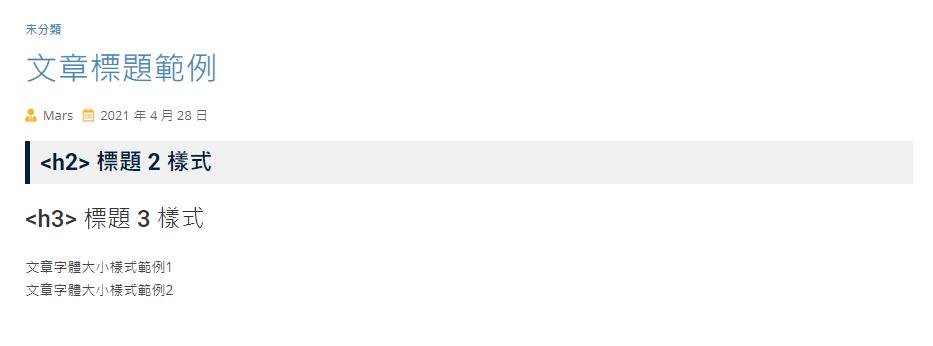
目前文章的样式是这样子的呈现。

少了一点颜色的变化,字体也有点小,按钮颜色也想换,接下来我就会教大家如何简单的替换样式。
接下来我会举例 4 种常用样式的修改方法,适合不懂 CSS 的新手学习,若你已经知道 CSS 我会另外示范实用的修改 CSS 技巧。
修改范例: 修改文章标题样式
目前的文章标题样式是

想要为标题加一点颜色跟字体放大一点
修改方法 1 (适合新手)
在「外观」下面点击「自订」

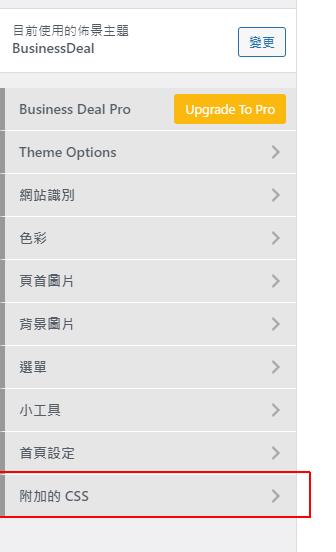
在左边底下找到「附加的 CSS」

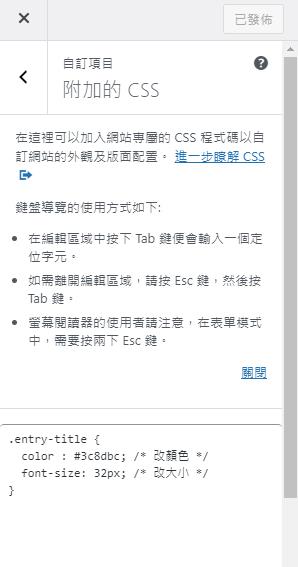
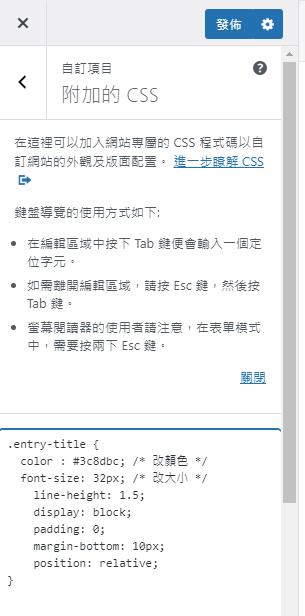
在附加的 CSS 栏位里面增加
.entry-title {
color : #3c8dbc; /* 改颜色 */
font-size: 32px; /* 改大小 */
}

修改完之後,记得按上面的「发布」,就可以到页面上重新整理看一下结果样式 (如果你重新整理还是没看到改变,可以按一下 Ctrl + F5 )

