[13th-铁人赛]Day 4:Modern CSS 超详细新手攻略 - Display
昨天提到了Box Model,那要将box放到网页前就必须先了解display这个属性。
Display

基本最常用的有这三种:inline、block、inline-block
-
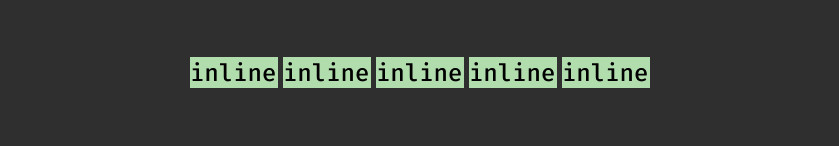
inline (不换行)
预设为inline:a、span、b、i、img...
inline顾名思义就是在行内,有以下几个特色:
a. 元素间不换行
b. 无法设定margin-top与margin-bottom
c. 无法设定宽高
d. 宽高取决於内容

-
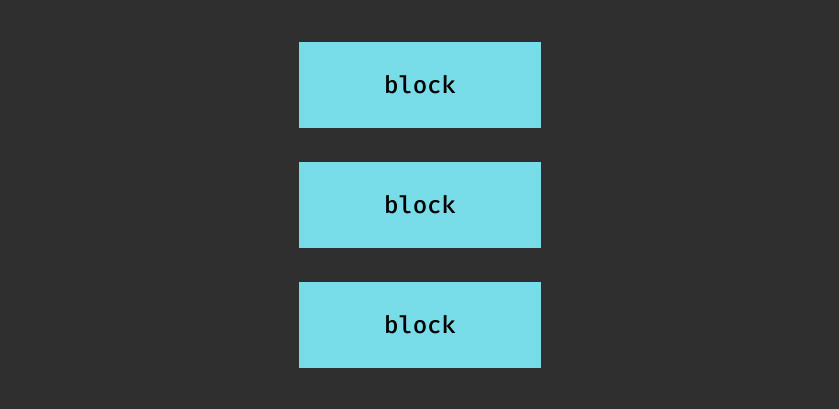
block (强制换行)
预设为block:div、ul、li、p、h1-h6
block会占据整行,因此是强制换行,有以下特色:
a. 元素间换行
b. 可设定宽高、所有margin、所有padding

-
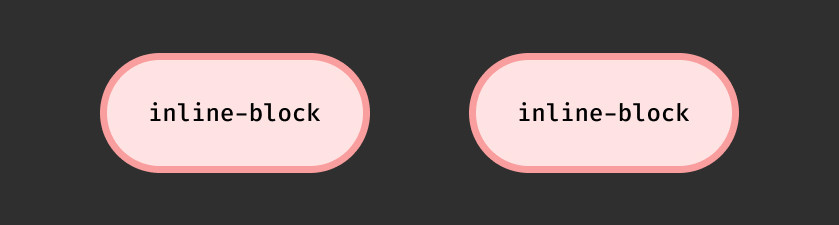
inline-block (不换行)
a. 行内元素,不换行
b. 可设定宽高、所有margin、所有padding

介绍完基础的value,再来简单介绍一下两个排版神器,之後会在各自主题中进行详细解说!

flex与grid的差别在於,flex较适用於直线的排版,grid则适合m x n的表格排版。
当你希望元素不要显示在网页上,就可以使用以下语法

元素从版面上抽离,不占任何空间
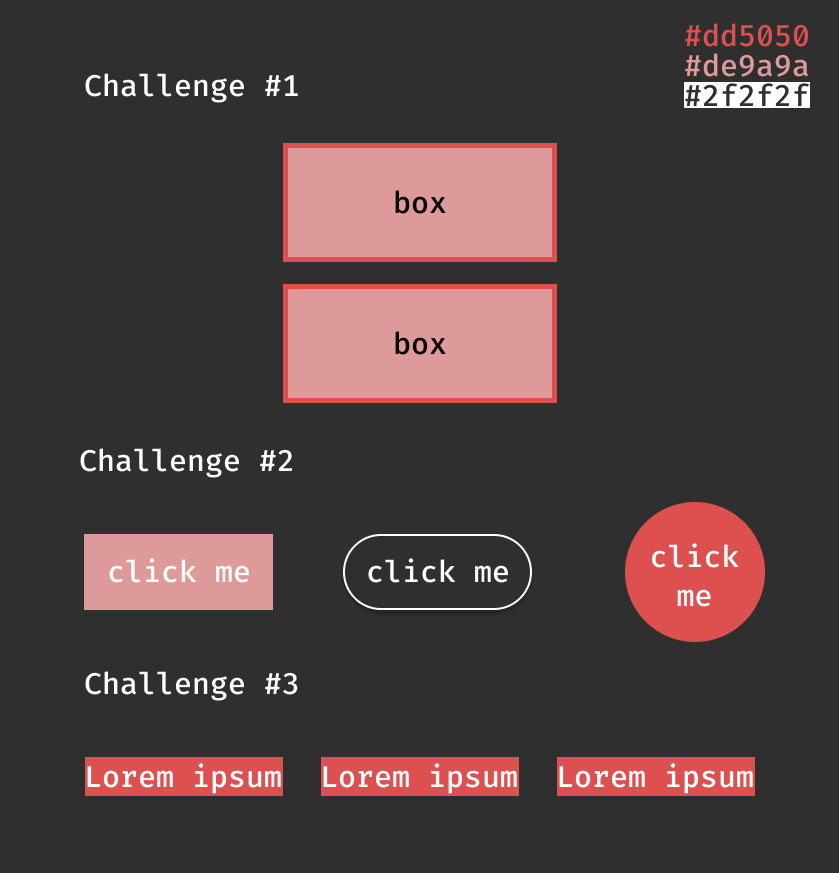
Coding Challenge

<<: Day9. functional programming in Ruby - Block Part2
Day2React安装方式简介
安装方式 根据官网介绍,本次铁人赛会着重介绍下列三种安装方式: CDN连结 快速建立react环境的...
找LeetCode上简单的题目来撑过30天啦(DAY15)
题号:2007 标题:Find Original Array From Doubled Array ...
[Day26] swift & kotlin 游戏篇!(8) 小鸡BB-游戏制作-历史纪录
Swift 游戏示意 Swift 游戏纪录 最後一个功能是游戏纪录 修改一下Player.swift...
[JS] You Don't Know JavaScript [Scope & Closures] - The Module Pattern
前言 在本章节中将介绍这本书最重要的程序组织之一,module,module会用到我们之前所介绍的所...
Day 14多子元素元件Multi-child
昨天介绍到一半,今天继续把剩下的多子元素元件介绍完。 ListView (一)介绍 透过 scrol...