这时候标题就改好了喔。
修改方法 2 (适合已懂 CSS)
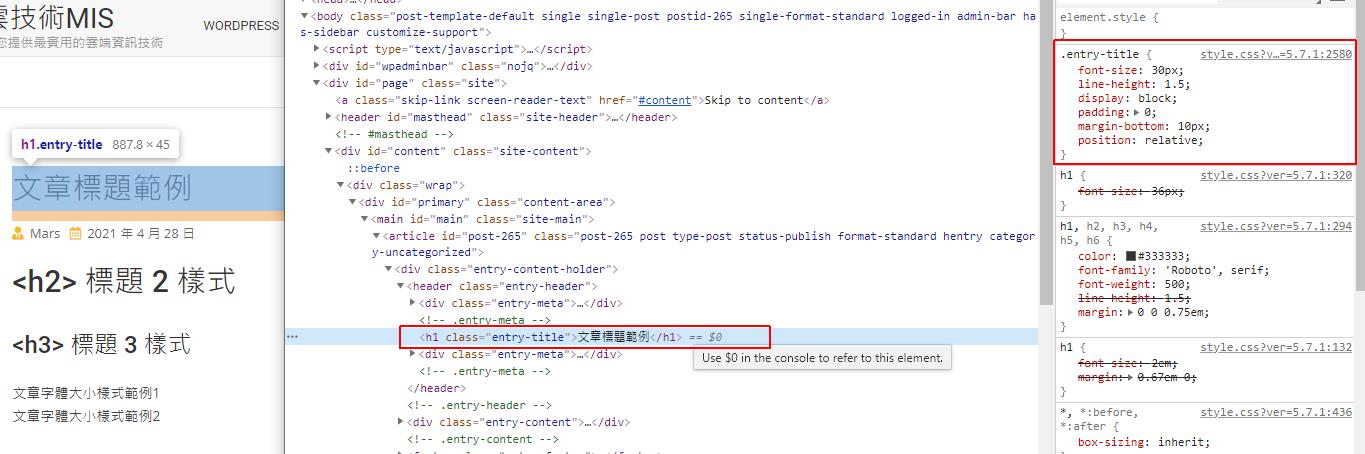
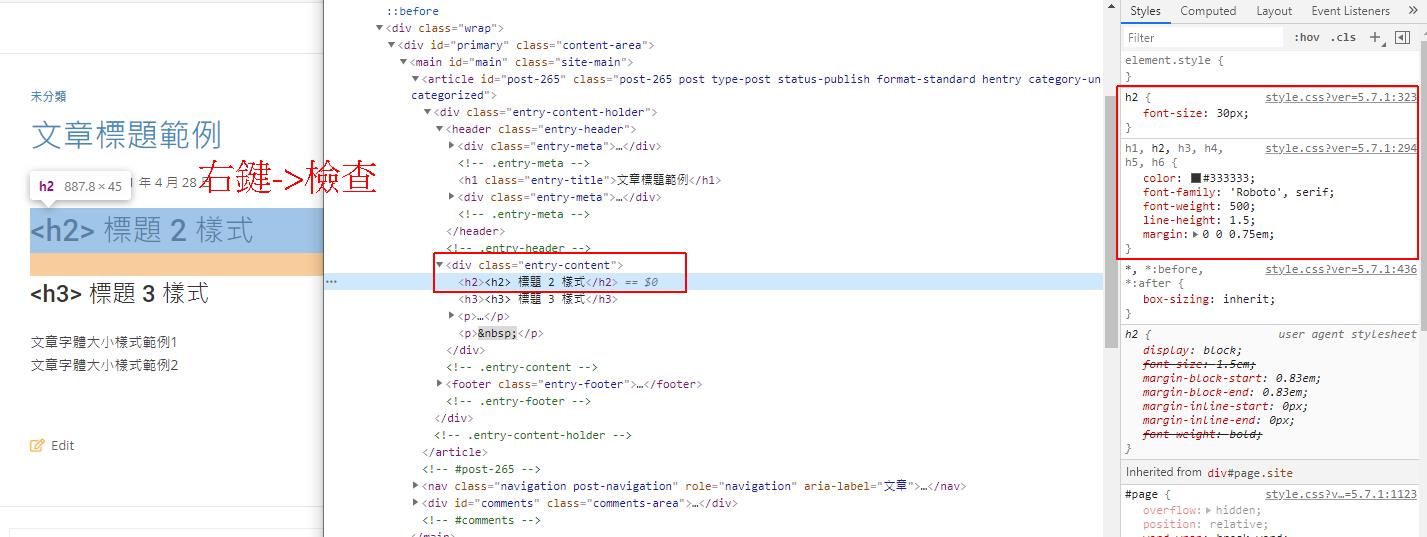
先回到文章页面上针对标题的位置「按右键 -> 选择检查」

(此为 Chrome 画面)
就会出现网页的样式语法,在标题内容的位置按一下,右边会出现 .entry-title 的完整样式。

知道了目前标题的完整样式之後,就可以从现有的样式去修改。
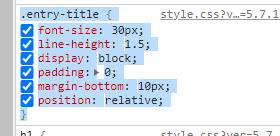
复制完整样式

接下来回到「外观」下面点击「自订」

在左边底下找到「附加的 CSS」

在附加的 CSS 栏位里面增加你想要调整的 CSS 样式
.entry-title {
color : #3c8dbc; /* 改颜色 */
font-size: 32px; /* 改大小 */
line-height: 1.5;
display: block;
padding: 0;
margin-bottom: 10px;
position: relative;
}

输入完就按上面的「发布」,就可以到页面上重新整理看一下结果样式 (如果你重新整理还是没看到改变,可以按一下 Ctrl + F5 )

这时候标题就改好了喔。
修改范例: 修改段落标题 2 样式
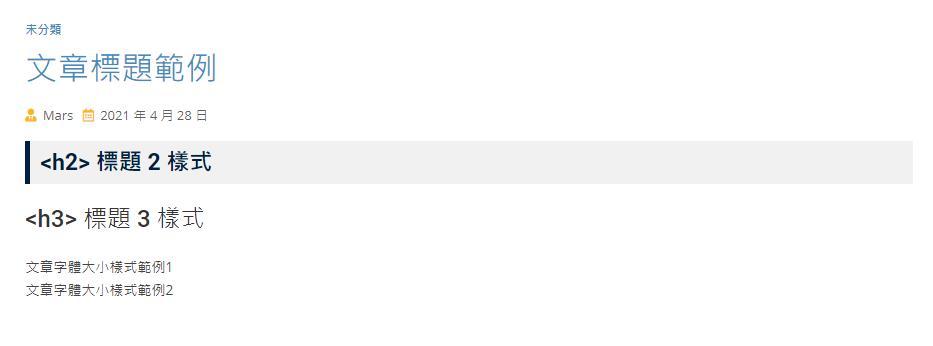
目前段落标题 2 的样式是这样子,显的有点普通,我想要有一点点变化

我想要修改成这样子

修改方法 1 (适合新手)
在刚刚修改文章标题的部份,我已经教学如何找到附加 CSS 的位置了,我这边就跳过了,不懂的朋友再往上看一下就知道了喔。
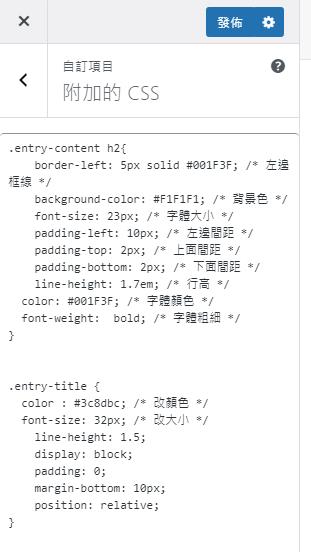
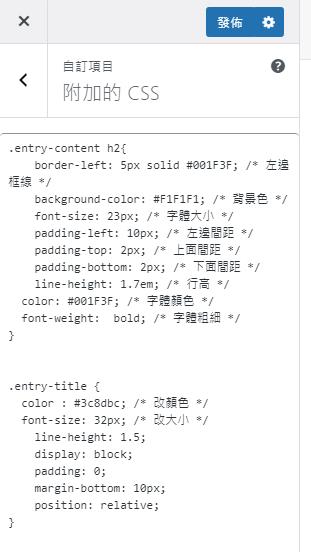
在附加的 CSS 的画面上,我们可以输入新语法
.entry-content h2{
border-left: 5px solid #001F3F; /* 左边框线 */
background-color: #F1F1F1; /* 背景色 */
font-size: 23px; /* 字体大小 */
padding-left: 10px; /* 左边间距 */
padding-top: 2px; /* 上面间距 */
padding-bottom: 2px; /* 下面间距 */
line-height: 1.7em; /* 行高 */
color: #001F3F; /* 字体颜色 */
font-weight: bold; /* 字体粗细 */
}

如果不懂 CSS 语法的话,可以先跳过内容没关系,但是要先知道一个观念,每一个变化都是一个属性去改变的,知道那边可以改 CSS 之後,看一下结果的变化,我们再来学什麽是 CSS。
修改完样式之後按「发布」,就回到网页上看一下结果。

原本的 标题已经改变了喔。
如果你想改变的是段落标题 1 (),或是段落标题 3 () ,做法都是一样的喔,把 .entry-content h2 的 h2 换成 h1 或 h3 就可以了。
修改方法 2 (适合已懂 css)
这里进阶的方法跟刚刚教学修改文章主题样式的方法一样,先在 「 标题 2 样式」 的文字上「按右键 -> 检查」,就可以看到目前的完整样式了。

会看到目前 的样式是
h2 {
font-size: 30px;
}
h1, h2, h3, h4, h5, h6 {
color: #333333;
font-family: 'Roboto', serif;
font-weight: 500;
line-height: 1.5;
margin: 0 0 0.75em;
}
预设的 样式就很基本没什麽变化,所以我们就使用新的语法去重新定义样式就行了。
我们要修改的样式是 的样式,可是同一个 会在不同的地方出现,所以这边需要特别指定一下在 class="entry-content" 底下的 才要修改。
所以 CSS 语法就变成
.entry-content h2{
border-left: 5px solid #001F3F; /* 左边框线 */
background-color: #F1F1F1; /* 背景色 */
font-size: 23px; /* 字体大小 */
padding-left: 10px; /* 左边间距 */
padding-top: 2px; /* 上面间距 */
padding-bottom: 2px; /* 下面间距 */
line-height: 1.7em; /* 行高 */
color: #001F3F; /* 字体颜色 */
font-weight: bold; /* 字体粗细 */
}
.entry-content h2 意思就是指只修改 class="entry-content" 底下的 标签
回到附加的 CSS 的画面上,我们可以输入新语法

修改完样式之後按「发布」,就回到网页上看一下结果。

原本的 标题已经改变了喔。
如果你想改变的是段落标题 1 (),或是段落标题 3 () ,做法都是一样的喔,把 .entry-content h2 的 h2 换成 h1 或 h3 就可以了。
修改范例: 文章内容字体大小
目前你已经学会了 2 个修改方式,应该有一点点了解 CSS 的样式,接下来我教学一个简单又重要的修改内容。
让文章字体变大
很重要的修改,尤其对老人家视力不好的人很重要。字体大一点,让人看起来不吃力。
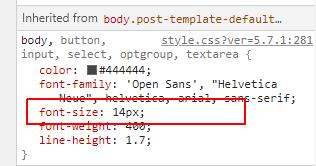
目前文章字体的大小是什麽呢?
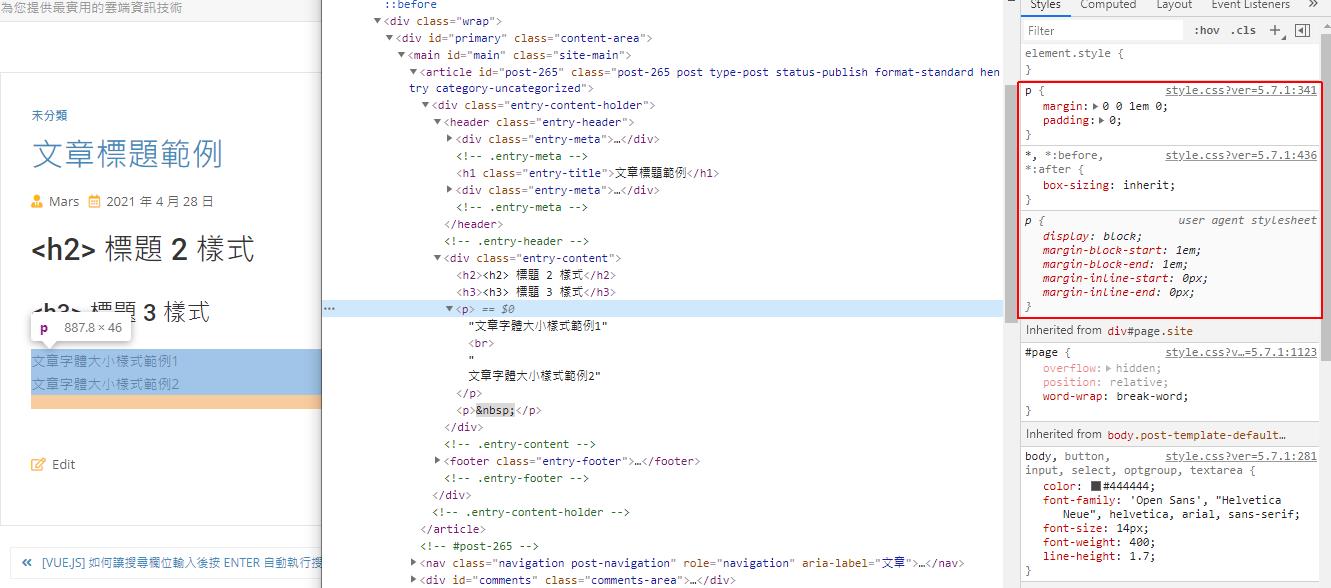
在内文字体按「右键->检查」看一下。

右边的 p 设定里面怎麽会没有写耶?
其实在右下角里面有

目前字体大小是 14px (这是我这主题预设的大小,你们内文的字体不一定跟我一样喔,可以自己看一下你们的字体大小)
接下来就是修改内文字体大小了。
目前字体 14px 我觉得还是有点小,用 16px 会更好一点。
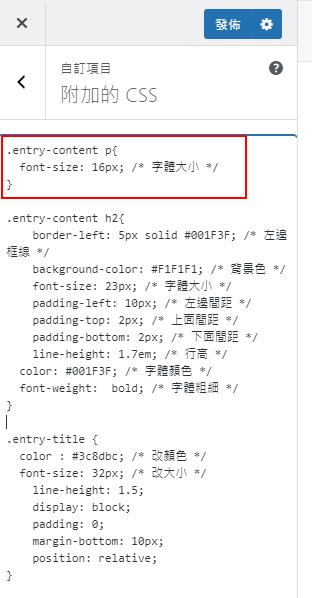
直接回到附加的 CSS 里面输入
.entry-content p{
font-size: 16px; /* 字体大小 */
}

输入完再按「发布」就可以了喔。
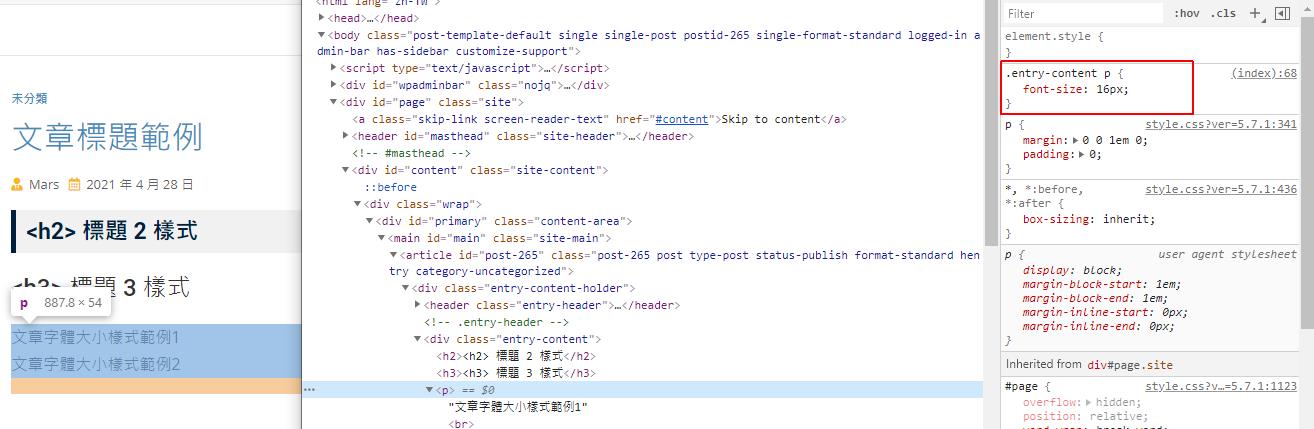
回到页面看一下,可以在内文上按「右键->检查」看一下是否已设定。

看到 font-size: 16px; 就完成了喔。
修改范例: 搜寻按钮背景颜色
刚刚学的都是文字的修改,这一次教不一样的,就是修改画面上搜寻钮的背景颜色。
目前搜寻钮的样式是

这颜色要如何更换呢?
修改方法 1 (适合新手)
在刚刚修改文章标题的部份,我已经教学如何找到附加 CSS 的位置了,我这边就跳过了,不懂的朋友再往上看一下就知道了喔。
在附加的 CSS 的画面上,我们可以输入新语法
.widget_search .search-submit,
.post-page-search .search-submit {
background-color: #3c8dbc; /* 背景色 */
}

我把原本偏土黄的颜色改为偏蓝色的背景色。
修改完按「发布」就可以回到前台上看一下结果如何。

按钮的背景色已经改变了喔。
修改方法 2 (适合已懂 CSS)
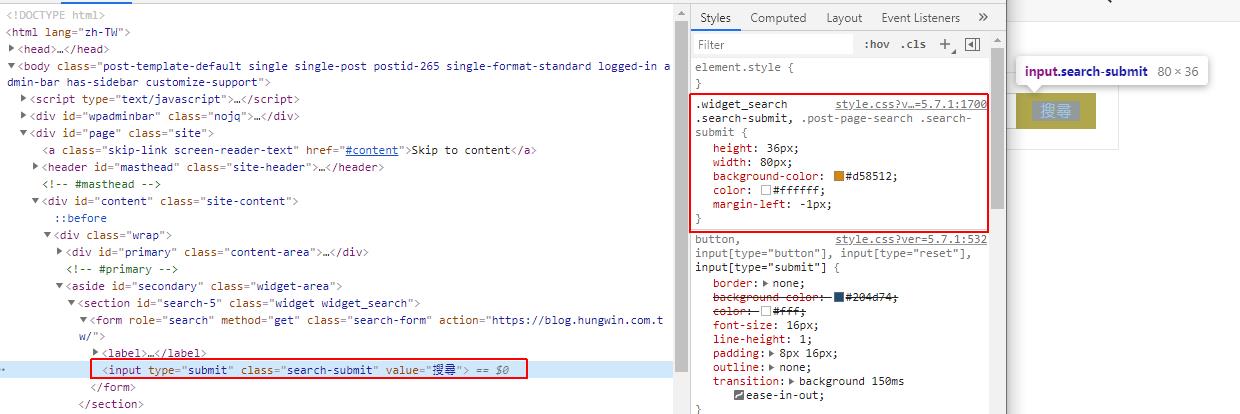
这里进阶的方法跟刚刚教学修改文章主题样式的方法一样,先在搜寻按钮的位置上「按右键->检查」,就可以看到目前的完整样式了。

会看到目前按钮的样式是
.widget_search .search-submit, .post-page-search .search-submit {
height: 36px;
width: 80px;
background-color: #d58512;
color: #ffffff;
margin-left: -1px;
}
每一个主题对按钮都会有一些不同的设定,我们可以保留他原本的属性,只需要增加或修改指定的样式就行了。
一个页面上按钮有很多个,我们指定只改搜寻框的按钮,所以上面的语法是 .widget_search .search-submit, .post-page-search .search-submit 这样才不会改到其他的按钮
从原本的样式,我们只要修改背景色就好,那新语法就改成
.widget_search .search-submit, .post-page-search .search-submit {
height: 36px;
width: 80px;
background-color: #3c8dbc; /* 背景色 */
color: #ffffff;
margin-left: -1px;
}
再把这一段语法放回到附加的 CSS 里面去。

按下「发布」就可以到前台去看结果了。

好了,以上 4 种常用的修改已经教完了喔,聪明的你一定就知道要如何更改其他的样式了喔,方法都是一样的,只要找到原本的样式,就可以针对内容去客制化修改,就算不懂 CSS 语法,我相信你也可以改出你想要的样子。
CSS 样式表介绍
网页上的 CSS 样式表主要是设定样式与布局方式,是学习完 HTML 之後,您应该学习的第一项技术。
您可以使用 CSS 来改变内容的字体、颜色、字型大小、间距等等。
CSS 属性设定
在刚刚的举例中有一个颜色的修改
color : #3c8dbc;
color 就是指要修改的属性是颜色
#3c8dbc 就是色码
更多的颜色可以参考 色码表
另一个修改范例是 font-size: 18px;
font-size 指的就是字体的大小,应该很好理解
18px 就是指像素大小为 18,数字愈大则字体愈大。
CSS 标签设定
而 CSS 更重要的是指定标签
.entry-title {
}
指的就是在页面上有 class="entry-title" 的标签都要修改
.entry-content h2{
}
指的就是 class="entry-title" 的阶层内标签为 都要修改
指定要修改的标签,就可以客制化的去改每一个样式了,才不会改到不该改的样式。
常用 CSS 属性
我列出一些我常用的 CSS 属性让大家参考一下
font-size : 12pt; /* 文字大小 */
color : #10FF1F; /* 文字颜色 */
background-color : #006C2B; /* 背景颜色 */
background-image : url(qrx/resize-box.gif) top right no-repeat; /* 背景图片 */
border-width : 6px; /* 边框宽度 */
border-color : #00A046; /* 边框颜色 */
border-style : solid; /* 边框样式 */
width : 30px; /* 宽度 */
height : 9px; /* 高度 */
padding:5px 0px 5px 0px; /* 内边距 */
margin : 5px 0px 5px 0px; /* 外边距 */
line-height : 150%; /* 行高 */
text-align : center; /* 本文排列 */
display : none; /* 显示样式 */
white-space:nowrap; /* 设定内容文字不换行 */
更多的教学再请各位朋友 Google 一下喔,有更完整介绍 CSS 的教学喔。
我竟量用简单直接的方法让各位体验一下 CSS 的变化,CSS 能做到的功能非常的多喔,想要让页面更美观的话一定要学习喔。
重点整理
- 知道主题样式的 CSS 名称就很好编辑
- 标题 CSS 名称为 .entry-title
- 文章内标题2 CSS 名称为 .entry-content h2
- 文章内文字 CSS 名称为 .entry-content p
- 搜寻按钮 CSS 名称为 .widget_search .search-submit
相关学习文章
WordPress 如何设定文章图片边框
WordPress 点击图片放大效果-Easy FancyBox 外挂教学
WordPress 如何嵌入响应式 YouTube 影片
33岁转职者的前端笔记-DAY 21 英寸转公分单位转换器练习笔记
基本语法笔记 四舍五入: Math.round(); 无条件进位: Math.ceil(); 无条件...
课堂笔记 - 物联网概论(4)
应用层 1.节能 智慧电网系统 自动将感测到家庭家电上的用电资料并上传到网路 电力公司才可以藉由智...
Day.8 「怎麽就这样脱离文档流了!」 —— CSS 定位属性 position & 浮动元素 float
我们已经了解到基本的切版概念了,但前面所学的都是固定在网页上,也就是之前所说正常的文档流!而这一篇...
线上课程学习心得
铁人赛到今天终於30天了,最後就来分享一下自己在现在平台学习的感想以及选择课程内容的技巧吧 课程选择...
DAY5 - 链表(一)
链表算是常出的题型之一吧(? 今天先整理出相对直观好理解的题目,明天补上比较需要思考的 链表也不需要...